
افزونه Layer Slider یکی از بهترین افزونههای اسلایدساز وردپرس است. یک افزونه حرفهای و چند منظوره برای ایجاد گالری تصاویر، اسلایدرهای محتوا و نمایش اسلایدها با افکتهای دیدنی، حتی از طریق نوشتهها و برگههای سایت وردپرس شما است.
افزونه Layer Slider از فناوریهای پیشرفته استفاده میکند تا بهترین تجربه کاربری ممکن را ایجاد کند. این افزونه بیش از 200 افکت انتقال اسلاید از پیش تعیین شده را در اختیار شما قرار میدهد. و از ویژگیهای مدرن مانند سازنده اسلایدر کشیدن و رها کردن WYSIWYG، پیش نمایشهای زمان واقعی، خط زمان، فونتهای گوگل و سازنده انتقال برای انیمیشنهای سفارشی پشتیبانی میکند.
افزونه Layer Slider دارای رابط کاربری زیبا و کاربردی است. این افزونه از مد رسپانسیو، چندین طرح بندی، حرکات لمسی در دستگاههای تلفن همراه پشتیبانی میکند. از تکنیکهایی مانند بارگذاری تنبل و بارگذاری اسکریپت شرطی برای عملکرد بهینه استفاده میکند.
شما میتوانید هر نوع محتوایی که بخواهید شامل تصاویر، متن، یا محتوای چندرسانهای خود میزبان HTML5 را به اسلایدر اضافه کنید. این افزونه سئو دوستانه است و به شما امکان میدهد تا نشانه گذاریهای معنایی را با ویژگیهای سفارشی بسازید. که موتورهای جستجو بتوانند به راحتی آنها را ایندکس کنند.
Layer Slider دارای 18 پوسته درون ساخته است. گزینههای مختلفی دارد که با استفاده از آنها میتوانید ظاهر و رفتار اسلایدرهای خود را با کوچکترین جزئیات به طور کامل تنظیم میکند.
ویژگیهای افزونه Layer Slider
- استفاده آسان با استفاده از Drag & Drop
- کاملا واکنشگرا برای نمایش در دسکتاپ و موبایل
- بسیار بهینه و پر سرعت و استفاده از حداقل منابع سرور
- قابلیت استفاده از لایهها و المانهای مختلف در افزونه Layer Slider
- بهینهسازی تصاویر
- پیش بارگذاری هوشمند اسلایدرها
- بهینهسازی شده برای سئو سایت
ویژگیهای نسخه فارسی
- کاملا فارسی سازی شده
- پشتیبانی از 40 فونت فارسی
- دارای بیش از 30 قالب اسلایدر فارسی سازی شده
- فایلهای درون ریز اسلایدرهای آماده
قابلیت های ساخت اسلایدر
- این افزونه که بهترین افزونه اسلایدر است قابلیتهای زیر را دارد.
- امکان درج متن
- امکان درج کد HTML و کد کوتاه
- امکان افزودن هر نوع تصویر
- امکان افزودن ویدئو با فرمتهای….
- امکان افزودن فایل صوتی
- قابلیت درج دکمه
افکتها و انیمیشنها
- افکتهای ورود و خروج اسلایدر
- انتقال و حرکت متنها
- تکرار حرکتها و انتقالها
- حرکتها و موشنها بعد از کلیک کاربر
- افکتها و موشنهای دو بعدی و سه بعدی
آموزش افزونه Layer Slider
از آن جا که افزونه Layer Slider به صورت رایگان عرضه نشده است، ابتدا باید آن را خریداری کنید. بعد از این که فایل zip افزونه را خریداری کردید باید آن را در سایت خود در بخش افزونهها نصب کنید.
بعد از خریداری افزونه Layer Slider یک فایل zip در اختیار شما قرار میگیرد. ابتدا این فایل را unzip کنید. سپس فایل unzip را مشابه افزونههای دیگر در سایت خود نصب نمایید.
