
اگر به دنبال حفظ و افزایش کیفیت سایت وردپرس خودتان هستید، بهترین گزینه افزونه jetpack است. یک افزونه قدرتمند با کارایی بسیار بالا است. با کسب آگاهی از مزایا و آموزش افزونه جت پک در این مقاله، شگفت زده خواهید شد.
افزونه جت پک jetpack چیست؟
برای افزایش توان و قدرت سایت و هم چنین ایجاد هر امکانی در سیستم مدیریت محتوای وردپرس به نصب افزونههای مختلف نیازمندید. حالا تصور کنید که با نصب یک افزونه، کارایی چند افزونه را به دست بیاورید. جالب نیست؟ این افزونه همان افزونه jetpack است و به بهینهسازی سایت شما آن هم به صورت متواتر در بازههای زمانی مختلف کمک میکند.
هنگامی که به مخزن وردپرس وارد میشوید و با انبوهی از افزونهها رو به رو میشوید. کافی است از کاربرد افزونه jetpack آگاهی داشته باشید تا به دانلود افزونه jetpack اقدام کنید و از مزایای متعدد آن بهره ببرید.
در ادامه، به معرفی مزایای این افزونه و هم چنین کاربرد افزونه jetpack میپردازیم. افزونهای که تاکنون چند میلیون نصب موفق را داشته است.
مزایای افزونه Jetpack
برای آن که بدانید در صورت دانلود افزونه jetpack چه تواناییهایی به سراغ شما میآید و کاربرد افزونه jetpack چیست، لطفا موارد زیر را به دقت مطالعه کنید:
- قدرت واقعی وردپرس در انعطاف پذیری و توسعه پذیری آن از طریق افزونههای مختلف است. در این میان، افزونه jetpack به کابران در زمینه بهینهسازی سایت کمک شایانی میکند. امنیت سایت را افزایش میدهد، صفحات را سفارشی سازی میکند و ترافیک سایت را مدیریت مینماید.
- این افزونه به شکلی ساخته و طراحی شده است تا حتی افراد تازه وارد نیز بتوانند بدون نیاز به نصب افزونههای جداگانه برای دستیابی به اهدافی نظیر افزایش امنیت، بهینهسازی سایت، سفارش سازی صفحات و مدیریت ترافیک سایت، از انواع قابلیتهای افزونه jetpack مانند آمار سایت و فرمهای تماس آن بهره ببرند.
- از دیگر مزایای jetpack وجود نسخه رایگان در کنار نسخه پریمیوم است. در حقیقت، این افزونه متن باز که از سرورهای وردپرس بهره میبرد، هیچگونه بار اضافی را به سرور شما تحمیل نمیکند. به همین دلیل هم بسیار مقرون به صرفه است چون ویژگیهای بیشماری را به صورت رایگان در اختیارتان قرار میدهد.
- بهینهسازی خودکار تصاویر با استفاده از com، دیگر مزیتهای این افزونه است. چون علاوه بر صرفهجویی در زمان، در کاهش هزینه “هاست” و کاهش پهنای باند تاثیر فراوانی دارد.
- دیگر مزیت jetpack این است که یک آمارگیر و تحلیلگر قوی را برای افزایش مدیریت سایت و بازدیدهای سایت در اختیار کاربران خودش قرار میدهد.
- به روز شدن همیشگی و مستمر نیز از جمله مزایای جت پک است. این به روز شدن باعث بالا بودن امنیت میشود، زیرا این ویژگی توسط متخصصان com همواره پشتیبانی میشود.
- با استفاده از jetpack شما قادر خواهید بود تا همه امکانات و قابلیتهای ضروری سیستم مدیریت محتوای خود را از یک پنل مدیریت کنید.
- این افزونه یک داشبورد برای مدیریت نوشتهها، افزونهها و هم چنین سایر محتواهای موجود را به شما ارائه میدهد.
- پشتیبانی از Akisment، از دیگر مزیتهای افزونه jetpack است.
- قابلیت نمایش و مدیریت فعال بودن سایت با استفاده از سایت اصلی وردپرس هم یک مزیت برای jetpack محسوب میشود.
