
ارسال نوتیفیکیشن وردپرس این امکان را برای سایت فراهم میکند که با استفاده از این قابلیت بتوانید اقدام به ارسال هشدار و پوش در سایت کنید. زمانی که در وردپرس اقدام به ارسال نوتیفیکیشن میکنید. پیغامی در مرورگر کاربرانی که در دریافت اعلان و نوتیفیکیشن وردپرس ثبت نام کردهاند نمایش داده میشود. این پیغام به صورتی است که در گوشه مرورگر میتوانید عنوان، توضیحات، تصویر دلخواه و در نهایت لینک خود را مشخص کنید که برای کاربران ارسال شود. در نهایت بعد از ارسال هشدار در وردپرس کاربران این پیغام را مشاهده و با کلیک روی آن به سایت هدایت خواهند شد.
نوتیفیکیشن چیست؟
نوتیفیکیشن یا اطلاعیه، به مدیران سایتهای فروشگاهی، شرکتی، خدمات دهی و… این امکان را میدهد تا بتوانند اطلاعیههایی نظیر: اضافه شدن محصولات جدید، کدهای تخفیف، پیشنهادهای شگفت انگیز، افزایش موجودی کالا، هشدارها و… سایت وردپرس خود را به صورت نوتیفیکیشن به کاربران ارسال کنند. نوتیفیکیشنها، فرصت تبلیغات خوبی را برای شما ایجاد میکنند و در کنار ایمیل مارکتینگ باعث افزایش درآمد میشوند. این موجب شده تا کاربران در جریان این اطلاعیهها قرار بگیرند و آن ها را دنبال کنند. نوتیفیکیشنها بازخورد خوبی در تجربه کاربری سایت دارند.
آموزش ارسال نوتیفیکیشن وردپرس
وب سایتی که برای ارسال هشدار در مرورگر قصد معرفی آن را داریم با آدرس foxpush.com در دسترس است. که با استفاده از اکانت رایگان این وب سایت میتوانید تا 50.000 کاربر را برای ارسال هشدار در وردپرس عضو سایت کنید. این وب سایت امکان ارسال روزانه هشدار را برای یک بار میدهد. که در این صورت اگر کل افراد 50.000 نفر در ارسال هشدار ثبت نام کرده باشند. در این صورت در هر ماه میتوانید تا 1.5 میلیون بار پیغام هشدار در وردپرس ارسال کنید.
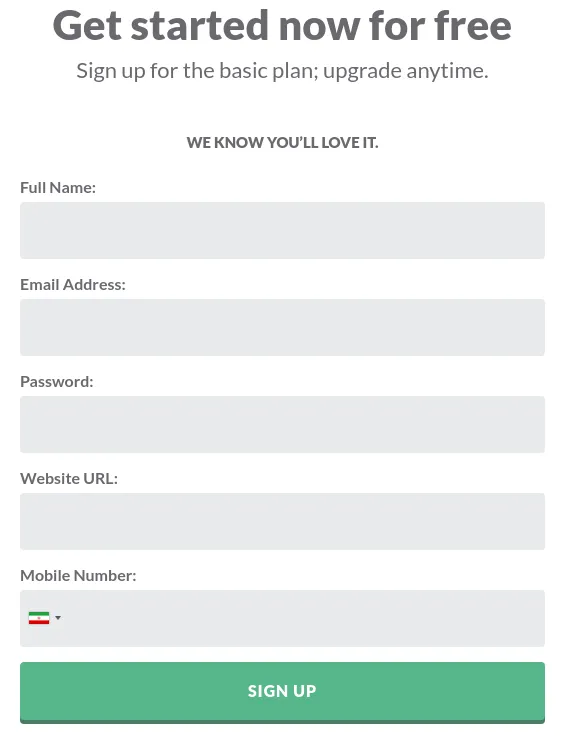
برای استفاده از این وب سایت به آدرس https://www.foxpush.com مراجعه کنید. سپس روی دکمه Sign up for FREE کلیک کنید تا فرم ثبت نام در سایت مشابه تصویر زیر نمایش داده شود. و اطلاعات خود را به همراه اطلاعات سایت را وارد کنید.
Full Name
در این فیلد نام کامل خود را وارد کنید.