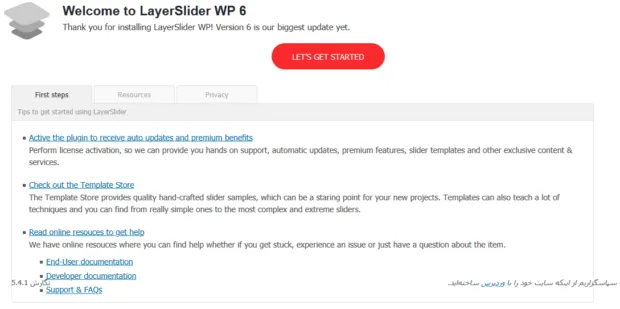
بعد از این که افزونه نصب شد، آن را فعال کنید. پس از فعالسازی افزونه صفحهای مشابه شکل زیر نمایان میشود و منوی جدیدی به نام WP Layer Slider به پیشخوان وردپرس اضافه میشود.
روی دکمه Let’s Get Started کلیک کنید.
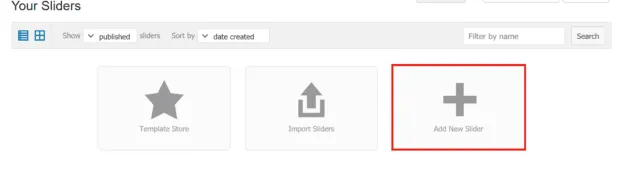
صفحهای مشابه شکل زیر نمایان میشود.
برای ساخت اولین اسلایدر روی دکمه Add New Slider کلیک کنید.
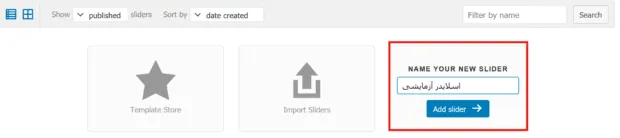
با کلیک بر روی این دکمه، یک ناحیه متنی برای وارد کردن نام اسلایدر نمایش داده میشود. در این قسمت نام مورد نظر خود را وارد کرده و روی دکمه Add Slider کلیک کنید.
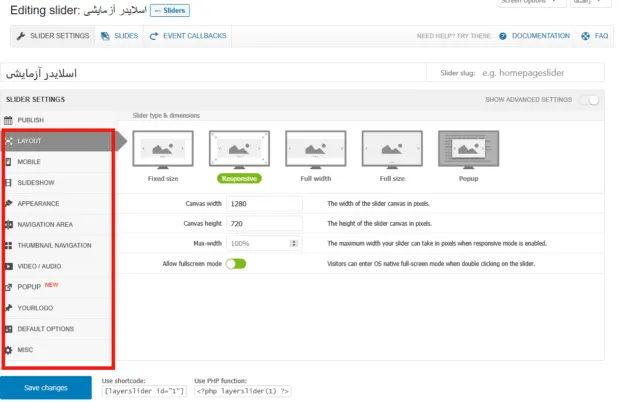
صفحه ساخت اسلایدر جدید مشابه شکل زیر نشان داده میشود.
از آنجا که Layer Slider به شما امکان ساخت اسلایدرهای متحرک حرفهای را میدهد، رابط کاربری سازنده اسلایدر آن در ابتدا کمی درهم به نظر میرسد.
در این افزونه گزینههای زیادی برای کنترل هر قسمت از محتوا وجود دارد. در صفحه تنظیمات میتوانید تنظیمات عمومی مانند اندازه اسلایدر، انیمیشنها و سرعت انتقال را تنظیم کنید و ظاهر یا ویژگیهای آن را در زیر بخشهای دیگر تنظیم کنید.
تنظیمات پیشرفته
بخش تنظیمات اسلایدر شامل گزینههای پنهانی است. که می توانند به صورت جداگانه نمایش داده شوند. هدف اصلی این کار، ساده کردن رابط کاربری افزونه است. زیرا این گزینهها ویژگیهای کاملاً خاصی را کنترل میکنند یا برای استفاده کاربران باتجربه در نظر گرفته شدهاند.
