
افزونه LiteSpeed Cache یا لایت اسپید کش را میتوان یکی از بهترین افزونهها در لیست بهترین افزونههای افزایش سرعت وردپرس در نظر گرفت. اکنون ما قصد داریم به صورت دقیقتر این افزونه را بررسی کنیم.
وقتی صحبت از انتخاب افزونه افزایش سرعت وردپرس میکنیم طبیعتاً افزونههای زیادی برای انجام این کار وجود دارند که منتشر شدهاند. اما چندین افزونه افزایش سرعت داریم که واقعاً به صورت حرفهای میتوانند سرعت سایت شما را افزایش دهند. لیست این افزونهها به شرح زیر است:
- لایت اسپید کش
- وردپرس راکت
- W3 Total Cache
- WP Fastest Cache
افزونه LiteSpeed Cache چیست؟
سرور لایت اسپید که با معماری رویداد محور ساخته شده است، میتواند ترافیک بالاتری را با فرآیندهای کمتر مدیریت کند، مصرف منابع را کاهش دهد و سرعت صفحه را بهبود بخشد. این افزونه دارای یک کش در سطح سرور و مجموعه گستردهای از ویژگیهای بهینه سازی است. علاوه بر آن؛ از نصبهای چند سایتی وردپرس پشتیبانی میکند و با اکثر افزونههای محبوب از جمله یوآست سئو و ووکامرس سازگار است.
محبوبترین ویژگیهای افزونه LiteSpeed Cache
- فشرده سازی CSS، جاوا اسکریپت و HTML
- تولید خودکار CSS حیاتی
- فشرده سازی CSS درون خطی و جاوا اسکریپت
- بهینه سازی تصویر بدون افت کیفیت
- ترکیب CSS و جاوا اسکریپت
- بارگذاری تنبل تصاویر و آی فریمها
- پشتیبانی CDN چندگانه
- بارگیری CSS به صورت ناهمزمان
- پاک کننده و بهینه ساز پایگاه داده
- رابط کاربری جذاب و قابل درک
- پشتیبانی از فرمت تصویر WebP
- ذخیره خودکار صفحه برای بهبود عملکرد سایت
- پاکسازی خودکار صفحات مرتبط بر اساس رویدادهای خاص
به عبارت دیگر، افزونه LiteSpeed Cache با ذخیره یک کپی از محتوای وب سایت برای درخواستهای بعدی کار میکند. در نتیجه سرور مجبور است درخواستهای کمتری را پردازش کند و میتواند صفحات وب را سریعتر نمایش دهد. این افزونه قطعاً می تواند به بهبود و بالا رفت سرعت بارگذاری وب سایت شما کمک کند.
چرا LiteSpeed Cache را انتخاب کردیم؟
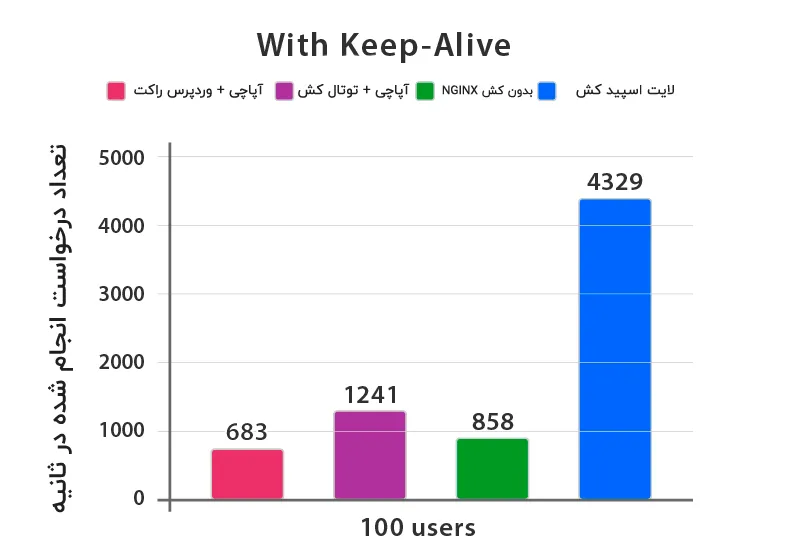
دلیل انتخاب این افزونه، برنامهنویسی بسیار قوی و حرفهای آن بود. اما در کنار این برنامهنویسی قوی، لایت اسپید کش توسط تیم لایت اسپید نوشته شده است. تیمی که وب سرور لایت اسپید را ساختهاند! این به این معناست که افزونه شما با وب سرور سایت شما به صورت کامل هماهنگ خواهد بود. بیایید بنچمارک سرعت سایت وردپرس با لایت اسپید کش و با افزونهها و وب سرورهای دیگر را ببینیم.

لایت اسپید کش واقعاً رایگان است. یعنی به صورت کاملاً رایگان و متن باز توسط تیم لایت اسپید کش در مخزن وردپرس ثبتشده است. پس نیازی به پرداخت هزینه برای استفاده از امکانات فوق العاده این افزونه نخواهید داشت.
اگر وب سرور لایت اسپید نبود
ما گفتیم وب سرور شما باید لایت اسپید باشد تا با افزونه لایت اسپید کش به خوبی هماهنگ شود. اما اگر وب سرور شما لایت اسپید نباشد چه میشود؟
پیشنهاد میکنیم از هاست خود بخواهید وب سرور لایت اسپید را نصب کنند. چرا که کیفیت و سرعت بسیار بالاتری نسبت به سایر وب سرورها دارد.