Email Address
در این فیلد آدرس ایمیل را وارد کنید. دقت کنید که آدرس ایمیل به درستی وارد شده باشد.
Password
در این فیلد رمز دلخواه برای عضویت و ورود در این سایت را وارد کنید.
Website URL
در این فیلد آدرس دامنه خود را وارد کنید. دقت کنید که در این جا فقط باید نام دامنه را بدون WWW و HTTPS یا HTTP وارد کنید.
Mobile Number
در این فیلد هم شماره همراه را وارد کنید.
در نهایت بعد از پر کردن همه فرمها روی دکمه سبز رنگ SIGN UP کلیک کنید و منتظر بمانید که ثبت نام شما انجام گیرد.
بعد از این که ثبت نام در سایت انجام شد، به صفحهای مشابه تصویر زیر هدایت میشوید که باید روی دکمه Click here to sign in کلیک کنید تا به صفحه ورود در سایت هدایت شوید.
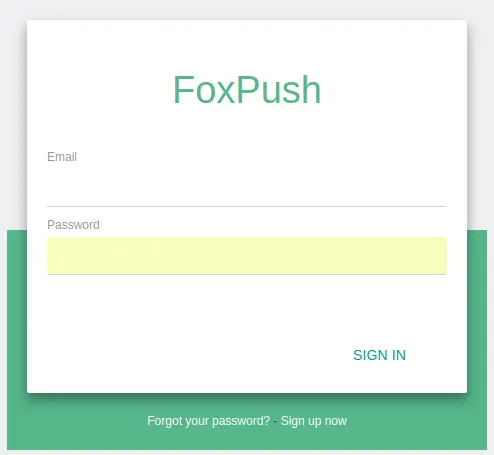
بعد از این مرحله صفحه زیر باز میشود که باید نام کاربری که همان آدرس ایمیل و رمزی که در مرحله ثبت نام انتخاب کردهاید را وارد کنید و روی دکمه SIGN IN کلیک کنید تا وارد اکانت شوید.
اکنون که وارد سایت شدید باید یک سری مراحل را برای ساخت نوتیفیکیشن مرورگر در وردپرس طی کنید تا در انتها، قطعه کدی در اختیار شما قرار گیرد و سپس با استفاده از این قطعه کد پنجره دریافت اعلان در مرورگر را برای وردپرس داخل سایت نمایش دهید و بعد از این که روز به روز تعداد کاربران عضو بیشتر شد میتوانید به صورت روزانه اقدام به ارسال نوتیفیکیشن در وردپرس کنید.
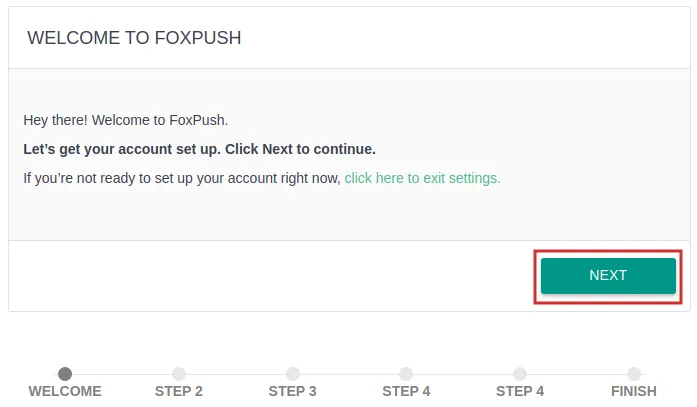
این مرحله مربوط به خوش آمدگویی است که باید در این مرحله بدون انجام هیچ کاری روی دکمه NEXT کلیک کنید.