شما میتوانید این گزینهها را با فعال کردن دکمه Show Advanced Settings در گوشه سمت راست بالای صفحه نمایش دهید.
اضافه کردن اسلایدها
بعد از این که تنظیمات مورد نظر خود را اعمال کردید، روی تب Slides در بالای صفحه کلیک کنید.
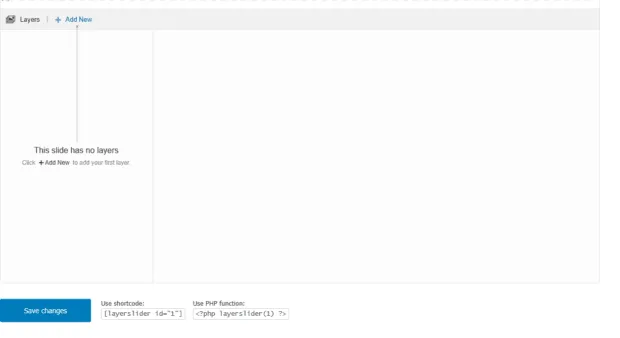
در این تب میتوانید اسلایدهای مورد نظر خود برای اسلایدر را وارد کنید.
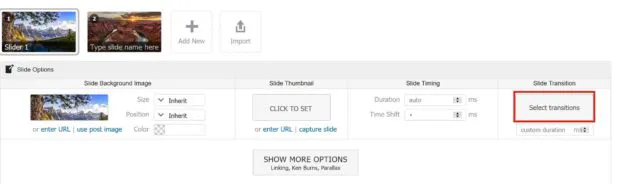
دو دکمه Click to set در این صفحه مشاهده میکنید. اولین دکمه برای تنظیم تصویر اسلاید و دومین دکمه برای تنظیم بند انگشتی است.
اگر قسمت بند انگشتی را خالی بگذارید، از تصویر خودش استفاده میشود. هم چنین میتوانید دوره زمانی هر تصویر را تنظیم کنید و از بین 100 افکت انتقال یکی را انتخاب نمایید و به طور دلخواه لینکها را پیکربندی کنید.
در زیر آن میتوانید لایههای بیشتری را به اسلاید خود اضافه کنید. گزینههای زیادی برای اضافه کردن تصاویر بیشتر، متن، HTML، ویدئو، محتوای نوشته و غیره وجود دارد.
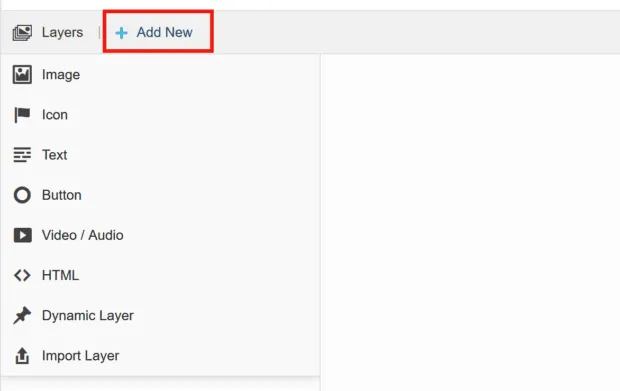
انواع لایهها در افزونه Layer Slider
با کلیک بر روی دکمه Add New در تصویر فوق لیستی از لایههای موجود در افزونه Layer Slider به شما نشان داده میشود که میتوانید یکی از آنها را انتخاب کنید و یک لایه جدید بسازید.
انواع لایههای موجود در افزونه Layer Slider عبارتند از:
Image
با انتخاب این گزینه میتوانید لایه تصویر را نشان دهید. شما میتوانید تصویر جدیدی را بارگذاری کنید یا یکی از تصاویر موجود در کتابخانه رسانه وردپرس خود را انتخاب کنید. هم چنین میتوانید تصویر را از URL وارد کنید یا تصویر شاخص را از نوشتهها بیرون بکشید.
