
افزونه WP Portfolio یکی از قدرتمندترین و در عین حال بهینهترین افزونههای نمایش نمونه کار است. افزونهای بینهایت کاربردی برای همه سایتهایی که قصد دارند نمونهکارهای خود را به شکلی زیبا نمایش دهند. در این مقاله قصد داریم 0 تا 100 کار با افزونه نمونهکار وردپرس (WP Portfolio) را آموزش دهیم، تا نیازی به هیچ آموزش دیگری نداشته باشید. تمامی موارد کار با افزونه در این مقاله آموزش داده شده است.
امکانات افزونه نمونه کار وردپرس
آیا نیاز به محیط بهتری برای نمایش محتواهای زیبای خود دارید؟ آیا میخواهید که به وسیله وب سایت و ویدئو و عکس زیبا، مشتریان و کاربران خود را جذب کنید؟ افزونه WP Portfolio به شما این امکان را میدهد تا تمام این محتوا را به شکلی بدیع و موثر به نمایش بگذارید.

نمونه کار وب سایت
آیا طراح سایت هستید؟ یا شرکت طراحی سایت دارید؟ این افزونه برای شما بینظیر است. تنها با یک کلیک تمام سایتهای خود را وارد افزونه کنید و منتشر کنید. نمونه کارهای طراحی سایت خود را به زیباترین شکل در معرض دید همه بازدیدکنندگان قرار دهید.
نمونه کار تصویر
آیا طراح گرافیک هستید؟ نقاش هستید؟ عکاس هستید؟ آیا یک هنرمند هستید که نیاز دارید طرحهای خود را به همه نمایش دهید؟ با آپلود تصاویری از طرحها و کارهای خود، مهارت خود را به دیگران نشان دهید. به کمک افزونه wp portfolio امکان ساخت گالری حرفهای نیز فراهم است!
نمونه کار ویدئو
آیا موشن گرافیست هستید؟ ادیتور ویدئو و فیلم هستید؟ طراح تیزر هستید؟ میتوانید ویدئوهای بینظیر خود را بطور شگفت انگیزی به کمک افزونه wp portfolio به دیگران نشان دهید. با نمایش نمونه ویدئوهای خود علاوه بر جذب بازدیدکننگان بیشتر، خلاقیت و مهارت خود را به رخ دیگران بکشید!
نمونه کار تک صفحه
آیا قصد دارید نمونهکارهای مربوط به کسب و کار خود را در وبسایت نمایش دهید؟ میتوانید هر نمونه کاری را در یک صفحه مجزا نمایش دهید و توضیحات مربوط به نمونه کار را در آن صفحه بنویسید. فرقی نمیکند شغل یا کسب و کارتان چیست! افزونه WP Portfolio بهترین و بهینهترین افزونه نمایش نمونه کار در دنیاست.
سازگاری و ادغام نمونه کارها با بهترین صفحه سازها
افزونه wp portfolio به سادگی با بهترین صفحهسازها ادغام میشود. میتوانید از صفحهساز خود در نمونه کار استفاده کنید و آن را زیبا کنید. پیش نمایش زنده و هماهنگی بینقص با صفحهسازهایی چون المنتور (Elementor)، ویژوال کامپوزر (Visual Composer) و بیور بیلدر (Beaver Builder) استفاده از افزونه WP Portfolio را در هر محیطی ساده و آسان میکند.
یکپارچگی و رابط کاربری ساده این افزونه به شما بهترین تجربه کاربری را میدهد. هم اکنون میتوانید بدون این که زحمتی بکشید، این افزونه را با صفحه ساز مورد علاقه خود ادغام کنید.

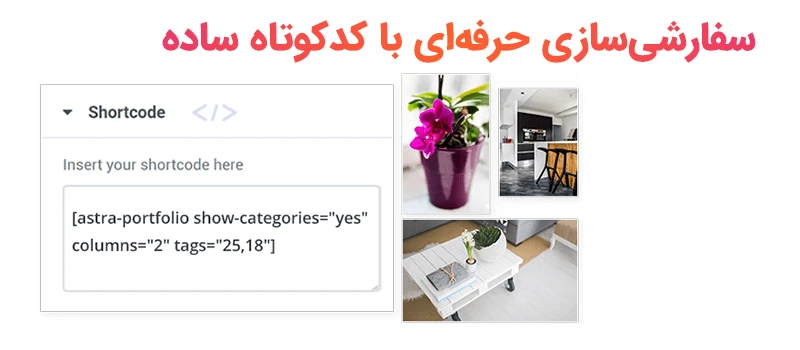
سفارشی سازی حرفهای با کد کوتاه ساده
افزونه نمونه کار وردپرس به شما امکان اضافه کردن کدهای کوتاه اضافی را میدهد تا طبق نیاز خود تغییراتی را در آن لحاظ کنید. دیگر مجبور نیستید وقت خود را صرف کدهای کوتاه پیچیده کنید. با یک کد کوتاه ساده، هزاران نمونه کار را نمایش دهید.
از این به بعد شما کنترل کاملی بر روی نمونه کارهای خود دارید و با کلی تنظیمات حرفهای و کد کوتاه سفارشی طرف هستید!

پشتیبانی از هر نوع پست تایپی
علاوه بر امکانات فوق العادهی این wp portfolio، شما قادر هستید هر پست یا نوشتهای را از بخش نوشتههای سایت خود، داخل portfolio خود قرار دهید و آن را با تصاویر و ویدئو و صوتهای دلخواه تزیین کنید. هم چنین شما میتوانید پستهای هر post type خاصی مانند محصولات ووکامرس و اخبار و… را از طریق افزونه wp portfolio نمایش دهید.

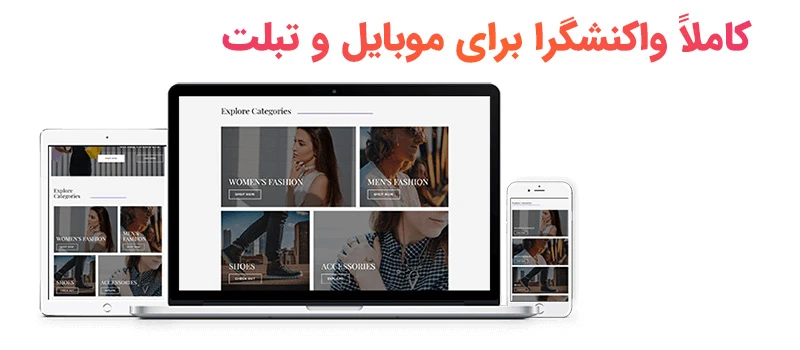
کاملاً واکنشگرا و ریسپانسیو با موبایل و تبلت
افزونه wp portfolio کاملاً واکنشگرا و ریسپانسیو است و بر اساس نوع دستگاه کاربر و مرورگر آن، نمایشی مناسب از خود ارائه میدهد. از آنجا که بیش از 60 درصد کاربران از موبایلهای خود برای وبگردی استفاده میکنند، این قابلیت یک ضرورت اصلی برای هر افزونهای است.
سایت خود را به قویترین شکل ممکن دستهبندی و طبقهبندی کنید. نوار جستجوی حرفهای قرار دهید و چیدمان و تعداد ستونها و شبکههای نمونه کارهای خود را مشخص کنید. در نهایت همه استایلها خودشان را بسته به شرایط مرورگر و اندازه دستگاه، وفق میدهند.

ویژگیهای اصلی و کلیدی افزونه WP Portfolio
- بینهایت چیدمان: طرحها و چیدمانهای چندگانه به شما اجازه میدهد که نمونه کارهای خود را بهتر نمایش دهید.
- جستجوی ایجکسی: یک ابزار جستجوی قدرتمند به کاربران شما اجازه میدهد که به راحتی هدف خود را پیدا کنند.