نگاهی به برخی از ایرادات jetpack
در آموزش افزونه jetpack باید در کنار تمامی مزایا افزونه، به برخی از معایب آن نیز اشاره کنیم. در صورت استفاده از این افزونه امکان کاهش سرعت شما وجود دارد، البته این موضوع از سوی همه کاربران گزارش نشده است. هم چنین ممکن است در صورت استفاده از ماژول Photon برای افزایش سرعت بارگذاری تصاویر، رتبهبندی شما در موتورهای جستجو تحت تاثیر قرار بگیرد. در حقیقت، تاثیر منفی روی سئو گزارش نشده، اما برخی معتقدند ترافیک سایت آنها، قدری کاهش پیدا کرده است. دیگر این که با وجود رایگان بودن هسته jetpack، برای استفاده از بسیاری از ویژگیهای آن، باید آنها را خریداری کنید. جامع و مناسب بودن jetpack که یک مزیت است، دست هکرها را هم قدری در رویارویی با این تمرکز اطلاعات باز میکند.
کارکردهای افزونه جت پک jetpack
افزونه jetpack دارای خاصیتها و کارکردهای مختلفی است و آگاهی از آنها میتواند شما را با دنیای زیبای این افزونه همراه سازد.
نخست
نمایش پستها و مطالب مشابه و مرتبط در پایان پستهای شما توسط این افزونه است. از آنجا که زمان ماندگاری یک کاربر در سایت شما بسیار مهم و تاثیرگذار است. این خاصیت jetpack که باعث میشود کاربران در سایت شما بیشتر وقت صرف کنند، بسیار ارزشمند خواهد بود.
دومین حاشیه جالب و خواندنی jetpack
انجام تمامی محاسبات مربوط به مطالب مرتبط در فضای ابری توسط این افزونه است. هم چنین بازگرداندن پستهای مرتبط به سایت است که همگی به صورت رایگان صورت میگیرد. این را هم بدانید که برای فعال کردن قابلیت Related Posts باید گزینه آن را از مسیر WordPress Dashboard > Jetpack > Settings > Traffic tab برگزینید.
سومین مطلب حاشیهای جذاب
به اشتراک گذاشتن خودکار مطالب سایت شما در شبکههای اجتماعی توسط ماژول Publicize افزونه jetpack است. این اتفاق بسیار بزرگی است، زیرا امروزه شبکههای اجتماعی جایگاه بزرگی نیز در مخاطبان پیدا کردهاند و آنها ترجیح میدهند مطالب بسیاری از سایتها را از طریق این شبکهها به دست بیاورند. پس این خاصیت jetpack یک امکان بسیار عالی برای شما است. برای فعال کردن Publicize شما باید پس از رفتن به تنظیمات شبکههای اجتماعی جت پک، مسیر WordPress Dashboard > Jetpack > Settings > Sharing tab را طی کنید و Publicize را فعال سازید.
چهارمین مطلب
دنبال کردن مطالب وبلاگ از طریق ایمیل است. در افزونه jetpack ویژگی اشتراک ایمیل(Email Subscription) این امکان را فراهم میسازد تا بازدیدکنندگان بتوانند پستهای وبلاگ خودشان را از طریق ایمیل به اشتراک بگذارند. برای انجام این کار بایستی روی دکمه “دنبال کردن نمایش” کلیک شود تا ایمیل خودشان را برای عضو شدن یا دنبال کردن پستهای وبلاگ شما به اشتراک بگذارند. ویژگی دنبال کردن کامنتها را هم به این ویژگی بیفزایید و این امکان را به مخاطبان خودتان بدهید تا از طریق ایمیل، در وبلاگ شما عضو شوند. روند کار هم به این صورت خواهد بود که هرگاه پست جدیدی منتشر میسازید، مخاطبان شما یک ایمیل شامل لینک مرتبط را به صورت ایمیل دریافت میکنند.
تنظیمات ابزارک jetpack
یکی از مهمترین نکاتی که باید در آموزش افزونه jetpack یاد بگیرید، تنظیمات ابزارک jetpack است. jetpack دارای 10 ابزارک متنوع است که به شرح زیر معرفی میشوند:
- Person Widget: با این گزینه شما میتوانید یک ابزارک شخصی را برای نمایش برگزینید.
- Page Widget: با کمک این گزینه میتوانید ابزارک را برای نمایش یک برگه انتخاب کنید.
- Community Widget: با استفاده از این گزینه میتوانید یک گروه یا حلقه را نمایش دهید.
- Google+ URL: برای درج آدرس پروفایل، برگه یا گروه گوگل پلاس خود میتوانید از این گزینه بهره ببرید.