Text
این نوع لایه باید برای مطالب متنی استفاده شود. شما میتوانید نقش لایه را با زیر کنترلها انتخاب کنید. توجه داشته باشید که محتوای خود را درون یک المان HTML قرار ندهید، زیرا این کار به طور خودکار بر اساس انتخاب شما انجام میشود. شما نباید از هیچ کد HTML ، به استثنای <br> ، <b> ، <strong> ، <i> ، <u> و سایر المانهای فرمتبندی متن درون خطی عمومی در این قسمت استفاده کنید.
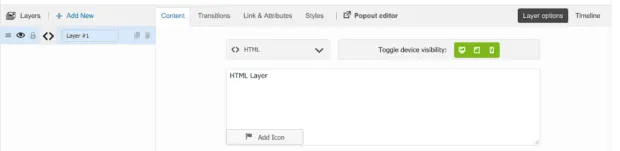
HTML
برای استفاده از محتوای HTML سفارشی یا کد کوتاه وردپرس باید این نوع لایه را انتخاب کنید. توجه داشته باشید که محتوای لایه به طور خودکار در یک عنصر <div> قرار میگیرد، بنابراین نیازی به قرار دادن المان در یک تگ HTML نیست. شما میتوانید چندین نقش المان را زیر نوع Text به جای استفاده از HTML غیر ضروری استفاده کنید.
Video/audio
این نوع لایه برای محتوای چندرسانهای در نظر گرفته شده است. اگر میخواهید ویدئو/صوت را ازYouTube ،Vimeo یا HTML5 جاسازی کنید، این لایه را انتخاب کنید.
Dynamic Content
اگر میخواهید از مطالب موجود در نوشتهها و برگههای وردپرس به صورت پویا استفاده کنید، این نوع لایه را انتخاب کنید.
با انتخاب هر نوع لایه تنظیمات مربوط به آن نمایش داده میشود.
شما میتوانید انتقال لایهها را به صورت جداگانه تنظیم کنید.
برای اضافه کردن یک اسلاید دیگر، روی دکمه Add New در بالای صفحه زیر تب slides کلیک کنید.
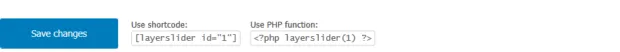
پس از این که تغییرات مورد نظر خود را اعمال کردید، روی دکمه Save Changes کلیک کنید تا تغییرات ذخیره شود.
شما میتوانید کد کوتاه اسلایدر ساخته شده را از قسمت Layer Slider WP » All Sliders در پیشخوان وردپرس جایی که میتوانید تمام اسلایدرهای ساخته شده را مشاهده کنید، به دست آورید.
پیش فرضهای اسلاید
وقتی با اسلایدها و لایهها کار میکنید، ممکن است متوجه شوید که برخی گزینهها میتوانند مقادیر را از سلسله مراتب بالاتر به ارث ببرند. لایهها میتوانند مقادیر را از اسلایدها به ارث ببرند، و به همین ترتیب، اسلایدها میتوانند گزینههای عرض اسلایدر را به ارث ببرند.
به این ترتیب میتوانید تنظیمات خاصی را کنترل کنید. برای مثال، به جای اینکه اندازه پس زمینه هر اسلاید را تک تک تنظیم کنید میتوانید مقداری که به ارث میبرند را تنظیم نمایید. به این ترتیب کافی است تنها یک گزینه را در تنظیمات اسلایدر تنظیم کنید.
افزونه Layer Slider به طور پیش فرض گزینههای ارث بری را برای تنظیماتی که منطقی است، استفاده میکند. بنابراین لازم نیست کاری انجام دهید. فقط به خاطر داشته باشید که میتوانید برخی از گزینهها را از یک مکان کنترل کنید.