- بینهایت سبک: افزونه wp portfolio سریعترین و سبکترین افزونه وردپرس برای نمایش نمونه کار در دنیا است.
- عملکرد متمرکز: همه نمونه کارهایتان را نمایش دهید، بدون این که حتی 1 درصد از عملکرد و سرعت سایت شما کم شود.
- Lazy Loading: بارگذاری نمونه کارها به صورت تدریجی، باعث بهبود سرعت و سئوی سایت شما میشود.
- چیدمان ماسونری: میتوانید نمونه کارهای خود را به صورت آجرچینی نمایش دهید. فقط یک گزینه را تیک بزنید.
- اسکرول بینهایت: با صفحه بندی خداحافظی کنید. اسکرول بینهایت هم سرعت سایت و هم UX و هم سئوی شما را بهبود میبخشد.
- بارگذاری بیشتر: میتوانید دکمه “بارگذاری بیشتر” قرار دهید، تا بارگذاری به صورت تدریجی انجام شود و سرعت سایت بالا رود.
- مرتبسازی دستهها: میتوانید چندین دسته بندی و برچسب متفاوت تعریف کنید تا نمونه کارهای شما طبقه بندی شوند.
نصب افزونه WP Portfolio
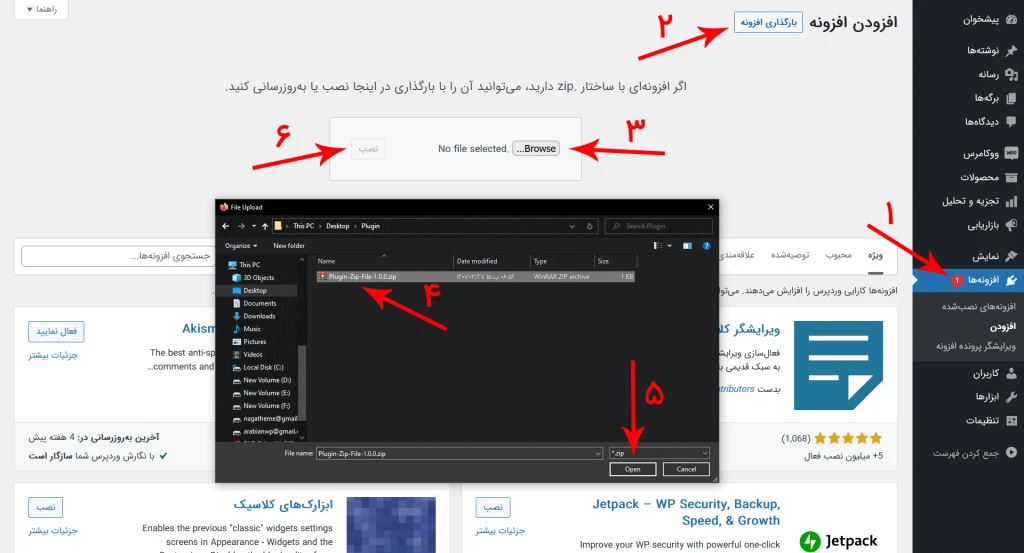
ابتدا افزونه را از سایت وردپرس دانلود کنید. سپس از قسمت پیشخوان وردپرس> افزونهها> افزودن> فایل زیپ را بارگذاری و فعال نمایید. اکنون میتوانید از این افزونه استفاده کنید.
انواع نمونه کار در افزونه WP Portfolio
افزونه نمونهکار وردپرس به شما اجازه میدهد تا چهار نوع مختلف نمونه کار ایجاد کنید.
نمونه کار وب سایت
این نوع نمونه کار امکان نمایش وب سایتهایی با طراحی زیبا را فراهم میکند. در نظر بگیریم که شما یک طراح وب هستید و میخواهید وب سایتهای خیرهکنندهای را که برای مشتری طراحی کردهاید به نمایش بگذارید. نمونه کارهای وب سایت میتواند یک تصویر بندانگشتی داشته باشد که یک نمای کلی از طراحی وب سایت را ارائه دهد. سپس یک URL را میتوان روی این تصویر تنظیم کرد تا وقتی بازدید کننده روی تصویر کلیک میکند، بتواند کل وب سایت را مشاهده کند.
نمونه کار تصویر
این حالت شبیه به گالری تصاویر میباشد. تصاویر را میتوان با فیلترها به نمایش گذاشت. یک تصویر میتواند شامل مشاهده سریع باشد که با کلیک بر روی آن یک تصویر کامل باز میشود.
نمونه کار ویدئو
این حالت امکان نمایش یک گالری ویدیویی با گزینههای مرتبسازی و جستجو را فراهم میکند. یک تصویر بندانگشتی در فرانت نمایش داده میشود. با کلیک بر روی تصویر یک ویدیو در iFrame باز میشود.
نمونه کار تک صفحه
با این نوع، میتوانید یک صفحه را طراحی کنید و آنها را با تبهای قابل فیلتر به نمایش بگذارید. تک صفحه را میتوان با ویرایشگر پیش فرض وردپرس یا با هر صفحه ساز دیگری طراحی کرد. یک تصویر بندانگشتی که نمای کلی را نشان میدهد و با کلیک بر روی آن یک صفحه کامل باز میشود.
چگونه میتوان نمونه کارها را در یک صفحه نمایش داد؟
افزونه نمونهکار وردپرس از کدهای کوتاه برای نمایش نمونه کارها در هر نقطهای از وب سایت استفاده میکند. در اینجا یک لیست کامل از تمام ویژگیهای کد کوتاه موجود است. مروری بر مراحلی که باید دنبال شود:
- ایجاد نوع مورد نیاز نمونه کارها (وب سایت/تصویر/ویدئو/تک صفحه).
- دسته، دستههای دیگر یا برچسب مناسب را برای نمونه کارها اختصاص دهید.
- نمونه کارها را با کد کوتاه و ویژگیهای مورد نیاز آن نمایش دهید.