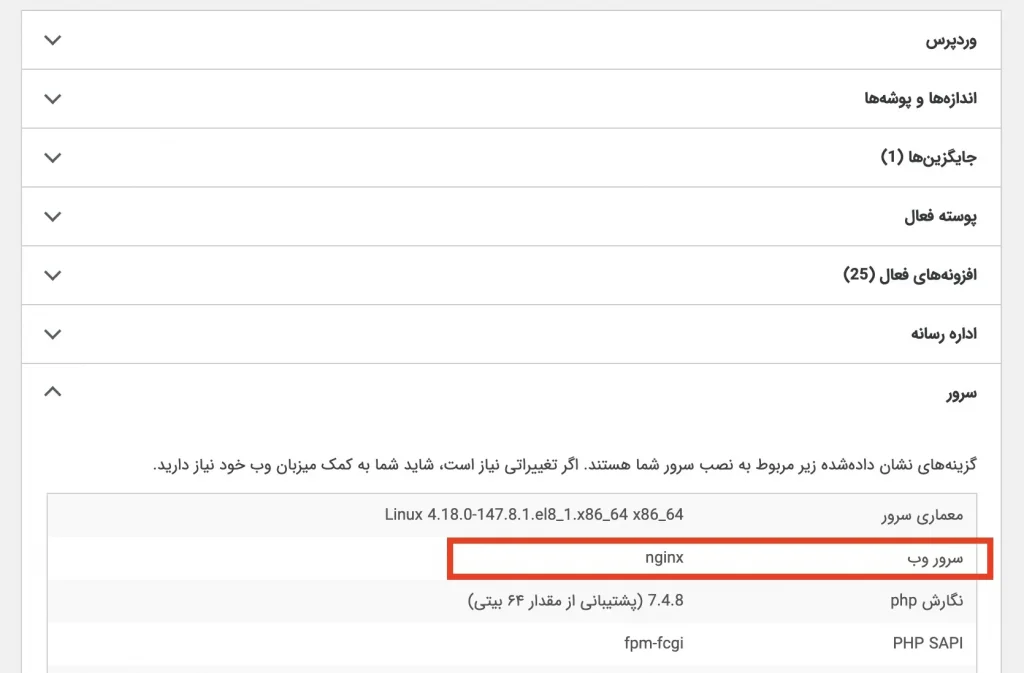
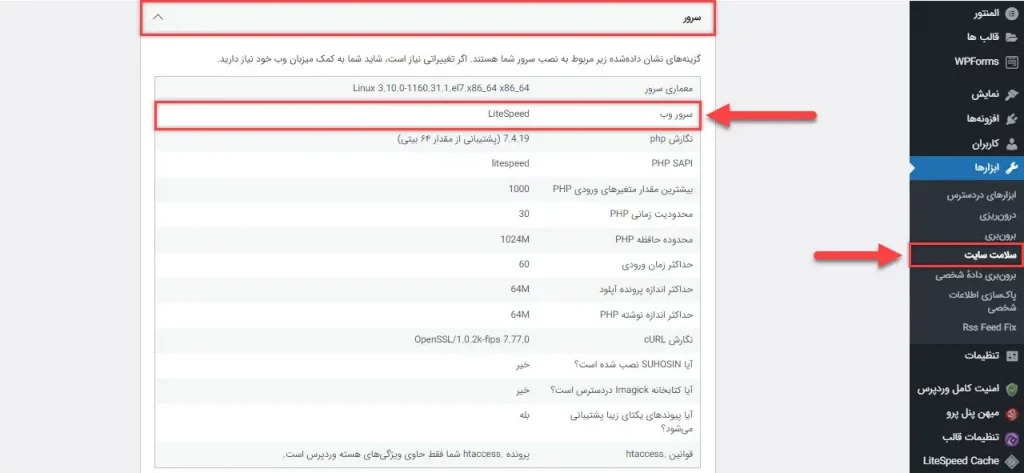
در حال حاضر اکثر هاستینگهای برتر ایرانی از لایت اسپید کش استفاده میکنند. اما برای اطمینان از مدیر سرور (پشتیبان هاست) خود بپرسید که آیا وب سرور شما لایت اسپید کش است یا خیر. یا این که وارد بخش ابزارها > سلامت سایت شوید و از بخش اطلاعات سرور مشاهده کنید که وب سرور شما چیست. باید عبارت LiteSpeed یا OLS یا OpenLiteSpeed را مشاهده کنید.
اگر وب سرور شما لایت اسپید نبود از مدیر هاست بخواهید لایت اسپید نصب کنند یا پیشنهاد میکنیم هاستینگ خود را به صورت کامل تغییر دهید.
نصب افزونه Litespeed Cache
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم افزونهها را نصب کنیم. البته دوباره تاکید میکنیم که افزونه Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و این گونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.