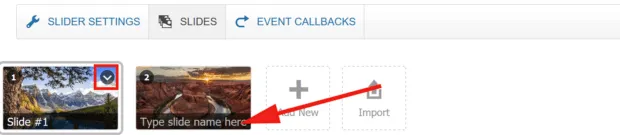
مدیریت اسلایدها در افزونه Layer Slider
افزونه Layer Slider این امکان را به شما میدهد که اسلایدها را مدیریت کنید. برای این کار کافی است ماوس را بر روی اسلاید مورد نظر خود قرار دهید.
نام گذاری اسلایدها: شما میتوانید یک اسلاید را با دوبار کلیک کردن روی نام آن نام گذاری کنید. نام جدید را وارد کنید و جایی دیگر کلیک کنید تا تغییرات ذخیره شود.
مرتب سازی اسلایدها: شما میتوانید ترتیب قرارگیری اسلایدها را با کشیدن و رها کردن مرتب کنید.
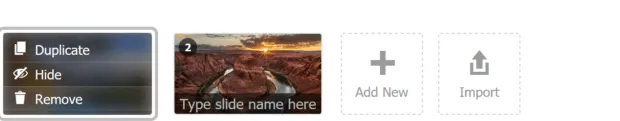
کپی یا تکرار کردن اسلایدها: شما میتوانید اسلایدها را کپی کنید. برای این کار کافی است ماوس را بر روی اسلاید قرار دهید و روی آیکن مثلث رو به پایین کلیک کنید. پس از آن میتوانید با کلیک بر روی Duplicate، اسلایدها را با همان تنظیمات و لایهها تکرار کنید.
پنهان کردن اسلایدها: به همان روشی که در بالا ذکر شد، روی آیکن مثلث کلیک کنید و این بار گزینه Hide را انتخاب کنید. پنهان کردن اسلاید به این معنی است که بازدید کنندگان شما نمیتوانند آن را ببینند، اما شما هنوز هم میتوانید به آن دسترسی پیدا کنید. این ویژگی به خصوص هنگامی که میخواهید اسلایدهای نیمه تمام را پنهان کنید یا نمونههای قدیمیتر را بدون پاک کردن آنها نگه دارید، مفید است. هیچ راهی برای نمایش این اسلایدها در فرانت اند وجود ندارد، حتی اگر از کدنویسی سفارشی استفاده کنید.
حذف کردن اسلایدها: برای حذف کردن یک اسلاید، روی آیکن مثلث شکل کلیک کنید و گزینه Remove را انتخاب کنید.
تنظیم افکتهای انتقال اسلایدها
Layer Slider بیش از 200 انتقال اسلاید 2D/3D از پیش تعریف شده را ارائه میدهد. با استفاده از سازنده انتقال افزونه Layer Slider میتوانید هر نوع افکت انتقالی که میخواهید را بسازید. برای این کار در قسمت Slide Options روی دکمه Select Transition کلیک کنید.
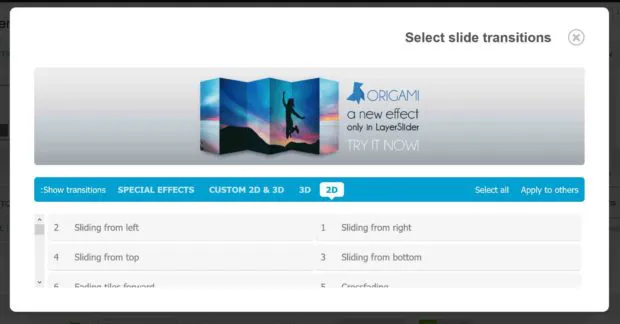
یک پنجره پاپ آپ مشابه شکل زیر باز میشود.
در این باکس میتوانید افکت انتقال مورد نظر خود را انتخاب کنید. با قرار دادن ماوس بر روی هر یک از انتقالها میتوانید دموی آن را مشاهده کنید.
انتقال اسلایدها فقط از تصویر پس زمینه اسلایدها استفاده میکند زیرا استانداردهای وب راهی برای “ضبط” کلیه محتویات داخل یک اسلایدر را ارائه نمیدهند. این نکته را باید در نظر داشته باشید که از لایهها برای انتقال اسلایدها استفاده نمیشود، حتی اگر مانند تصویر پس زمینه ساخته شده باشند.