درون ریزی نمونه کارهای آماده در افزونه WP Portfolio
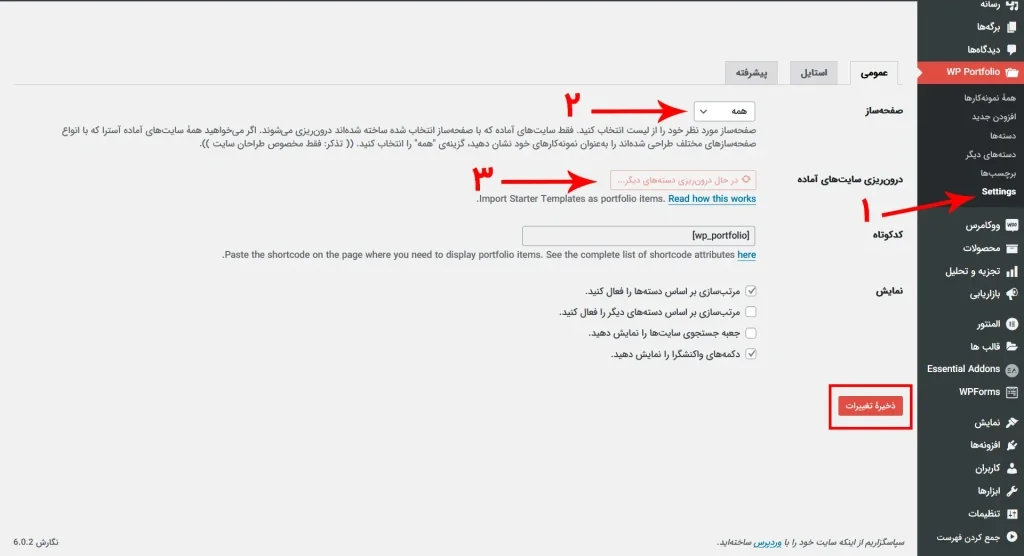
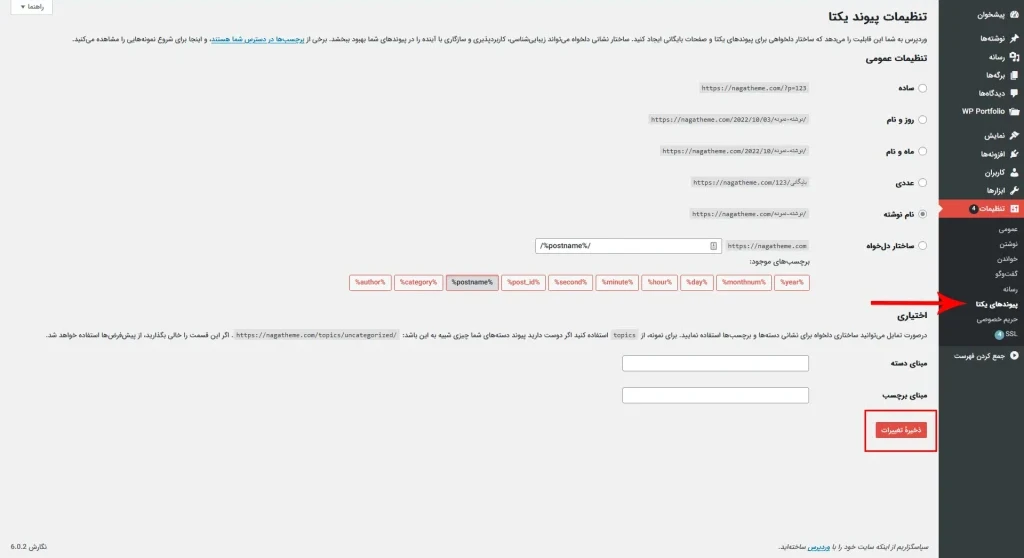
برای درون ریزی نمونه کارهای آماده، مطابق با تصویر زیر وارد قسمت تنظیمات افزونه بشوید، از زبانه عمومی یک بار بر روی گزینه همگام سازی کلیک کنید و سپس ذخیره تغییرات را بزنید.
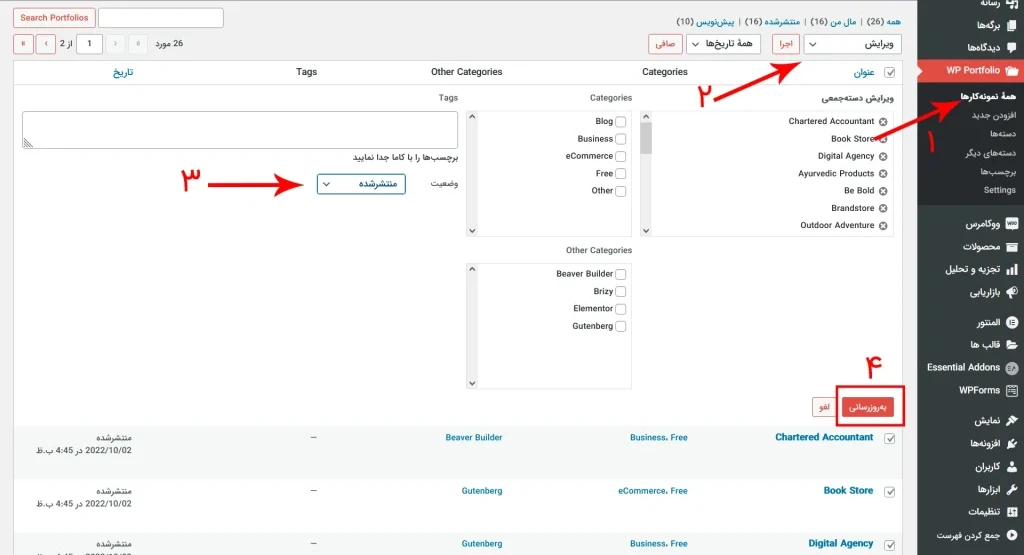
اکنون میتوانید وارد قسمت همه نمونه کارها شوید و دموهای آماده را مشاهده کنید. نمونه کارها به صورت پیش نویس میباشند که مطابق با تنظیمات زیر میتوانید همه را به صورت یک جا منتشر نمایید یا به صورت تکی ویرایش هر نمونه کار را بزنید و پس از ایجاد تغییرات منتشر کنید.
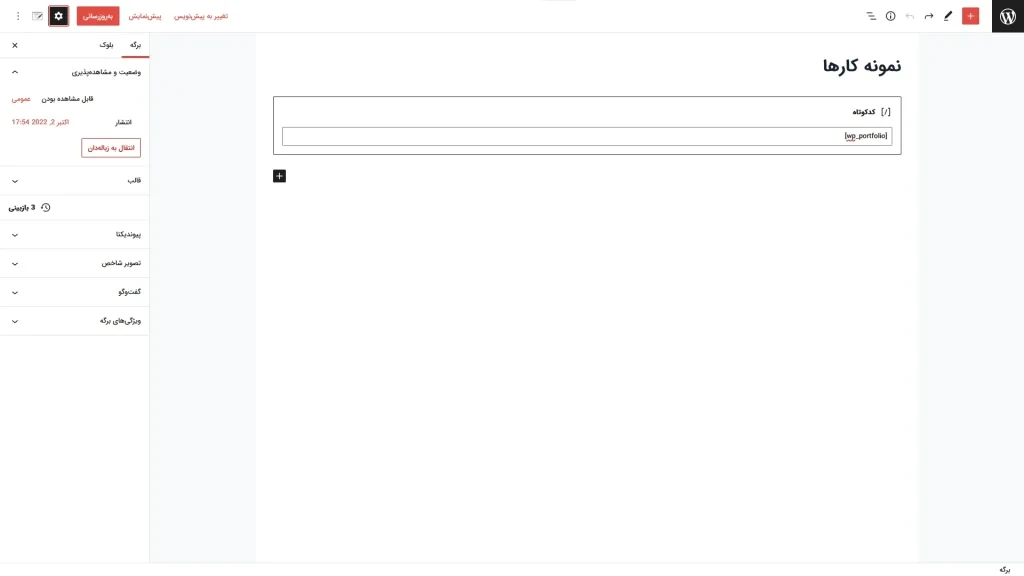
اکنون برای نمایش نمونه کارها از کدکوتاه استفاده نمایید. [wp_portfolio]
در صورتی که برخی از نمونه کارهای آماده را که قبلا اضافه کردید را حذف کردید، میتوانید آنها را با گزینه همگام سازی مجدداً وارد کنید. هم چنین میتوانید سایتهای تازهای که جدید اضافه شدهاند را با گزینه همگامسازی بارگذاری کنید.
خطای هیچ آیتمی یافت نشد
پس از افزودن کد کوتاه به صفحه یا نوشته، گاهی اوقات ممکن است پیام موردی یافت نشد (No Items Found) را در قسمت فرانت سایت مشاهده کنید. در این صورت کافی است یک بار پیوندهای یکتا را تازهسازی کنید تا مشکل حل شود. مراحل زیر را انجام بدهید:
- مرحله 1: در قسمت پیشخوان وردپرس، به “تنظیمات > پیوندهای یکتا” بروید.
- مرحله 2: روی “ذخیره تغییرات” کلیک کنید.
دریافت شناسه (ID) دستهها، دستههای دیگر، برچسبها
برای وارد کردن کد کوتاه دستهها، دستههای دیگر، برچسبها، شما به شناسه(ID) آنها نیاز دارید که مطابق با مراحل زیر میتوانید شناسه آنها را مشاهده کنید.