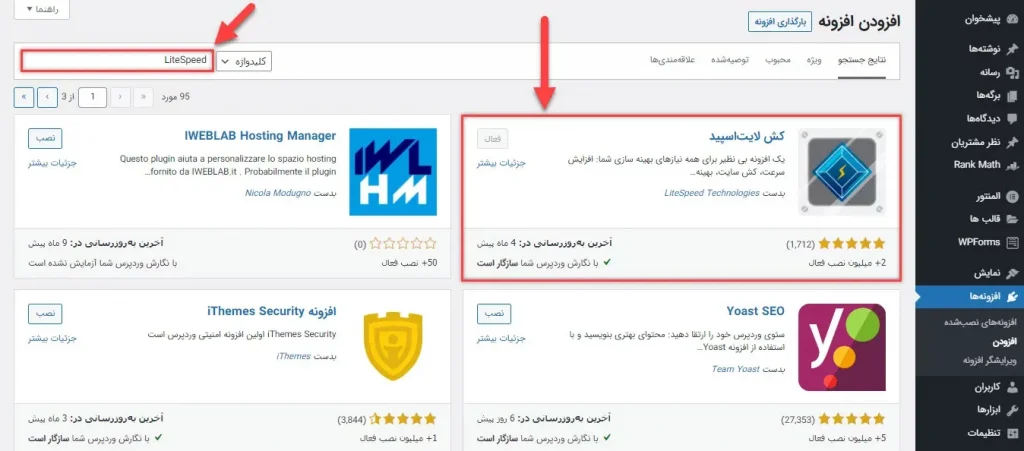
از بخش “افزونه ها” روی گزینه “افزودن جدید” کلیک کنید. سپس نام افزونه را در کادر بالای صفحه وارد و سرچ نمائید. پس از اینکه افزونه برای شما فعال شد، کافی است آن را نصب و فعال کنید.
هنگامی که نصب افزونه به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وب سایت شما فعال شود. پس از فعال شدن، در پنل مدیریت بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات افزونه را انجام دهیم.
تنظیمات بخش عمومی افزونه Litespeed Cache
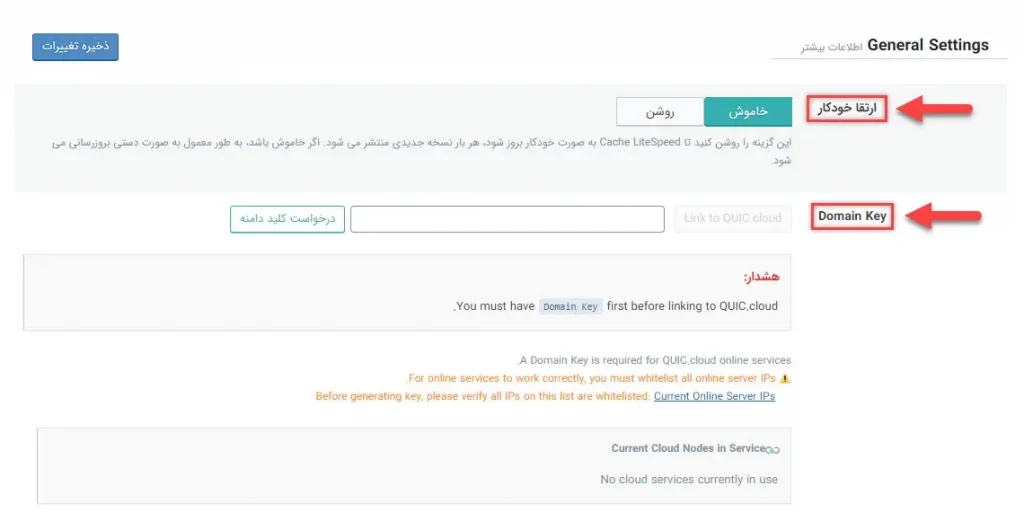
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید. به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این افزونه به صورت خودکار آپدیت میشود. اگر فردی هستید که هر روز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وب سایت از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. هم چنین وب سایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی را که به شما ارسال میکند، به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش افزونه Litespeed Cache
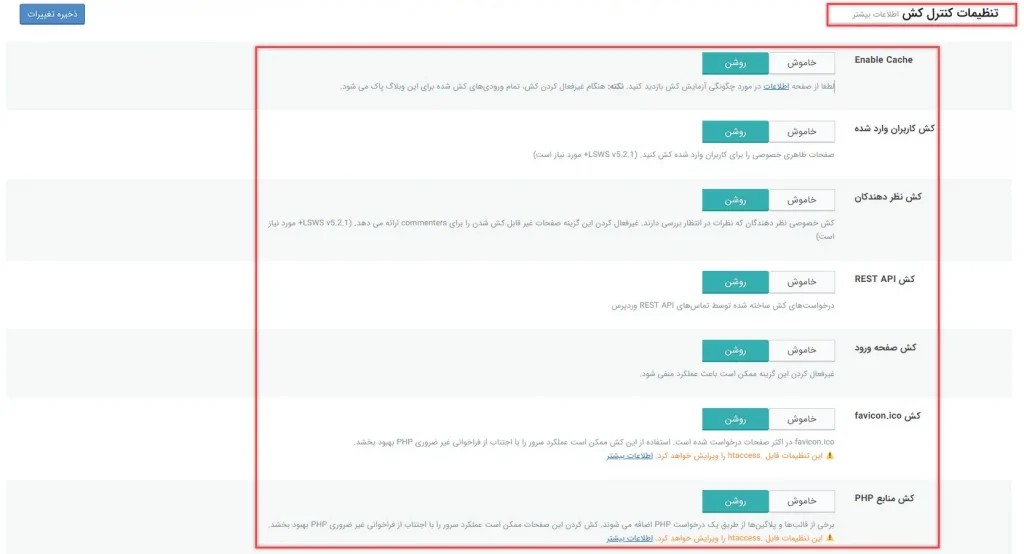
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم میشود و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیمات را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.