مرورگرهای مدرن وب برای عملکرد صحیح به انتقال 3D نیاز دارند. اگر یک انتقال سه بعدی را انتخاب کنید، Layer Slider آن ها را بالاتر از 2D در اولویت قرار میدهد. این افزونه هر زمان که یک دستگاه بازدید کننده قادر به نمایش انتقالهای خاصی نباشد، از سطوح دیگری استفاده میکند. به طور کلی، انتقال 2D در تمام مرورگرهای اصلی وب پشتیبانی میشود.
لینک دادن به اسلایدها در افزونه Layer Slider
لینک دادن به یک اسلاید باعث میشود کل سطح آن اسلاید قابل کلیک کردن باشد. هم چنین میتوانید لینک دهی را روی لایهها اعمال کنید. به عنوان مثال به یک دکمه لینک بدهید.
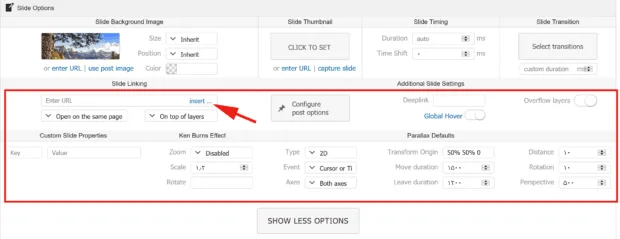
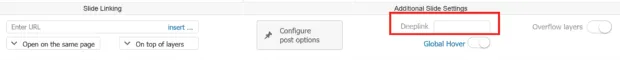
برای لینک دادن به اسلایدها در قسمت Slide Options روی دکمه Show More Options کلیک کنید. باکسی مشابه شکل زیر باز میشود.
لایهها بر اساس تنظیمات شما میتوانند بالاتر یا پایینتر از لینک اسلایدها باشند و این امکان را فراهم کنند که به هر دو لینک دهید.
اگر میخواهید به منابع وردپرس مانند یک نوشته، برگه یا پیوست در سایت خود لینک دهید، روی دکمه … insert کلیک کنید و از گزینه Choose Page or Post استفاده کنید. به این ترتیب URL ها به صورت خودکار تولید میشوند و حتی اگر پیوندهای یکتا را تغییر دهید، به مکان مناسب اشاره میکنند. این کار روشی برای استفاده از افزونههای محلی سازی مانند افزونه WPML است که در آن URL ها باید مطابق با زبان انتخاب شده تغییر کنند.
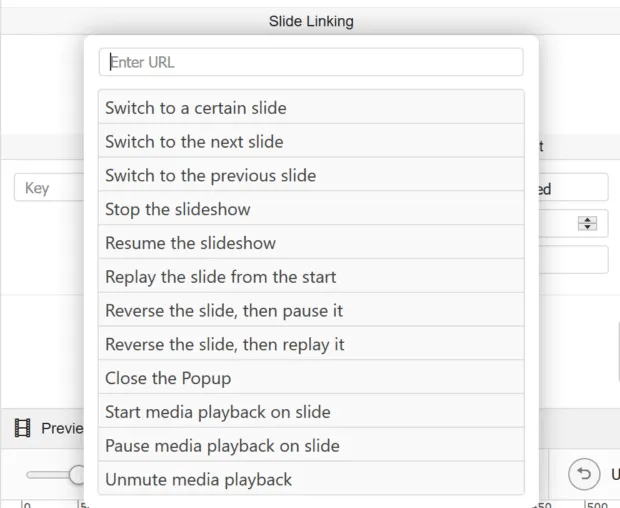
اگر روی قسمت لینک دهی کلیک کنید، لیستی از اقدامات موجود اسلایدر در اختیار شما قرار میگیرد.