- Width: با این گزینه میتوانید از عرض برای پهنای ابزارک استفاده کنید.
- Layout: از این گزینه برای طرح ابزارک میتوانید استفاده کنید.
- Theme: برای انتخاب دو تم روشن و تاریک میتوانید از این گزینه بهر ببرید.
- Show Photo: در صوت استفاه از ابزارک برای نمایش گروه، با گزینه Show Photo میتوانید تصاویر را هم به نمایش بگذارید.
- Show Owners: این گزینه باعث میشود تا نمایش صاحب اثر را هم در کنار آن نمایش بدهید.
- Show Tag Line: برای نمایش خطی ویژه برچسب میتوانید از این گزینه نیز استفاده کنید.
نحوه فعالسازی افزونه jetpack
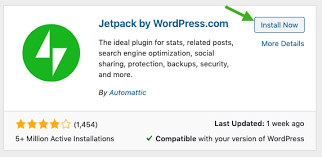
اولین کاری که باید انجام دهید این است که بررسی کنید آیا جت پک به صورت پیش نصب در سایت شما وجود دارد یا خیر. برای این کار در پیشخوان وردپرس وارد منوی افزونهها » افزونههای نصب شده شوید. اگر این افزونه در سایت شما وجود دارد روی لینک “فعال نمایید” کلیک کنید. در غیر این صورت آن را دانلود یا از مخزن وردپرس نصب کنید.
اگر منوی افزونه را در پیشخوان خود ندیدید احتمالاً سایت شما در WordPress.com است و نیازی به نصب افزونه جت پک ندارید یا هاست شما اجازه نصب این افزونه را بر روی سایت نمیدهد.
آموزش اتصال افزونه jetpack به WordPress.com
یکی از اصلیترین دلایلی که Jetpack به خوبی کار میکند استفاده از زیر ساختهای قدرتمند WordPress.com است. برای استفاده از این زیر ساختها باید سایت خود را به WordPress.com متصل کنید. برای این کار نیاز به اکانت رایگان WordPress.com دارید.
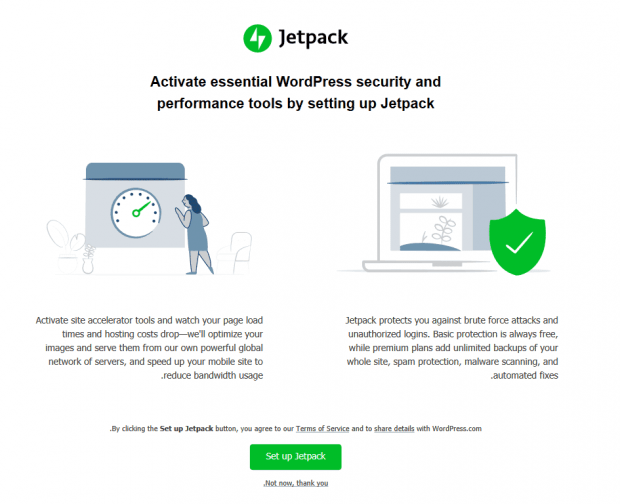
پس از کلیک بر روی لینک “فعال کنید” صفحهای مشابه شکل زیر مشاهده خواهید کرد. روی دکمه Set Up Jetpack کلیک کنید.
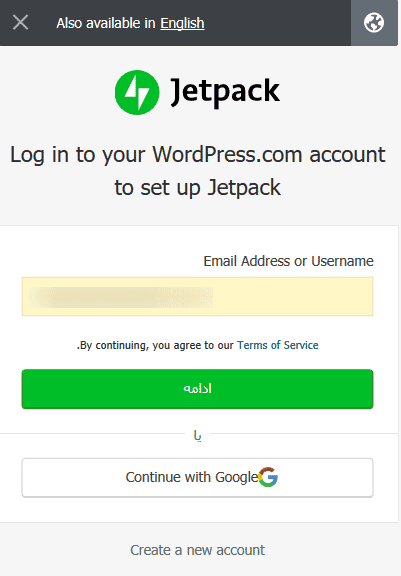
با کلیک بر روی این دکمه وارد صفحه لاگین کردن به اکانت WordPress.com میشوید.
اگر از قبل حساب کاربری WordPress.com داشتهاید میتوانید به آن متصل شوید. در غیر این صورت با کلیک بر روی دکمه “ادامه” یا لینک Create a new account یک حساب کاربری جدید ایجاد کنید.