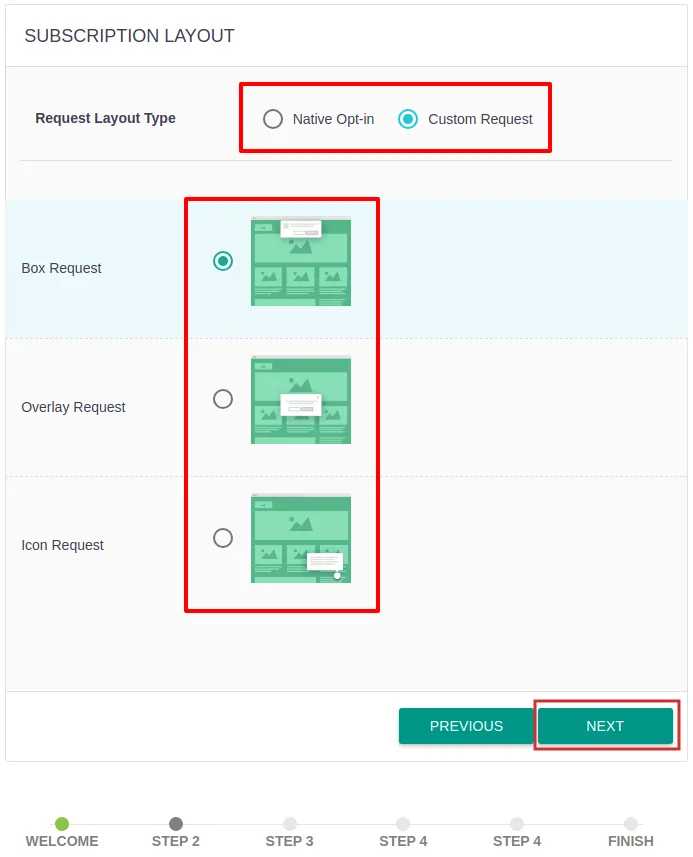
در این مرحله باید قالب و لایهبندی نحوه نمایش پیغام عضویت در دریافت اعلان وردپرس را انتخاب کنید. این جا دو حالت استفاده از لایهبندی کلاسیک یا سفارشی قرار دارد که میتوانید یکی از این دو را انتخاب کنید.
Custom Request
با این گزینه میتوانید یکی از لایههای Box Request، Overlay Request یا Icon Request را انتخاب کنید تا پنجره عضویت در نوتیفیکیشن وردپرس بر اساس گزینه انتخابی نمایش داده شود.
Native Opt-in
در صورت انتخاب این گزینه حالت کلاسیک انتخاب میشود که پیغام نمایش برای عضویت در اعلانات وردپرس پیش فرض خود مرورگر نمایش داده خواهد شد که نمونهای از آن را در تصویر میبینید. در این حالت در ابتدای آدرس مرورگر پنجره کوچکی باز میشود و از کاربر میخواهد که آیا مایل به دریافت اعلان هست یا خیر. که در صورت تایید در اعلان عضو خواهد شد و در صورت رد کردن دیگر پیغام عضویت نمایش داده نمیشود.
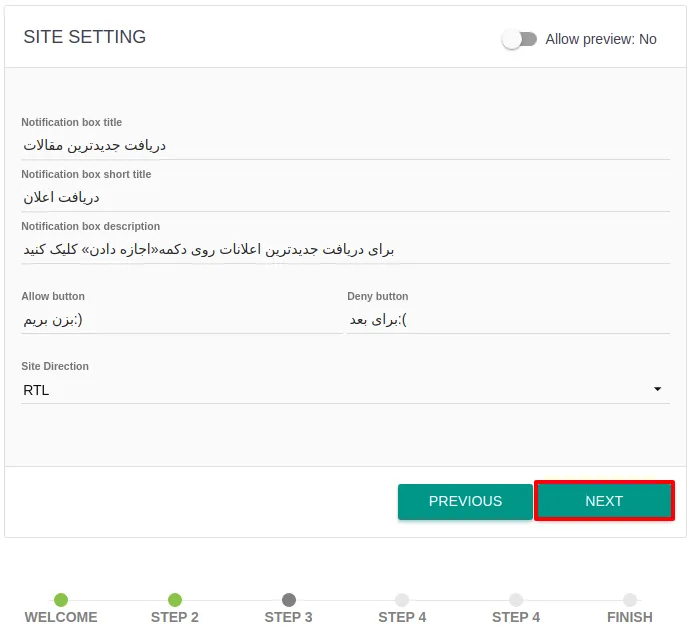
مرحله بعد وارد صفحهای مشابه تصویر زیر میشوید که باید متنهای مربوط به پنجره دریافت هشدار در مرورگر وردپرس را به دلخواه خود شخصی سازی کنید.
Notification box title
در این فیلد عنوان دلخواه برای پنجره دریافت اعلان در مرورگر وردپرس را وارد کنید.
Notification box short title
در این فیلد عنوان دلخواه و کوتاهی برای دکمه عضویت در اعلان مرورگر را وارد کنید.