تنها یک عمل در این قسمت وجود دارد که ممکن است توضیحاتی لازم داشته باشد و آن Switch to a certain slide است به این صورت که به یک اسلاید خاص سوئیچ شود.
شما میتوانید با وارد کردن یک هشتگ (#) و به دنبال آن شماره اسلایدی که میخواهید به آن پرش کنید، به این هدف دست پیدا کنید. به عنوان مثال، اگر میخواهید به اسلاید سوم پرش کنید، باید #3 را وارد فیلد لینک دهی کنید.
Deep Link
deep link یک نام مستعار اسلاید است که میتوانید در URLهای دارای هشتگ خود از آن استفاده کنید تا Layer Slider هنگام ورود بازدید کنندگان به صفحه با اسلاید مربوطه شروع شود. به عنوان مثال: domain.com/page/#welcome
توجه داشته باشید که فقط از مقادیر با حروف کوچک استفاده کنید. هم چنین میتوانید از این ویژگی برای پیادهسازی ناوبری اسلاید با لینکها استفاده کنید.
پیش نمایش اسلایدر در افزونه Layer Slider
منطقه پیش نمایش دارای بسیاری از ویژگیهای پنهان است که میتواند به طور چشمگیری بهره وری شما را بهبود بخشد.
نوار ابزار منطقه پیش نمایش
بزرگ نمایی
اگر نوار لغزنده بزرگ نمایی را تغییر دهید میتوانید اندازه اسلایدر را به اندازه مورد نیاز خود تغییر دهید. این ویژگی میتواند هنگامی که مشغول کار با اسلایدرهای بزرگتر در صفحههای کوچکتر هستید، بسیار مفید باشد.
Auto-FIT
میزان بزرگنمایی را به طور خودکار تنظیم میکند تا مطمئن شوید کل اسلایدر بدون اسکرول کردن قابل مشاهده است. این ویژگی مقیاس اسلایدرهای شما را روی صفحههای بزرگتر بالا نمیبرد اما میتوانید میزان زوم را به دلخواه خود تنظیم کنید.
Align Layers
با استفاده از این قسمت می توانید لایه(های) خود را در مرکز اسلایدر یا در اطراف و گوشهها قرار دهید.
Undo/Redo
اگر میخواهید تغییرات ناخواسته/غیر عمدی را خنثی سازی کنید، از این قسمت استفاده کنید.
Slide Preview
شما میتوانید پیش نمایشی از کل اسلایدر به صورت زنده داشته باشید. Layer Slider از ابتدا شروع میکند و اسلاید فعلی را ادامه میدهد. اما شما با استفاده از نشانگرها میتوانید به اسلایدهای دیگر نیز حرکت کنید.
Layer Preview
از طریق این قسمت میتوانید به صورت مداوم از لایه انتخاب شده پیش نمایش زنده داشته باشید. شما میتوانید بدون ترک یا شروع مجدد جلسه پیش نمایش، محتوای لایه و تنظیمات را تغییر دهید.
Device View
شما میتوانید هر لایه را بصورت جداگانه کنترل کنید که آیا در یک دستگاه خاص به درستی نمایش داده میشود یا خیر. این ویژگی برای ساخت طرح بندیهای مختلف از همان اسلایدر در صفحههای کوچکتر با پنهان کردن و نمایش دادن لایههای مختلف به صورت پویا مفید است. کافی است روی دستگاه مورد نظر خود برای پیش نمایش کلیک کنید.
پشتیبانی از دستگاههای مختلف
شما میتوانید با نمایش دادن و پنهان کردن لایهها به صورت پویا، چندین طرح بندی را برای دستگاههای مختلف در یک اسلایدر ایجاد کنید. با نمایش این لایه در دکمههای دستگاههای زیر میتوانید انتخاب کنید که کدام لایه باید ظاهر شود.