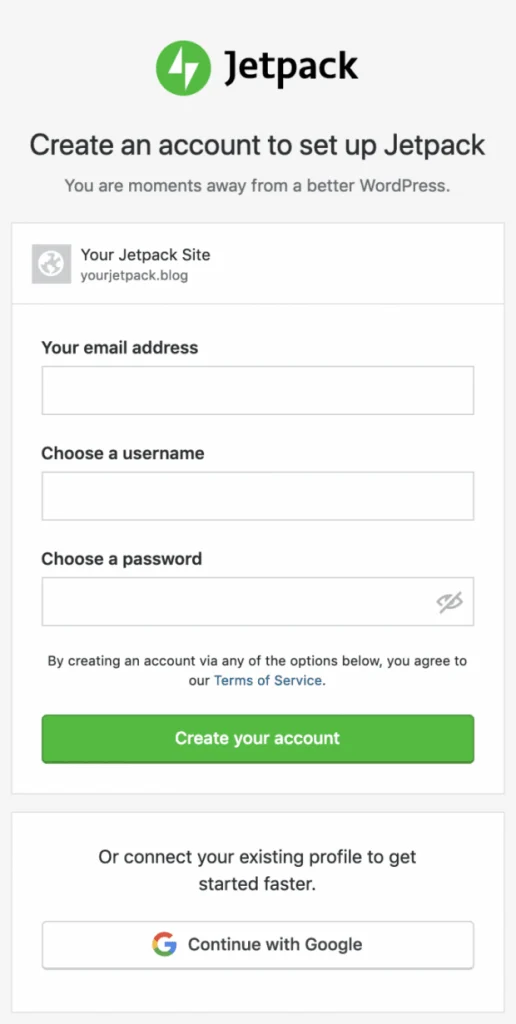
صفحهای مشابه شکل زیر به شما نشان داده میشود.
فیلدهای خواسته شده شامل آدرس ایمیل و یک نام کاربری و رمز عبور را پر کرده و روی دکمه Create your account کلیک کنید.
توجه داشته باشید که اکانت WordPress.com با اکانتی که برای ورود به سایت خود استفاده میکنید متفاوت است. زیرا سایت WordPress.com و سایت خود میزبان WordPress.org موجودیتهای کاملاً متفاوتی دارند.
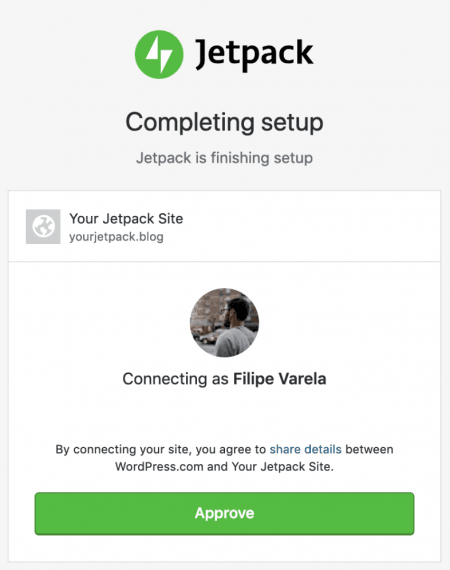
پس از آن که حساب کاربری WordPress.com خود را ساختید باید اتصال آن را تأیید کنید.
پس از آن کار تمام است و شما موفق شدهاید افزونه Jetpack را به حساب کاربری WordPress.com متصل کنید.
افزونه Jetpack ماژولهای متنوع زیادی ارائه میدهد که ویژگیهای مختلفی را به سایت شما اضافه میکنند. شما میتوانید تنها ماژولهایی را فعالسازی کنید که واقعا به آنها نیاز داشته و از آنها استفاده میکنید.
بعضی از ماژولها به صورت پیش فرض فعال هستند اما میتوانید در پیشخوان وردپرس به مسیر Jetpack » تنظیمات رفته و ویژگیهای پیش فرض و دیگر ویژگیهای افزونه را فعال یا غیرفعال کنید.
ماژولهایی که به صورت پیش فرض در افزونه Jetpack فعال هستند
بعد از فعالسازی و اتصال Jetpack مفیدترین ویژگیهای آن به صورت پیش فرض فعال میشوند.