Notification box description
با این فیلد توضیحات دلخواه برای پنجره اعلان را انتخاب کنید تا بعد از کلیک روی عضویت در اعلان مرورگر وردپرس پنجره کوچکی که برای تایید باز میشود این پیغام در آن نمایان شود.
در فیلد Allow button متن دلخواه برای دکمه تایید عضویت در اعلان مرورگر و در فیلد Deny button هم متن دلخواه برای دکمه لغو عضویت را وارد کنید.
Site Direction
از این گزینه هم در صورتی که سایت شما راستچین است و کاربر زبان فارسی هستید گزینه RTL و در صورتی که سایت چپ چین است گزینه LTR را انتخاب کنید. در نهایت روی دکمه NEXT کلیک کنید تا به مرحله بعد بروید.
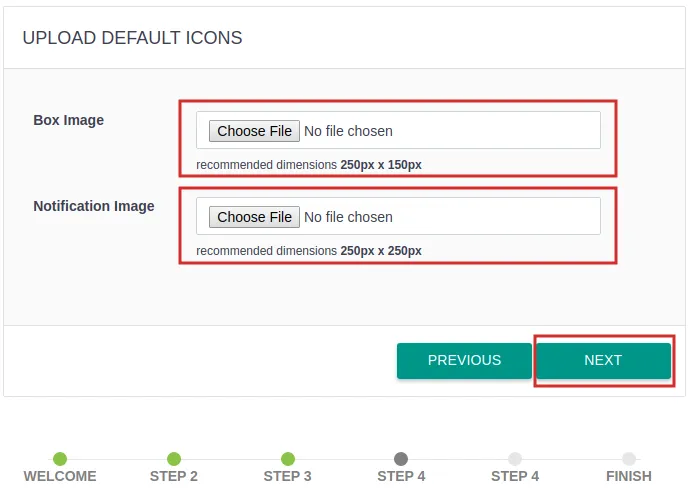
- Box Image: این گزینه مربوط به تصویر پس زمینه در پنجره دریافت نوتیفیکیشن است که باید یک تصویر دلخواه در اندازه 150*250 را انتخاب کنید تا در پنجرهای که برای تایید باز میشود نمایان شود.
- Notification Image: این گزینه مربوط به تصویر آیکن پنجره دریافت نوتیفیکیشن است که باید یک تصویر دلخواه در اندازه 250*250 را انتخاب کنید تا در پنجرهای که برای عضویت کاربر در دریافت اعلان وردپرس باز میشود نمایان شود. در نهایت بعد از انتخاب این تصاویر روی دکمه NEXT کلیک کنید تا به مرحله بعد هدایت شوید و رنگ دلخواه برای پنجره دریافت اعلان در وردپرس را مشخص کنید.
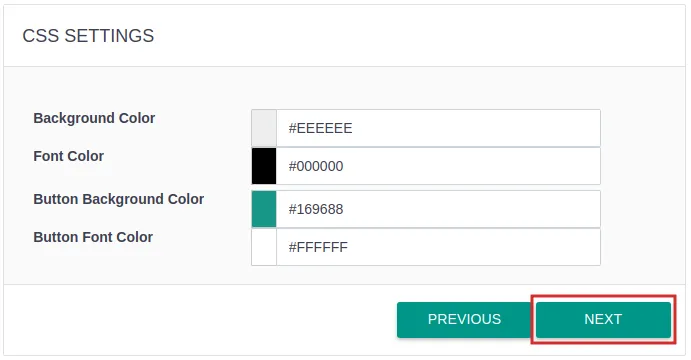
- Background Color: از این بخش رنگ دلخواه برای پس زمینه دریافت اعلان در مرورگر وردپرس را انتخاب کنید.
- Font Color: از این بخش رنگ دلخواه برای متنی که داخل پنجره اعلان نمایان میشود را انتخاب کنید.
- Button Background Color: از این بخش رنگ دلخواه برای پس زمینه دکمه دریافت اعلان در مرورگر وردپرس را انتخاب کنید.
- Button Font Color: و در نهایت از این بخش هم رنگ دلخواه برای متن دکمه دریافت اعلان در مرورگر وردپرس را انتخاب کرده و روی دکمه NEXT کلیک کنید.