افزونه Lite Speed Cache به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بودند، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خود ایجاد کنند. به طور مثال اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
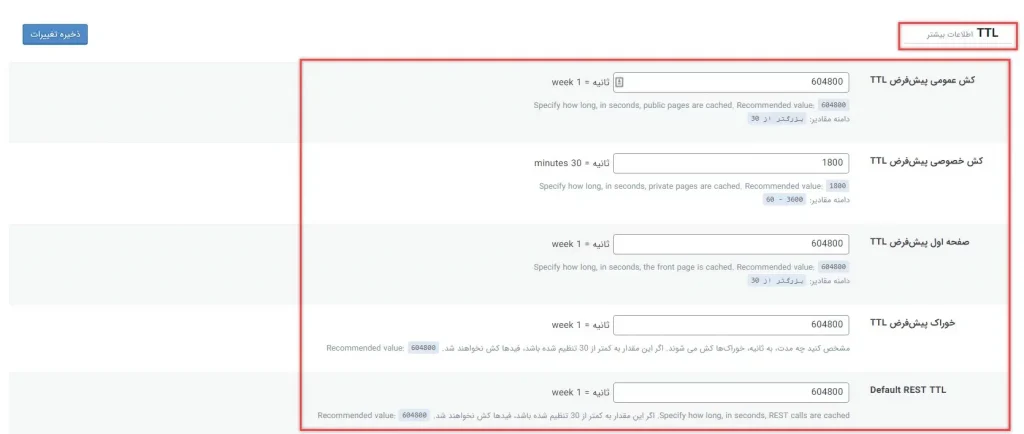
مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خود باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده است و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
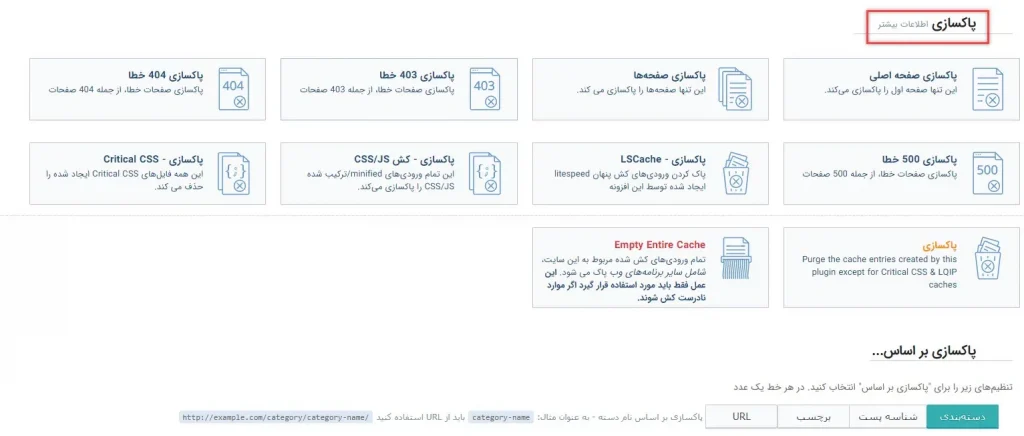
پاکسازی کش در افزونه Litespeed Cache
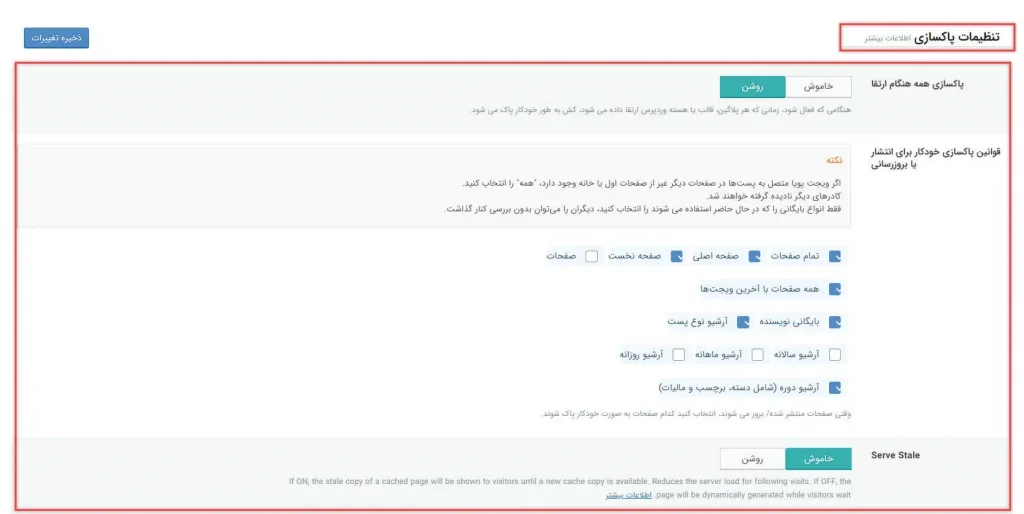
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالب یا افزونه را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. هم چنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وب سایت به روز رسانی میکنیم Cache کدام قسمتها پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را به روز رسانی کردهایم، هنگامی که پستی را منتشر یا به روز رسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میشود درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایت خود در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.
معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایت بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای پست را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربر نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. هم چنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
تنظیمات ESI در افزونه Litespeed Cache
معمولا زمانی استفاده میشود که شما در وب سرور ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند.
فعالسازی کش Object
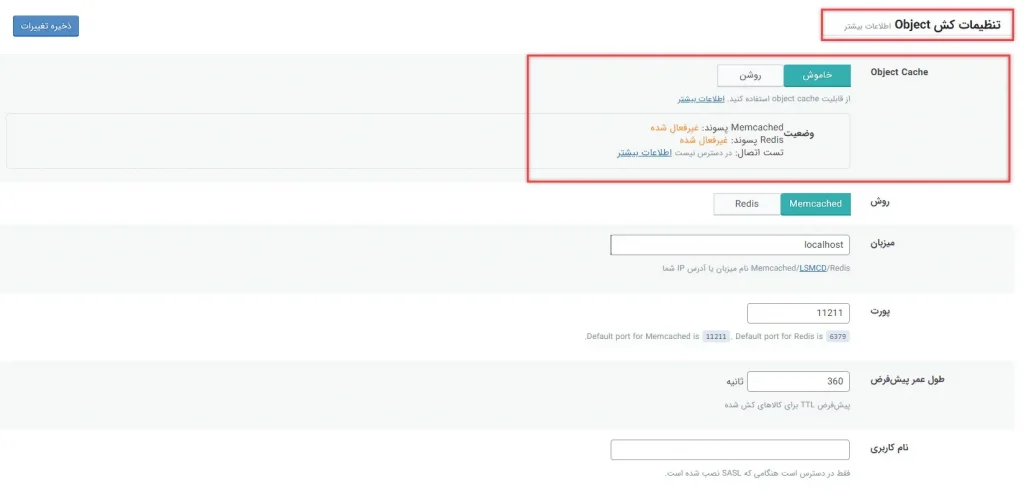
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایت خود را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.
ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب میکنیم. هم چنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وب سایت انجام میدهد. هم چنین سرعت دیتابیس را افزایش خواهد داد.
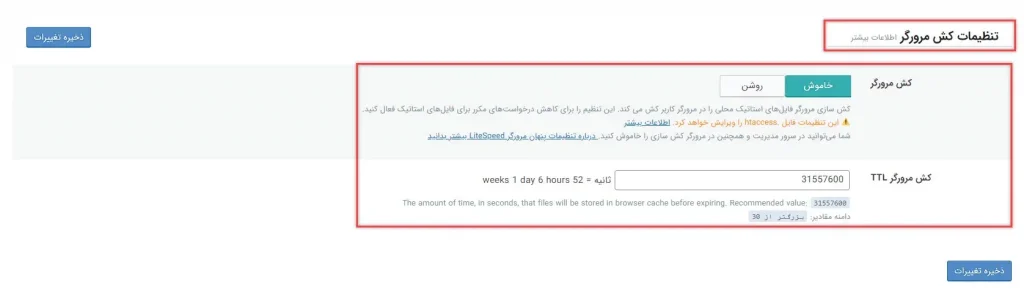
کش مرورگر
باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
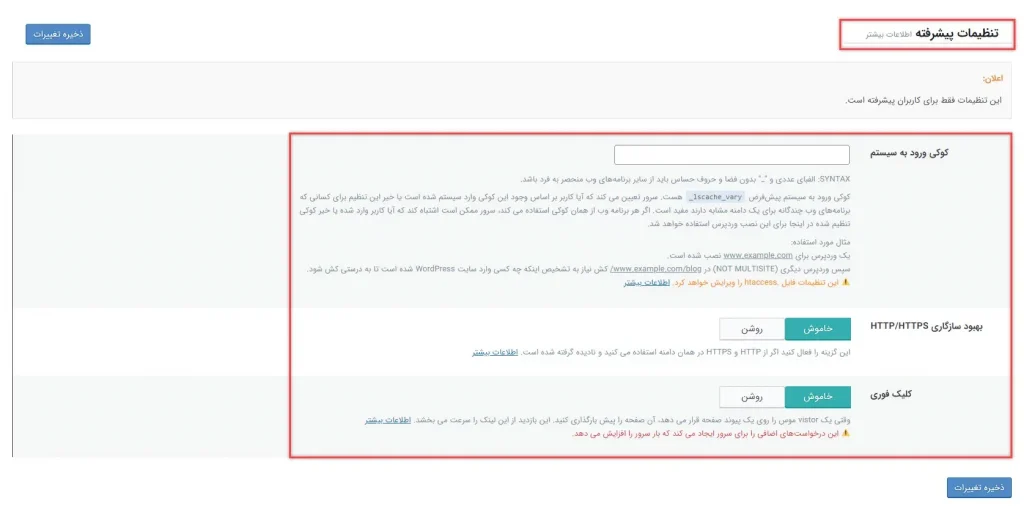
تنظیمات پیشرفته در افزونه Litespeed Cache
در بخش پیشرفته میتوانیم تنظیمات دیگری را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.