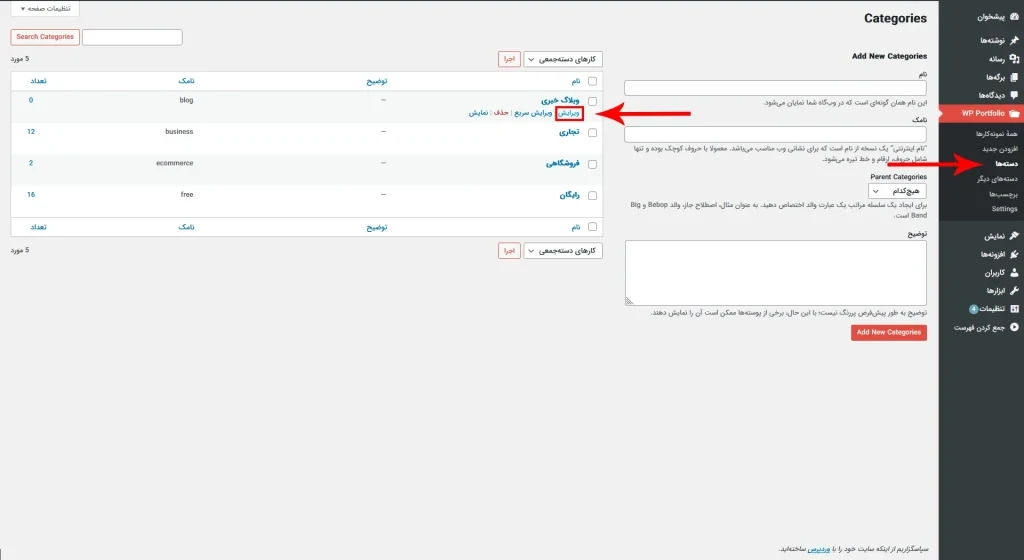
- مرحله 1: به «پورتفولیو > دستهها(دستههای دیگر، برچسبها) » بروید. دسته را ویرایش کنید.
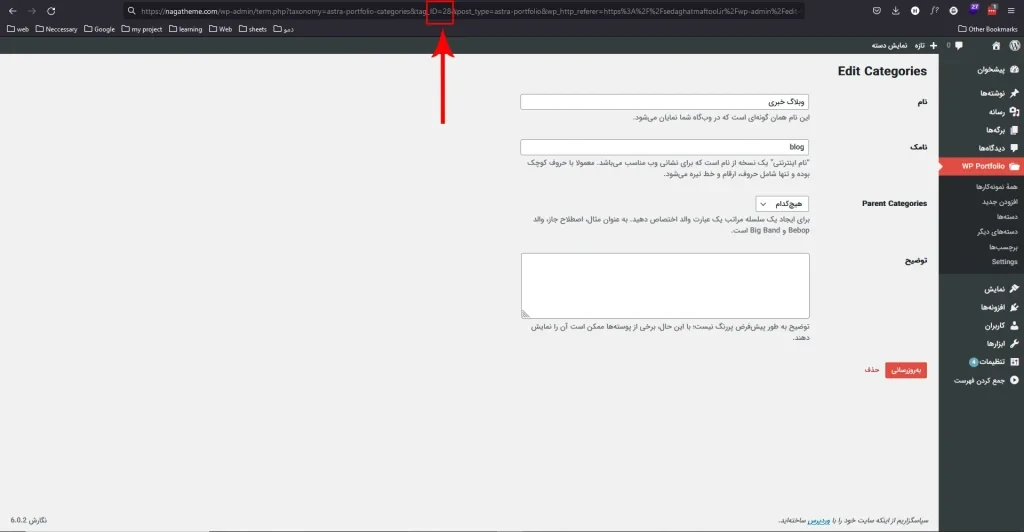
- مرحله 2: URL را مشاهده کنید. بخشی با astra-portfolio-categories&tag_ID= (شناسه دسته شما) پیدا خواهید کرد. شناسه را کپی کنید. میتوانید از آن در کد کوتاه نمونه کارها استفاده کنید.
کد کوتاه و ویژگیهای افزونه WP Portfolio
از کدهای کوتاه زیر برای نمایش یا پنهان کردن برخی از بخشهای نمونه کارها استفاده کنید و با استفاده از ویژگیها مطابق با سلیقه خود سفارشی سازی کنید. ویژگیهای مرتبط و کاربرد آنها در زیر فهرست شده است. در صورت نیاز به هر کدام از این ویژگیها میتوانید آنها را اضافه کنید.
طراحی نمونه کار تصویری در افزونه WP Portfolio
اگر میخواهید نمونه کارهایتان را در قالب یک گالری زیبا با گزینههای مرتب سازی و جستجو به نمایش بگذارید، مراحل زیر را دنبال کنید:
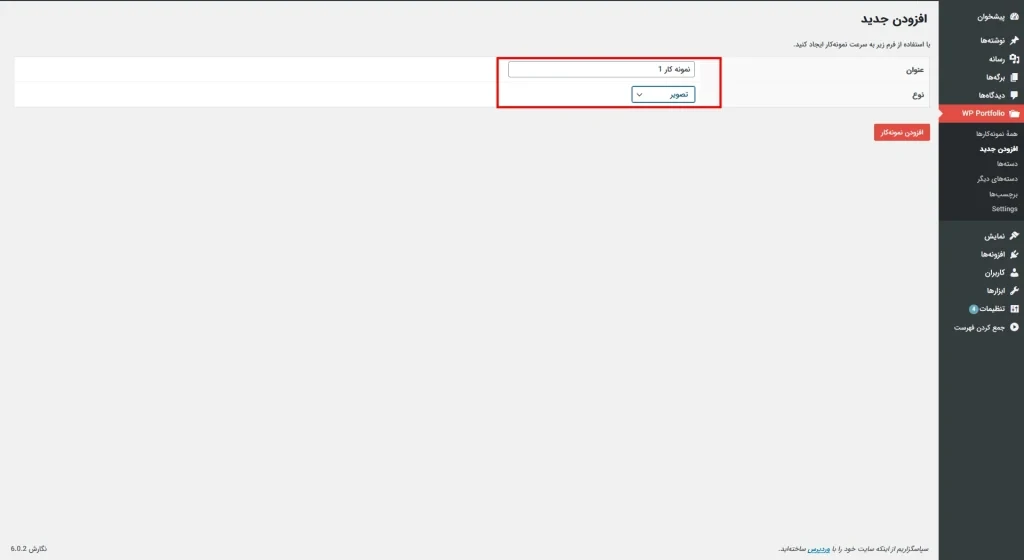
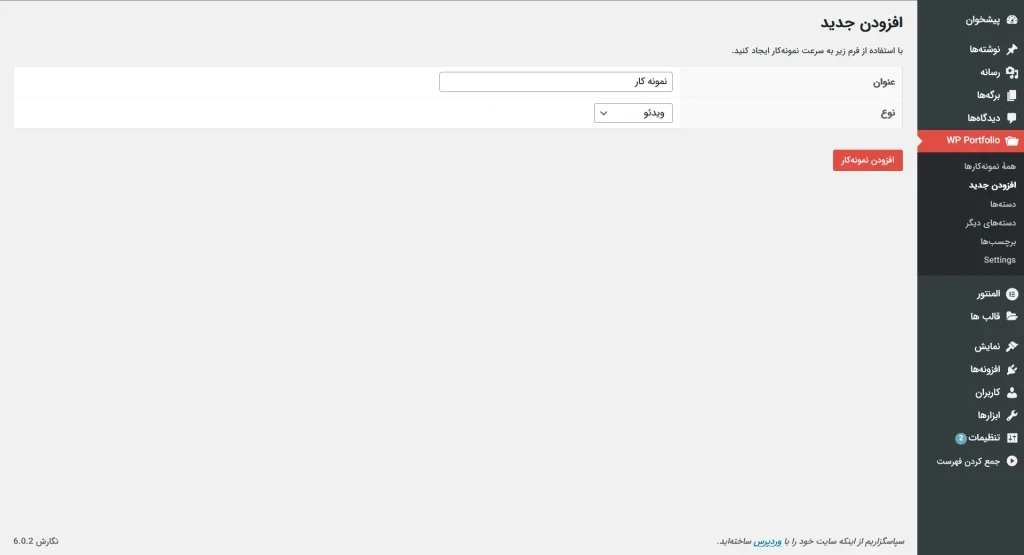
- مرحله 1 – یک نمونه کار جدید اضافه کنید.