جاسازی کردن فیلمها
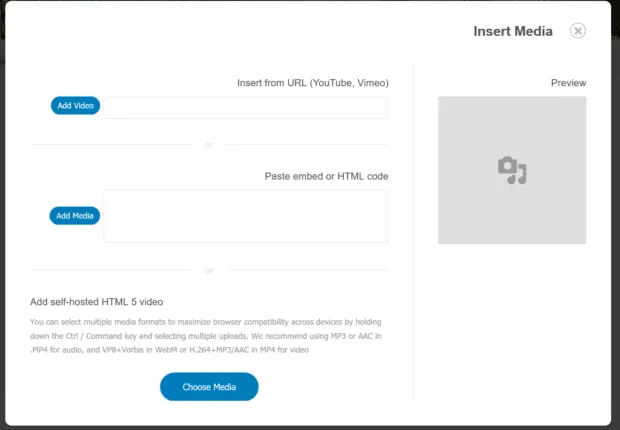
Layer Slider از یوتیوب، Vimeo و ویدئو/صوت HTLM5 خود میزبان، پشتیبانی میکند. بسیاری از ویژگیها مانند تنظیم پخش خودکار، پیش نمایش تصویر، میزان صدا و سایر کنترلها در این افزونه یکپارچه سازی شده است. هم چنین مکث و از سرگیری نمایش اسلایدها به طور خودکار انجام میشود.
فقط کافی است نوع لایه Video/Audio را برای جاسازی مطالب چندرسانه ای انتخاب کنید.
برای فیلمهای YouTube و Vimeo باید کد جاسازی شده را از وب سایت آنها کپی کنید و در قسمت متن بچسبانید. در غیر این صورت بر روی دکمه Choose Media کلیک کنید تا ویدئو یا صوت خود میزبان HTML5 اضافه شود.
برای استفاده از ویدئو/صوت خود میزبان HTML5، باید از قالبهای رسانهای پشتیبانی شده استفاده کنید. توصیه میشود از MP3 یا AAC در MP4 برای صدا استفاده کنید و از VP8 + Vorbis در WebM یا H.264 + MP3 / AAC در MP4 برای ویدئو استفاده کنید. فرمتهای پشتیبانی شده ممکن است بین مرورگرها متفاوت باشند، اما در صورت لزوم میتوانید با نگه داشتن کلید Ctrl/Cmd و انتخاب چندین آیتم از کتابخانه رسانه وردپرس خود، چندین فرمت را ارائه دهید.
در حال حاضر افزونه Layer Slider از سایر پخش کنندههای رسانه پشتیبانی نمیکند زیرا API های جداگانه خود را برای کنترل پخش رسانه دارند. با این حال، کاربران با تجربه توسعه وب می توانند از Layer Slider API برای شناسایی رویدادهای اسلایدر استفاده کنند و کدهای سفارشی را برای کنترل پخش کنندههای رسانههای شخص ثالث اجرا کنند.
استفاده از کدهای کوتاه وردپرس
اطمینان حاصل کنید که کدهای کوتاه وردپرس یا دیگر محتواهای تعاملی (مانند جاسازی نقشههای Google ، اسکریپتهای سفارشی و غیره) را به یک لایه HTML اضافه کنید.
کد کوتاه فقط در صفحات فرانت اند ارائه میشود. بنابراین اگر رابط سازنده اسلایدر نتیجهای که انتظار دارید را نشان ندهد، نترسید.
پس از آن که تنظیمات مورد نظر خود را اعمال و اسلایدر را ایجاد کردید، میتوانید با استفاده از کد کوتاهی که در انتهای صفحه ساخت اسلایدر یا در صفحه Sliders نمایان میشود، آن را در هر قسمتی از سایت خود که بخواهید، نمایش دهید.
توجه داشته باشید که در ویرایشگر گوتنبرگ وردپرس باید از بلوک کد کوتاه برای وارد کردن کدهای کوتاه استفاده کنید.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.


















سلام این مقاله به من کمک کرد و یه سوال داشتم اینکه افزونه ای شبیه به این افزونه هم هست ؟ که ساده تر باشه؟