گزینه کلیک فوری را اگر فعال کنیم در بعضی از وب سایتها مشکل ایجاد میکند. به عنوان مثال میخواهیم یک صفحهای را باز کنیم، ماوس را Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده است بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشن کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
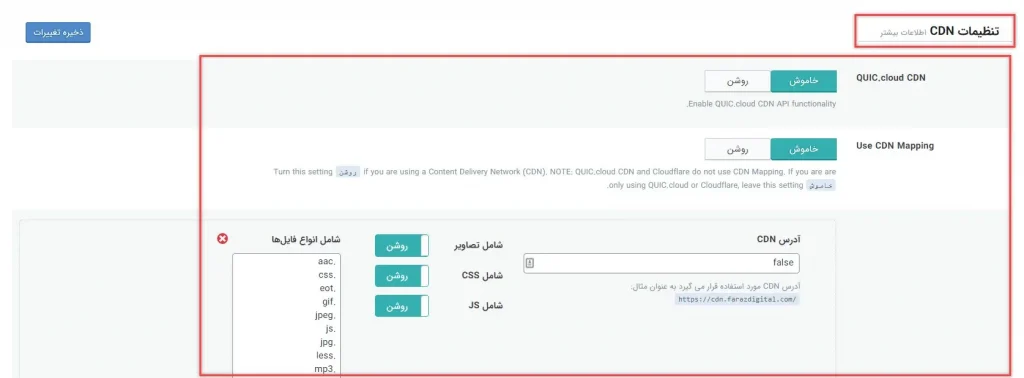
تنظیمات CDN در افزونه Litespeed Cache
البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیمات آن را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم و نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. به طور مثال مشخص میکند که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگه داشتن اطلاعات تصویر را غیرفعال میکنیم.
گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وب سایت فعال کند. گزینه “تعویض تصاویر Webp” باعث میشود که تصاویر Webp، به جای تصاویر PNG یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
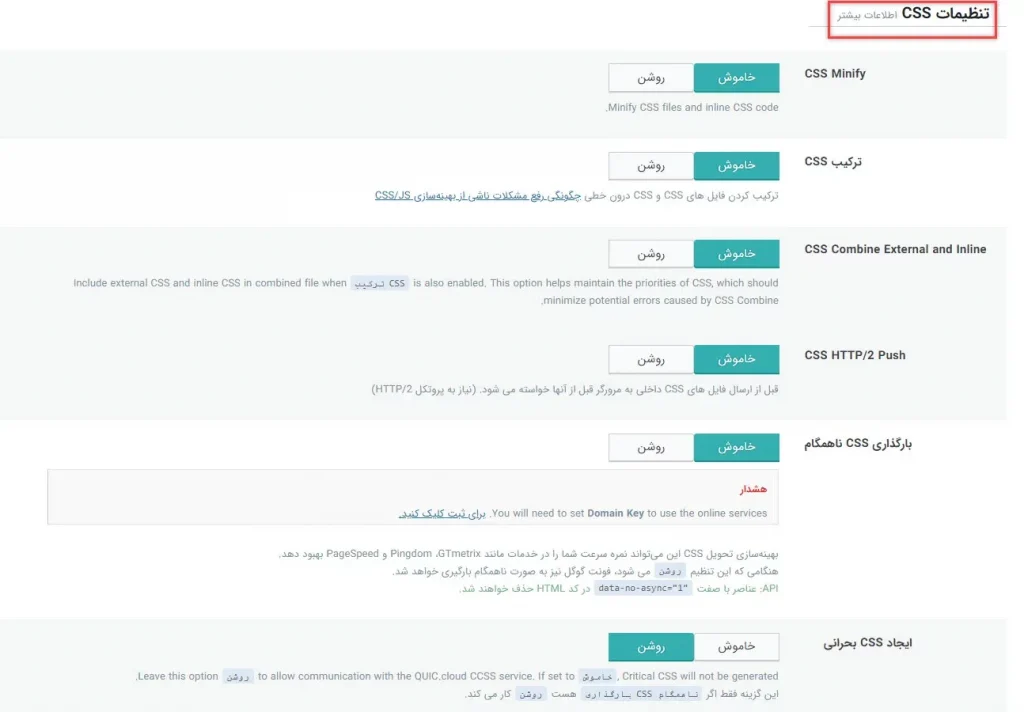
بهینه سازی برگهها
این قابلیت کمک میکند کدهای وب سایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.