- مرحله 2 – یک عنوان اضافه کنید و نوع نمونه کار را به عنوان تصویر تنظیم کنید.
- مرحله 3 – تصویر بند انگشتی و تصویر نمونه کار را تنظیم کنید. تصویر بندانگشتی در گالری تصاویر نمایش داده میشود، در حالی که تصویر نمونهکارها زمانی نمایش داده میشود که کاربر بر روی تصویر بندانگشتی در گالری کلیک یا هاور کند.
- مرحله 4 – دستهها و دستههای دیگر و برچسب را برای تصویر تنظیم کنید.
- مرحله 5 – چهار مرحله بالا را تکرار کنید تا همه تصاویر خود را به نمونه کارها اضافه کنید.
- مرحله 6 – شناسههای همه دستهها، دستههای دیگر و برچسبهایی را که برای همه تصاویر موجود در نمونه کار تنظیم شدهاند کپی کنید.
- مرحله 7 – به صفحهای بروید که در آن میخواهید گالری تصاویر را نمایش دهید.
اکنون گالری تصاویر شما در صفحه نمایش داده میشود.
طراحی نمونه کار ویدئو در افزونه WP Portfolio
اگر میخواهید ویدئوها را در یک گالری زیبا با گزینههای مرتب سازی و جستجو به نمایش بگذارید، این مقاله به شما در طراحی و ساخت کمک میکند. تمامی مراحل مشابه با آموزش نمونه کار تصویری میباشد که موارد مرتبط با ویدئو را در ادامه خدمتتان توضیح میدهیم.
- مرحله 1 – یک نمونه کار جدید اضافه کنید.
- مرحله 2 – عنوان اضافه کنید و نوع نمونه کار را به عنوان ویدئو تنظیم کنید.
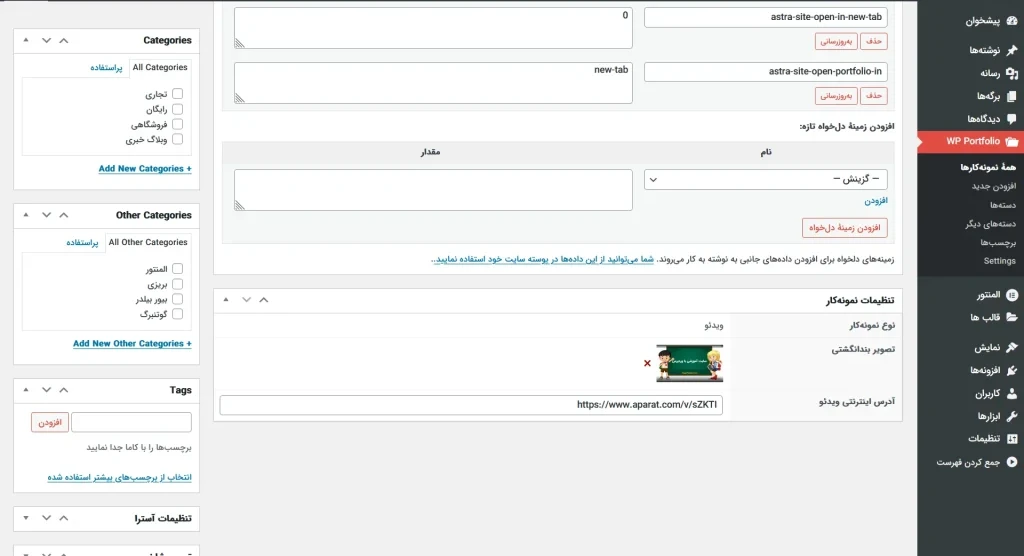
- مرحله 3 – تصویر بندانگشتی و آدرس اینترنتی ویدئو را تنظیم کنید.
مطمئن شوید که URL ویدیو کامل و معتبر است. URL کوتاه شده کار نخواهد کرد.به عنوان مثال: برای YouTube، URL
معتبر – https://www.youtube.com/watch?v=YE7VzlLtp-4 URL
نامعتبر – https://youtu.be/YE7VzlLtp-4
- مرحله 4 – دستهها و دستههای دیگر را برای ویدئو تنظیم کنید. اگر یک دستهبندی مشابه برای انواع مختلف نمونه کارها (وب سایت، تصویر، ویدئو، تکصفحه) تنظیم کردهاید، میتوانید یک برچسب برای مجزا کردن ویدئو ایجاد کنید.
- مرحله 5 – چهار مرحله بالا را تکرار کنید تا همه ویدئوهای خود را به نمونه کارها اضافه کنید.
- مرحله 6 – شناسههای همه دستهها، دستههای دیگر و برچسبهایی را که برای همه ویدئوهای موجود در نمونه کارها تنظیم شدهاند کپی کنید.
- مرحله 7 – به صفحهای بروید که در آن میخواهید گالری ویدئو را نمایش دهید. از کد کوتاه با شناسههایی که در مرحله 6 کپی کردهاید استفاده کنید.
طراحی نمونه کار وب سایت در افزونه WP Portfolio
شما میتوانید تمام وب سایتهای خود را در یک نمونه کار زیبا به راحتی و با گزینههای مرتب سازی و جستجو به نمایش بگذارید. میتوانید این کار را با کد کوتاه نمونه کارها انجام دهید. به منظور ایجاد یک نمونه کار وب سایت، مراحل ذکر شده در زیر را دنبال کنید:
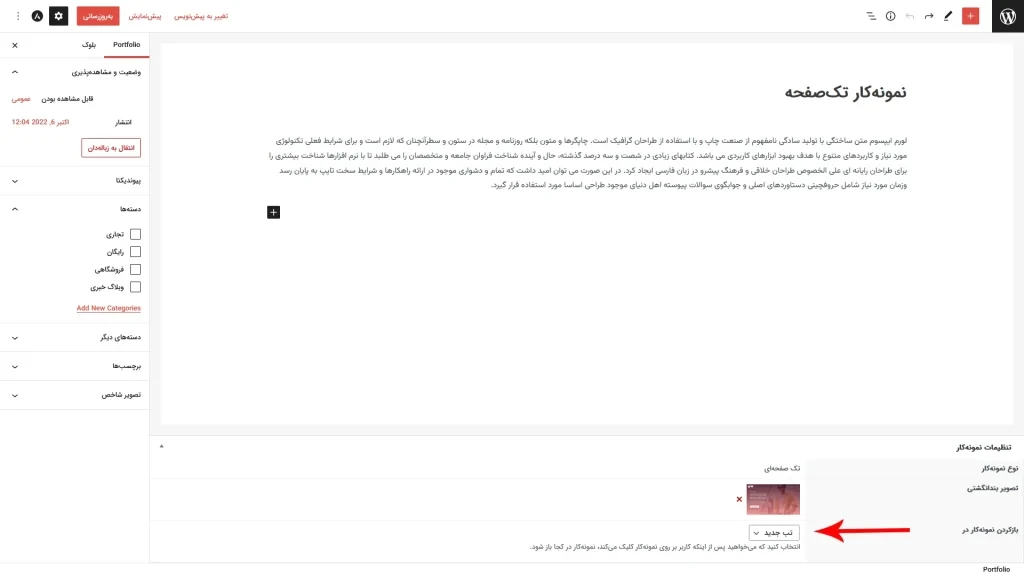
- مرحله 1 – با کلیک بر روی افزودن جدید که در زیر نمونه کارها مشاهده میشود، یک نمونه کار جدید اضافه کنید.