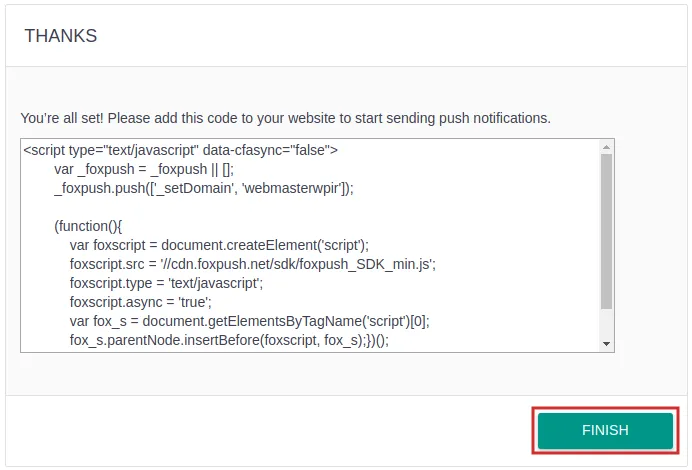
در این مرحله هم همانطور که در تصویر میبینید کد جاوا اسکریپت مخصوص سایت تولید میشود که برای نمایش پنجره دریافت اعلان در مرورگر باید این کد را در فایل Header.php قالب خود قرار دهید. بنابراین به منوی نمایش> ویرایشگر مراجعه کنید و کد زیر را قبل از تگ بسته <body/> داخل این فایل قرار دهید.
ارسال نوتیفیکیشن در مرورگر وردپرس
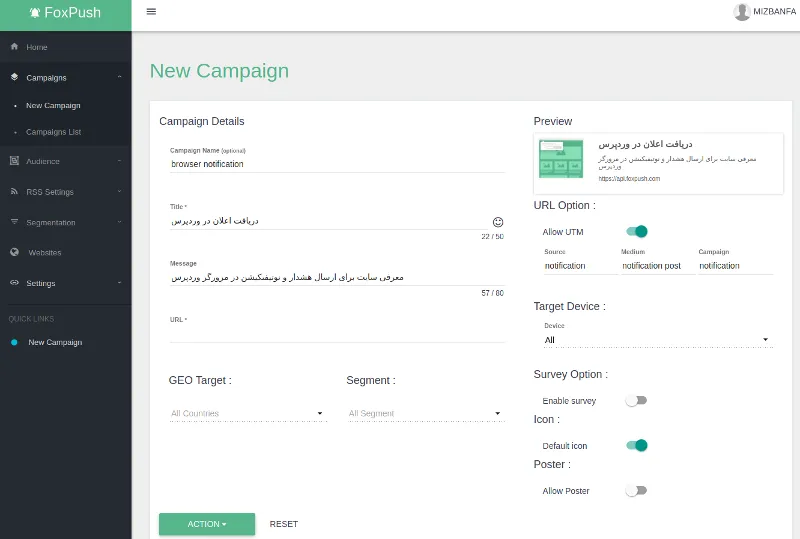
برای ارسال هشدار جدید باید در پنل مدیریتی این سایت به منوی Campaigns> New Campaign مراجعه کنید تا صفحه زیر باز شود و سپس اطلاعات اعلان که شامل نام، عنوان هشدار، توضیح هشدار، لینک هشدار، تصویر، آیکن و… میشود را انتخاب کنید.
بعد از این که کمپین را ایجاد کردید روی دکمه Action کلیک کنید تا منوی Preview نمایان شود. در این حالت پیغامی که ارسال خواهد شد که بعد از چک کردن و درست بودن همه چیز مجددا با همین دکمه این بار میتوانید گزینه Send Now را از Action انتخاب کنید تا نوتیفیکیشن برای کاربرانی که عضو هستند ارسال شود.
امیدواریم که این آموزش هم مورد توجه و پسند شما قرار بگیرد و با استفاده از این آموزش بتوانید اقدام به ارسال نوتیفیکیشن وردپرس کنید و در مرورگر کاربران اعلان ارسال کنید. در صورتی که در رابطه با این آموزش سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا پاسخگوی شما باشیم.
جهت خرید افزونه و قالبهای وردپرسی با تخفیف از این لینک میتوانید استفاده کنید.










نظرات