با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. هم چنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگه دارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
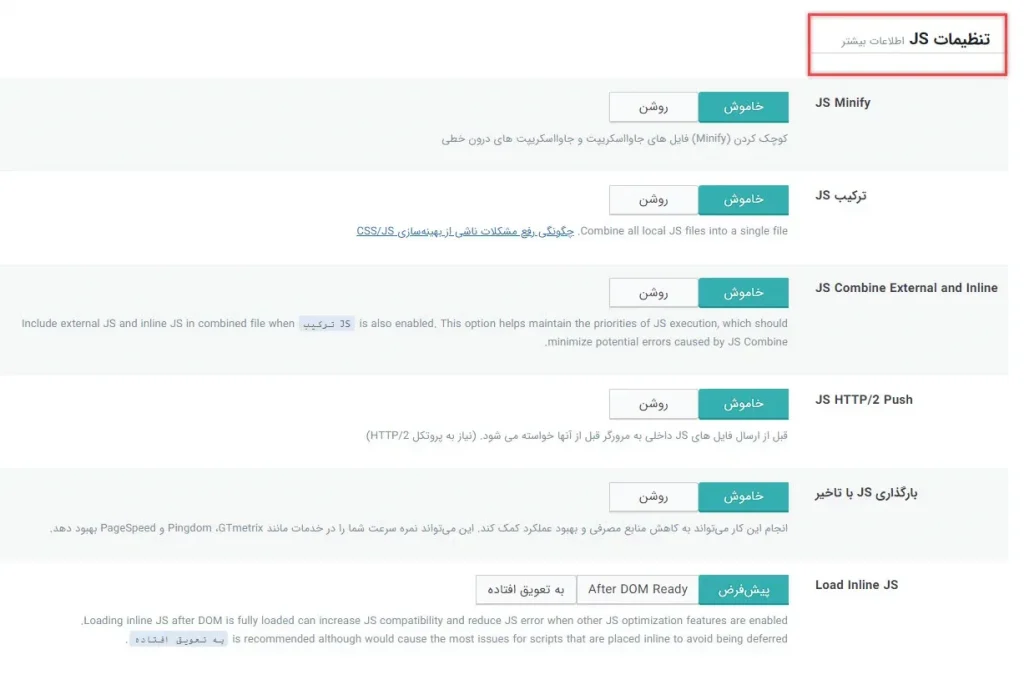
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی این که جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

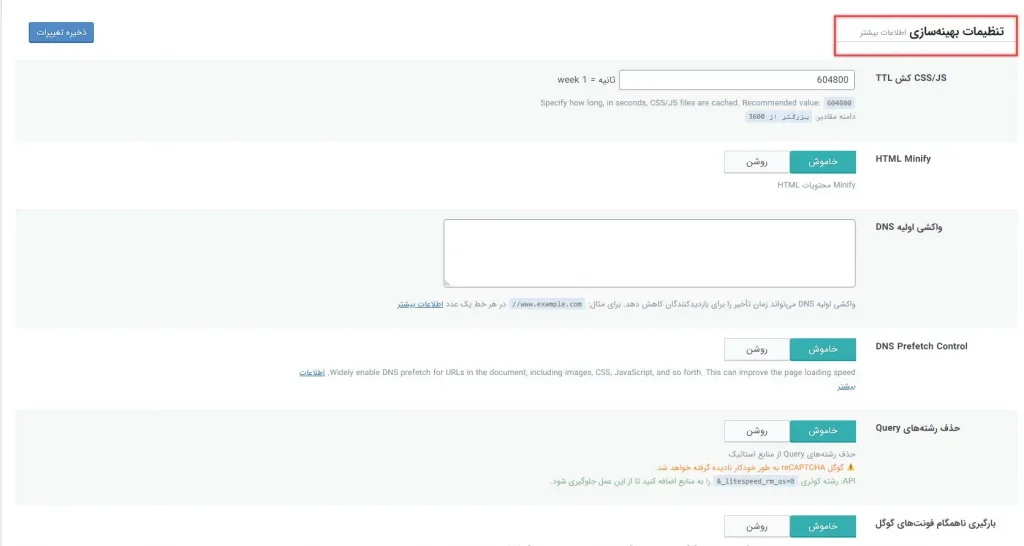
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایت در مصرف حجم سایت صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها بسیار راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا معمولا در ایران از فونتهای گوگل استفاده نمیکنیم و در ایران کاربردی ندارد.
حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چرا که باعث بروز مشکلات مختلف میشود.
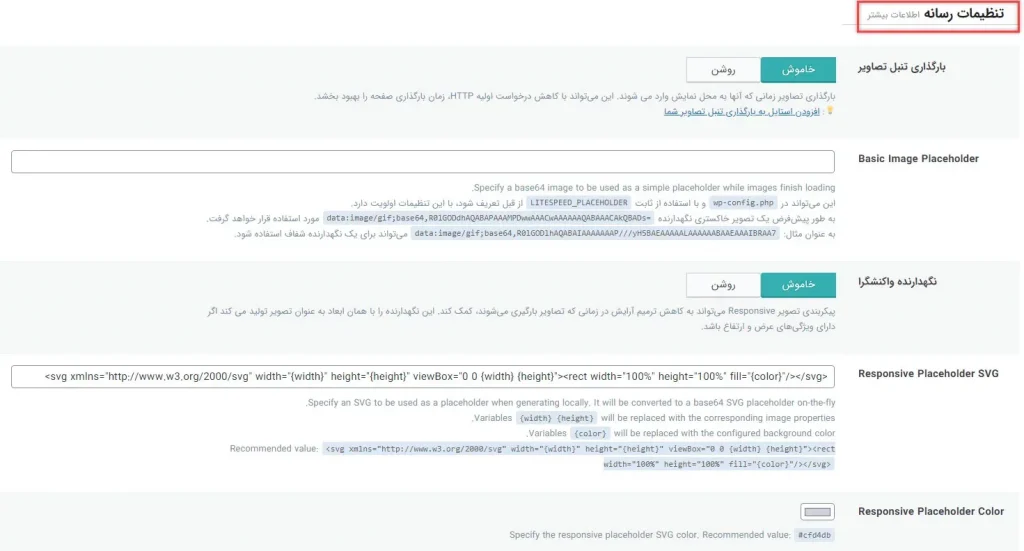
تنظیمات رسانه
تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. هم چنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده است پس به هیچ عنوان نیازی به Lazy Loding در هیچ افزونهای نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
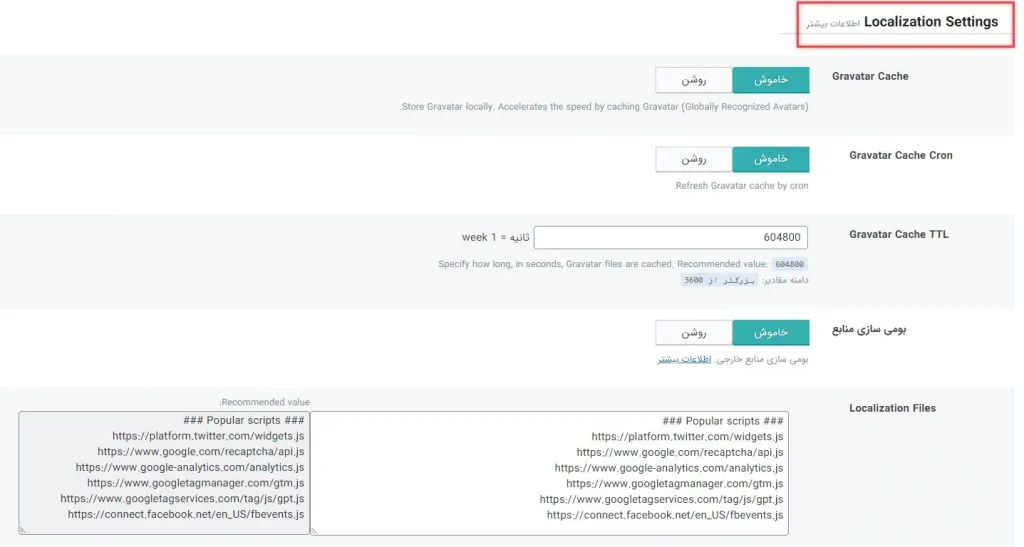
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خود ذخیره و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.
بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند فیسبوک، توییتر و… را بومی میکند و روی سایت میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. هم چنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و هم چنین فایلهایی که مشکل ساز شدند را وارد و ذخیره کنید.