- مرحله 2 – یک عنوان اضافه کنید و نوع نمونه کار را به عنوان وب سایت تنظیم کنید. با کلیک بر روی دکمه افزودن نمونهکار به مرحله بعدی بروید.
- مرحله 3 – تصویر بند انگشتی و URL وب سایت خود را تنظیم کنید.
تصویر بندانگشتی تصویری است که یک وبسایت را در یک نمونه کار نشان میدهد. هنگامی که روی تصویر بندانگشتی (در نمونه کارها) کلیک میکنید، وب سایت مربوطه در همان صفحه پیش نمایش داده میشود.
- مرحله 4 – دستهها و دستههای دیگر را برای وب سایتها تنظیم کنید.
- تمام مراحل بعدی دقیقا مشابه با مراحل طراحی نمونه کار تصویر و ویدئو میباشد.
- به صفحهای بروید که در آن میخواهید نمونه کارهای وب سایت را نمایش دهید. از کد کوتاه زیر استفاده کنید.
طراحی نمونه کار تک صفحه در افزونه WP Portfolio
آیا میخواهید گالری نمونه کارهای تک صفحهای با گزینههای مرتب سازی و جستجو به نمایش بگذارید؟ مراحل زیر را دنبال کنید:
- مرحله 1 – یک نمونه کار جدید اضافه کنید.
- مرحله 2 – عنوان را اضافه کنید و نوع نمونه کار را تک صفحه تنظیم کنید. روی دکمه افزودن نمونه کار کلیک کنید.
- مرحله 3 – تک صفحه پورتفولیو، ویرایشگر پیش فرض وردپرس و هم چنین ویرایشگر صفحه ساز را برای طراحی صفحه شما ارائه میدهد. میتوانید محتوای خود را با ویرایشگر پیش فرض طراحی کنید یا از صفحه ساز سایت خود استفاده کنید. اگر نمیتوانید گزینه ویرایش صفحه با صفحه ساز مورد استفاده خود را مشاهده کنید، به مرحله بعدی مراجعه کنید.
- مرحله 4 – برای ایجاد یک نمونه کار تک صفحه با صفحه ساز، ابتدا باید اجازه دهید نمونه کارها – نوع پست با صفحه ساز ویرایش شود. به عنوان مثال: صفحهساز المنتور، به المنتور> تنظیمات بروید. در قسمت انواع نوشتهها، تیک گزینه Portfolio را بزنید و تغییرات را ذخیره کنید. این اجازه میدهد تا افزونه پورتفولیو با صفحهساز المنتور ویرایش شود. به اسکرین شات زیر مراجعه کنید. میتوانید روند مشابهی را برای سایر صفحهسازها دنبال کنید.
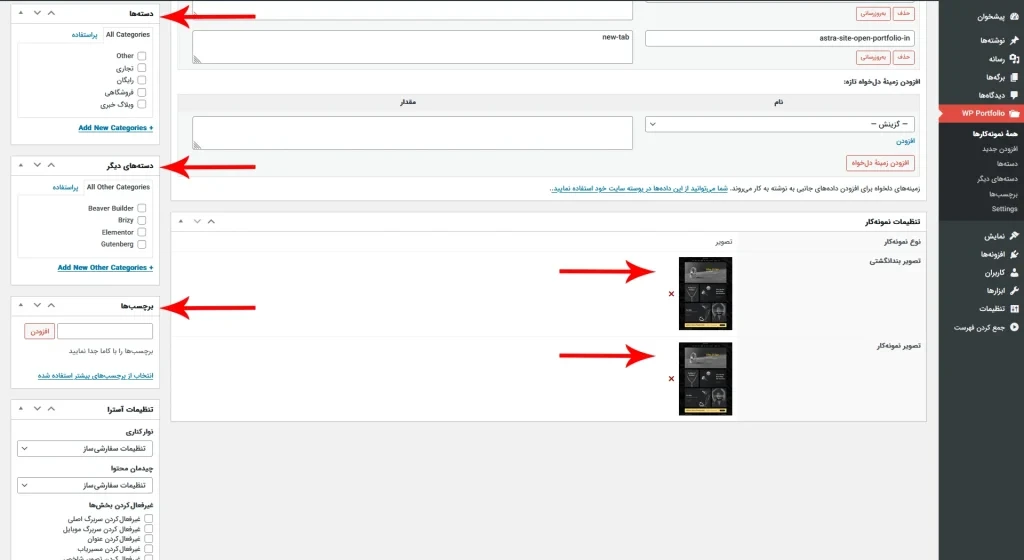
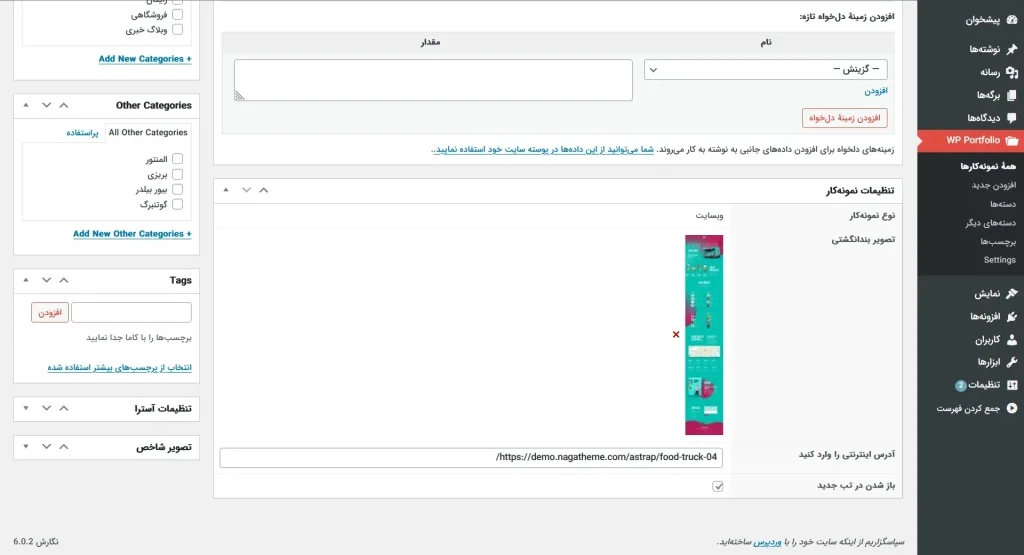
- مرحله 5 – پس از افزودن محتوا به صفحه، تصویر بندانگشتی و گزینه “بازکردن نمونهکار در” را تنظیم کنید.
- تمامی مراحل بعدی مشابه با طراحی سایر نمونه کارها میباشد.