پس از نصب و فعالسازی افزونه در پیشخوان وردپرس منو جدیدی به نام Jetpack اضافه میشود. با رفتن به مسیر Jetpack » تنظیمات میتوانید به ماژولهای افزونه دسترسی داشته و آنها را فعال/غیرفعال کنید.
هم چنین میتوانید از طریق لینکی که در پایین تمام صفحات Jetpack در پیشخوان سایت وجود دارد به تمام ماژولهای افزونه Jetpack دسترسی پیدا کرده و آنها را فعال یا غیرفعال کنید.
با کلیک بر روی این لینک به تمام ویژگیهایی که افزونه Jetpack ارائه میدهد دسترسی خواهید داشت.
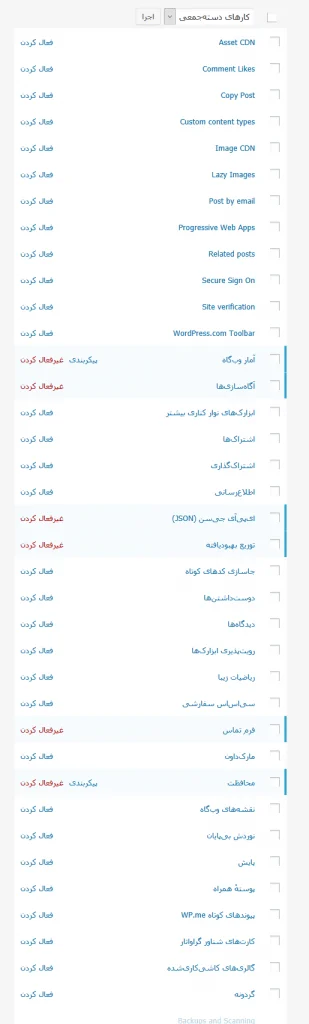
در این قسمت از آموزش، ماژولهایی که به صورت پیش فرض با نصب و اتصال افزونه Jetpack به صورت خودکار فعال میشوند را معرفی میکنیم. مفیدترین ماژولهای افزونه Jetpack که به صورت پیش فرض فعال هستند عبارتند از:
فرم تماس
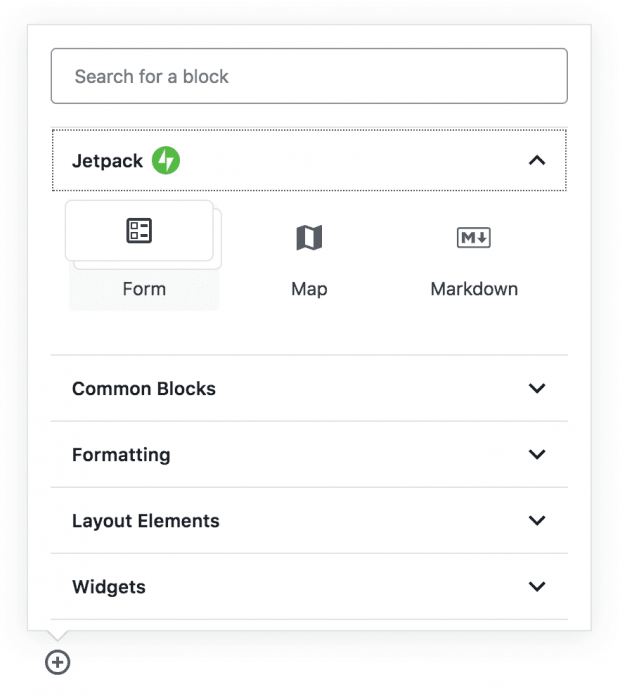
این ویژگی امکان برقراری ارتباط با شما را برای خوانندگان بدون نیاز به اعلام آدرس ایمیل شخصی فراهم میکند. پس از نصب و اتصال افزونه میتوانید در هر نوشته یا برگهای از سایت خود فرم تماس را اضافه کنید. این کار در ویرایشگر گوتنبرگ وردپرس از طریق بلوک Form از بخش Jetpack امکان پذیر است.