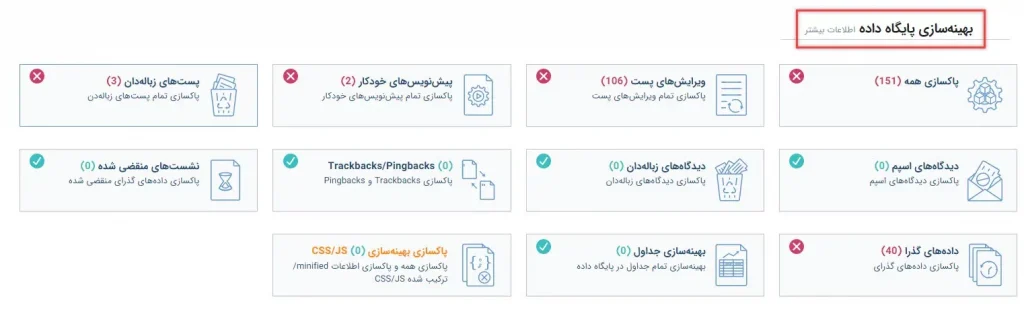
بهینه سازی پایگاه داده
میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستها را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. هم چنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقی بمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیش نویس، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
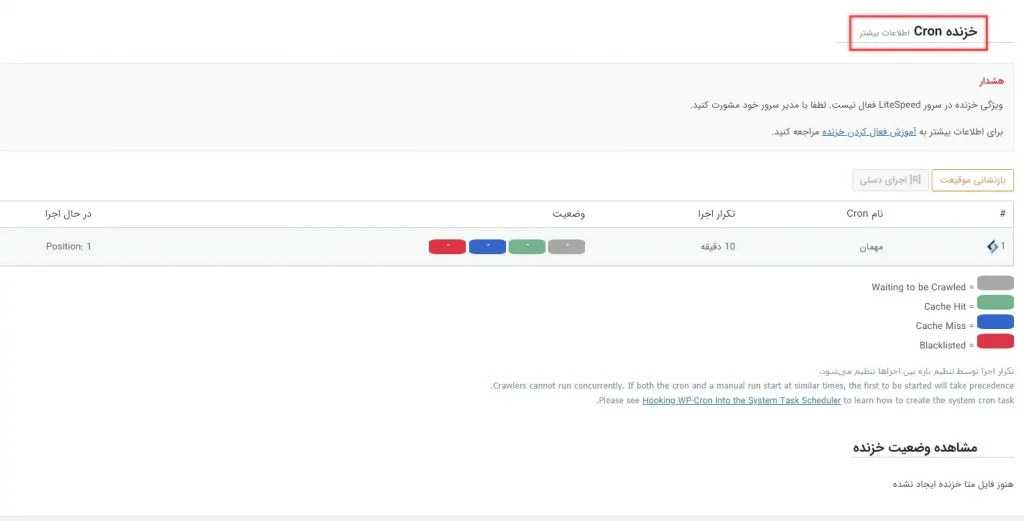
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت برود، صفحات Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت کاهش خواهد یافت.
در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت بروید و URL سایت خود را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای این که بتوانیم htaccess را ویرایش کنیم و Heart Beat سایت را کنترل کنیم. اگر به علت این که از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرس کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرور به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایت کارآمد است.
بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایت فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این افزونه و هر افزونه Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایت خود باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.



















نظرات