چگونه میتوان آیتمهای خاصی از نمونهکارها را با استفاده از کد کوتاه نشان داد؟
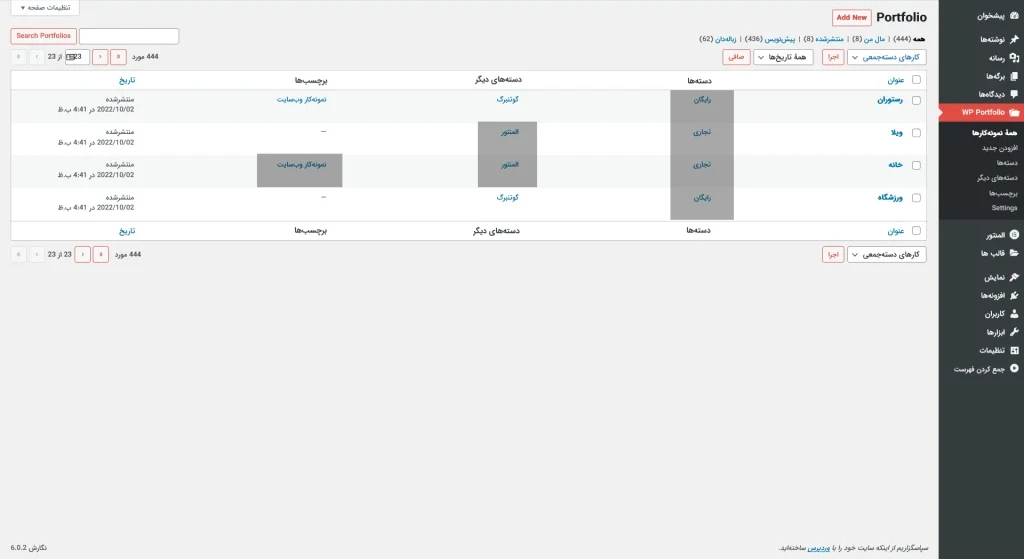
افزونه نمونهکار وردپرس به شما این امکان را میدهد که نمونه کارهای خاصی را با کمک دستهها، دستههای دیگر و برچسبهای اختصاص داده شده به نمونه کارها نمایش دهید. در زیر مثالی وجود دارد که نحوه کار مرتبسازی را توضیح میدهیم:
به عنوان مثال: 4 نمونهکار با عنوانهای رستوران، ویلا، خانه، ورزشگاه داریم. همانطور که در تصویر نشان داده شده است، دستهها، دستههای دیگر و برچسبهای زیر را به این نمونه کارها اختصاص دادهایم.
- دستهها – رایگان و تجاری
- دستههای دیگر – المنتور و گوتنبرگ
- برچسبها – نمونه کار وب سایت
در زیر شناسههای دستهها، دستههای دیگر و برچسبها آمده است.
- دستهها:
- رایگان-24
- تجاری-25
- دستههای یگر:
- گوتنبرگ-20
- المنتور-21
- برچسبها:
- نمونهکار وبسایت-26
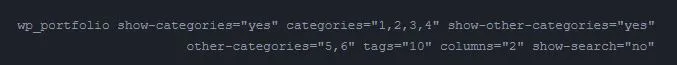
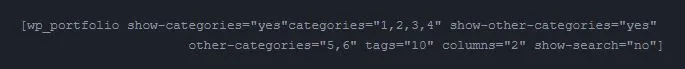
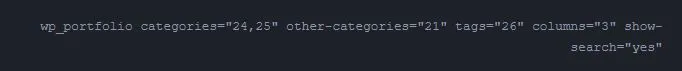
اگر از کد کوتاه سفارشی زیر استفاده کنیم، فقط نمونه کارهای خانه را نمایش میدهد.
میخواهیم نگاهی به نحوه عملکرد این کد کوتاه بیاندازیم. ابتدا همه نمونه کارها را از دستههایی با شناسههای 24 و 25 انتخاب میکند. یعنی هر 4 نمونه کار. علاوه بر این، نمونه کارها به دستههای دیگر با شناسه 21 (به عنوان مثال المنتور در این مثال)، انتخاب خواهند شد. این بدان معناست که خانه و ویلا انتخاب خواهند شد. علاوه بر این، نمونه کارها با برچسبهایی با شناسه 26 (یعنی نمونه کار وب سایت)، انتخاب خواهند شد. این بدان معناست که مورد خانه انتخاب خواهد شد. تصویر زیر روند انتخاب را نشان میدهد.
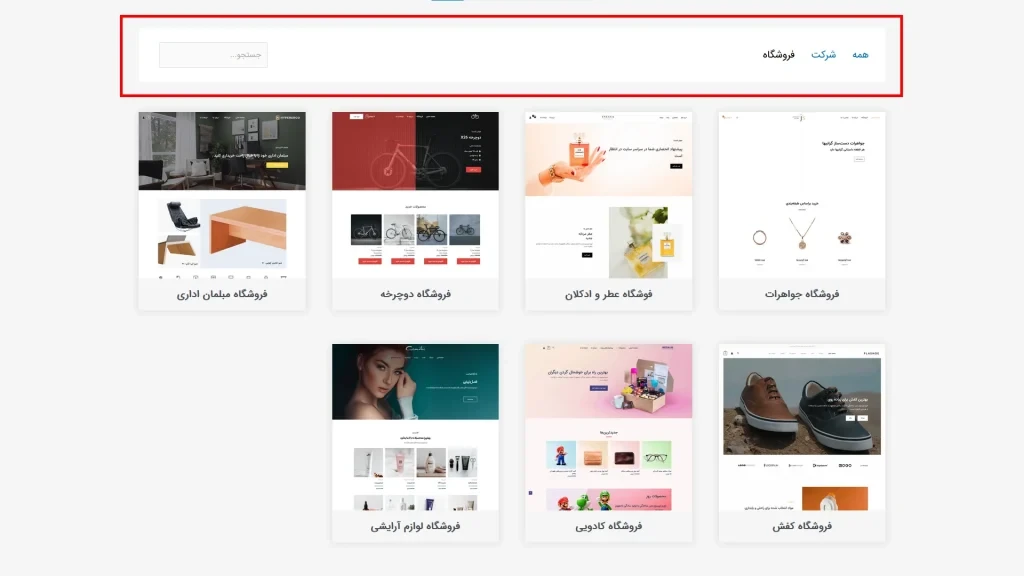
مخفی کردن پنل منوی نمونه کارها
پنل فهرست که در بالای نمونه کارها ظاهر میشود، دستهها، دستههای دیگر و کادر جستجو را نشان میدهد. اگر میخواهید این پنل را مخفی کنید، تنظیمات زیر را انجام بدهید.
- از داشبورد وردپرس به پورتفولیو> تنظیمات بروید.
- از قسمت نمایش میتوانید منوی نمونه کارها را مدیریت کنید.
- میتوانید تمام فیلدها را برای نمایش غیرفعال کنید.
اگر میخواهید نوار منو برای نمونه کارهای خاص نمایش داده شود، میتوانید ویژگیهایی را به کد کوتاه اضافه کنید.
توجه: کد کوتاه نسبت به تنظیمات اولویت دارد.
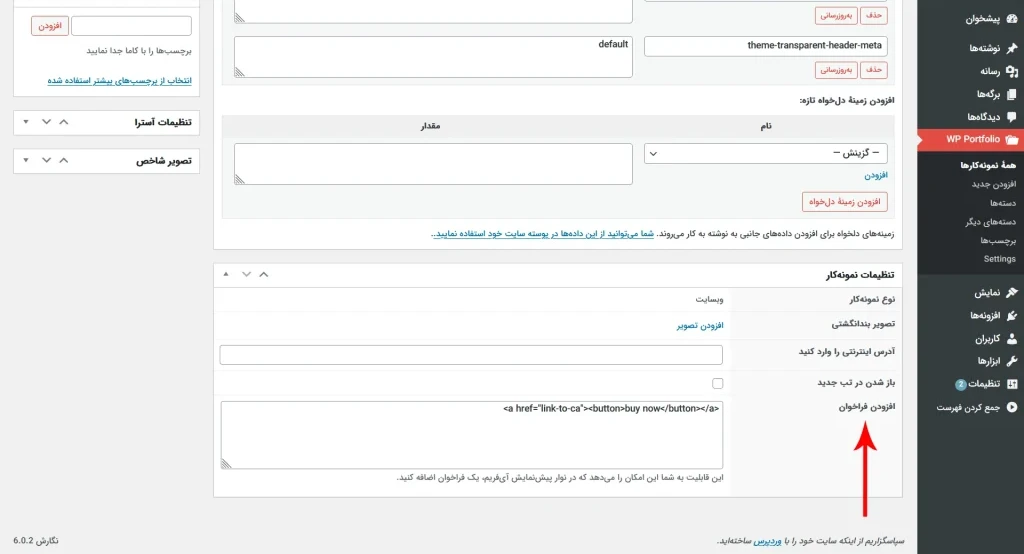
چگونه دکمه فراخوان را در نوار پیش نمایش اضافه کنیم؟
این قابلیت به شما این امکان را میدهد که در نوار پیشنمایش آیفریم، یک دکمه فراخوان اضافه کنید. نوار پیش نمایش را در پایین صفحه همراه با نام نمونه کار و دکمه رسپانسیو نشان میدهد. در زیر مراحل افزودن فراخوان به نوار پیش نمایش وب سایت آمده است.
- مرحله 1: نمونه کار وب سایت را ویرایش کنید.
- مرحله 2: یک کد CTA را به بخش افزودن فراخوان اضافه کنید.
- مرحله 3: می توانید HTML را برای دکمه اضافه کنید و یک لینک به آن اضافه کنید.
- مرحله 4: استایل پیش فرض دکمه از قالب بر روی دکمه اعمال میشود.
نحوه استایل دادن به آیتمهای نمونه کارها و نوار منو
هنگامی که نمونه کارها را در صفحه نمایش میدهید، رنگها از قالب خوانده میشوند هم چنین تمام بخشهای نمونه کارها مانند نوار منوی بالا، قاب آیتم نمونه کارها، دکمه مشاهده سریع هنگام هاور به یک استایل پیشفرض ساده نمایش داده میشوند. میتوانید با اضافه کردن کد css سفارشی، استایل نمونه کارها را مطابق با سلیه خود تغییر بدهید. در صورتی که قصد دارید فقط یک صفحه از نمونه کارها استایل خاصی داشته باشند به عنوان مثال در المنتور> وارد برگهای که کدهای افزونه را قرار دادهاید بشوید و از قسمت css اضافی کدهای خود را وارد نمایید. ولی اگر قصد دارید تمامی صفحات نمونه کارها تغییر استایل بدهند از قسمت css اضافی در سفارشی سازی سایت اقدام کنید.
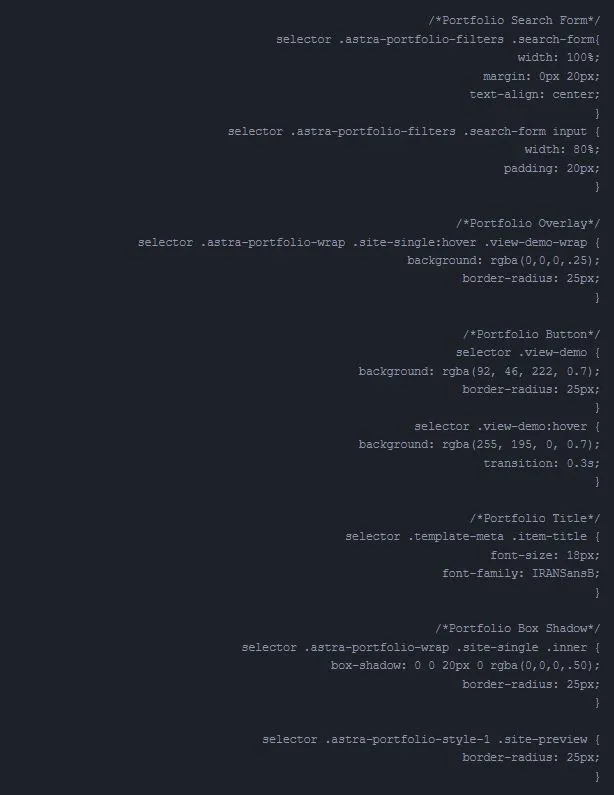
به عنوان مثال: اگر از کد کوتاه زیر استفاده کنید، استایل پیش فرض نمونهکارها نمایش داده میشد.
کدهای css زیر در قسمت برگههای المنتور> css اضافی وارد شده اند. شما میتوانید از این کدها برای نمایش نمونهکارهای خود استفاده کنید.
در صورتی که قصد دارید از این کدها در قسمت css اضافی در سفارشی سازی سایت استفاده کنید. کدهای selector را حذف نمایید.
تغییر متن نمایش سریع
هنگام هاور شدن ماوس بر روی نمونه کارها دکمه “مشاهده سریع” نمایش داده میشود. اگر نیاز به تغییر متن روی این دکمه دارید، میتوانید یک کد کوتاه مطابق با نمونه زیر اضافه کنید. ویژگی “quick-view-text” این قابلیت را به شما میدهد تا متن سفارشی خود را برای دکمه “مشاهده سریع” اضافه کنید.
تغییر تمپلیت نمونه کارها
اگر برنامه نویس هستید و مایل به تغییر شکل و ظاهر پیشفرض نمونه کارها هستید، دست شما برای این کار کاملا باز است و میتوانید تمپلیت نمونه کارها را لغو و کد سفارشی خود را اضافه کنید. این افزونه دارای قابلیتی است که به شما امکان ویرایش تمپلیتهای پیش فرض را میدهد، که با این قابلیت میتوانید ظاهر و استایل نمونه کارها را سفارشیسازی و مطابق با سلیقه خود طراحی کنید.
در زیر برخی از تمپلیتهای نمونه کارها وجود دارد که برای سفارشی سازی در دسترس هستند:
- includes/shortcode.php
- includes/tmpl-responsive-view.php
- includes/tmpl-portfolio-filters.php
- includes/tmpl-no-items-found.php
- includes/tmpl-portfolio-list.php
هنگام پیش نمایش نمونه کارها، اسلایدر روی دستگاههای iOS کار نمیکند
زمانی که نمونه کارهای خود را با اسلایدر به نمایش میگذارید، هنگام پیش نمایش نمونه کارها در دستگاههای iOS، ممکن است با اشکال مواجه شوید.
چرا این اتفاق میافتد؟
برای نمایش اسلایدرها از یک slick library استفاده میشود. slick library شامل CSS و JS مورد نیاز برای کار کردن اسلایدرها میباشد، که این کتابخانه با دستگاههای iOS تداخل دارد.
چگونه مشکل را رفع کنیم؟
برای رفع این مشکل باید کد سفارشی را در وب سایت اضافه کنید. توجه داشته باشید که باید این کد را به وب سایتی که به عنوان نمونه کار نمایش داده میشود و از اسلایدر استفاده میکند اضافه کنید. نیازی نیست این کد را به سایت اصلی که در آن همه نمونه کارها را نمایش میدهید اضافه کنید. قطعه کد را میتوانید در GitHub مشاهده و استفاده کنید. کد را در فایل functions.php چایلدتم قرار دهید.
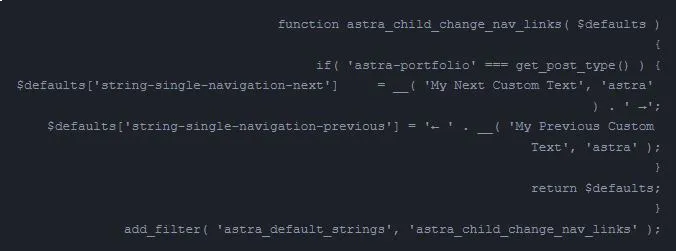
تغییر متن لینکهای پیمایش
هنگام استفاده از افزونه نمونه کار وردپرس با قالب آسترا، لینکهای پیمایش را در صفحه نمونه کارها مشاهده خواهید کرد. این لینکها امکان پیمایش به نمونه کارهای بعدی/قبلی را فراهم میکند. در صورت نیاز به تغییر متن لینک پیمایش از فیلتر زیر استفاده کنید. کد فیلتر را در فایل functions.php قالب یا برای افزودن کد از افزونه code-snippets استفاده کنید.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.



























نظرات