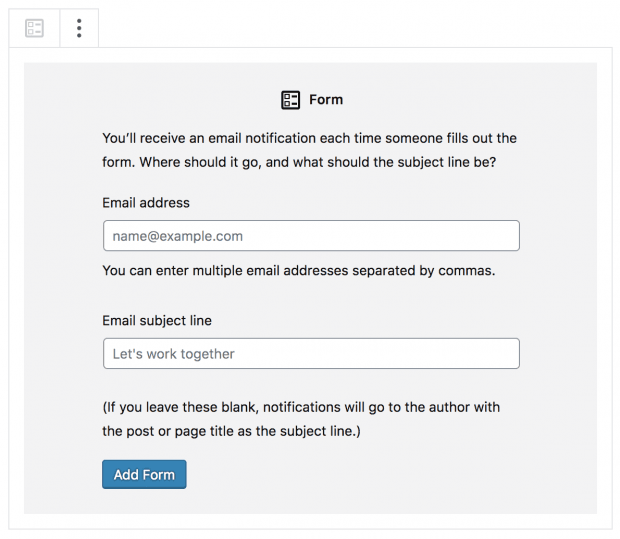
هنگامی که بلوک Form را به نوشته یا برگه خود اضافه کردید از شما میخواهد یک آدرس ایمیل برای دریافت اعلانها پس از پر کردن فرم توسط کاربران و یک عنوان برای موضوع ایمیل وارد کنید.
اگر این قسمتها را خالی بگذارید ایمیل برای نویسنده نوشته یا برگه فرستاده خواهد شد و موضوع ایمیل نیز عنوان نوشته یا برگه خواهد بود.
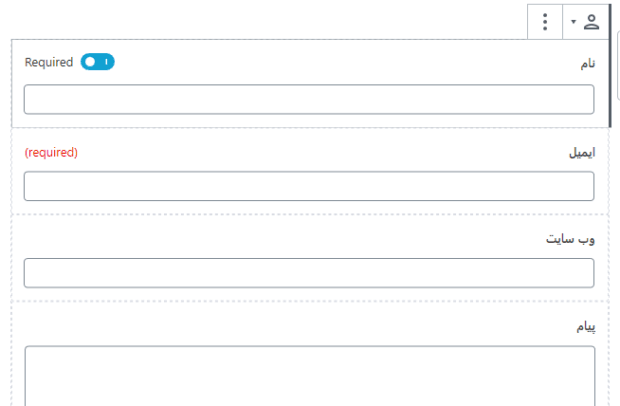
روی دکمه Add Form کلیک کنید و فرم پیش فرض به صورت زیر خواهد بود.
این فرم شامل فیلدهای نام، ایمیل، وب سایت، فیلد متن پیام و یک دکمه ارسال است. شما میتوانید از همین فرمی که با استفاده از بلوک Forms افزونه Jetpack ساختهاید، استفاده کنید یا آن را طبق ادامه آموزش سفارشی سازی کنید.
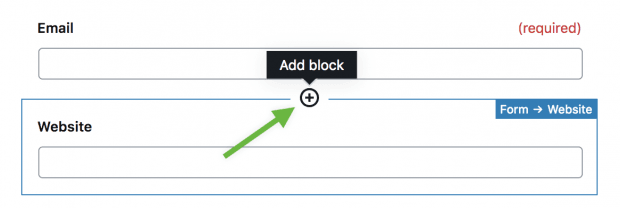
برای سفارشی سازی فرم باید توجه داشته باشید که هر فیلد فرم مانند یک بلوک در بلوک Form است. برای اضافه کردن یک فیلد بالای یک فیلد دیگر کافی است روی فیلد مورد نظر هاور کرده و روی آیکن اضافه کردن بلوک در بالای فیلد موجود کلیک کنید.
در ادامه آموزش به بررسی دیگر ماژولهایی که به صورت پیش فرض در افزونه Jetpack فعال هستند، میپردازیم.
توزیع بهبود یافته
این ماژول اجازه میدهد محتوای شما در firehose سایت WordPress.com در محتوای عمومی وبلاگ گنجانده شود.
JSON API
اپلیکیشنها و سرویسها را به منظور اتصال ایمن به وب سایت شما احراز اصالت میکند و به آنها اجازه میدهد از محتوای شما استفاده کنند یا ویژگیهای جدیدی را به سایت شما ارائه دهند. توسعه دهندگان میتوانند از سیستم احراز اصالت OAuth2 سایت WordPress.com و WordPress.com REST API برای مدیریت و دسترسی به محتوای سایت استفاده کنند.
با استفاده از این ویژگی میتوانید در نوار ابزار مدیریت و در دستگاه موبایل خود اعلانهای دریافت کامنتها و لایکهای جدید را مشاهده کنید.
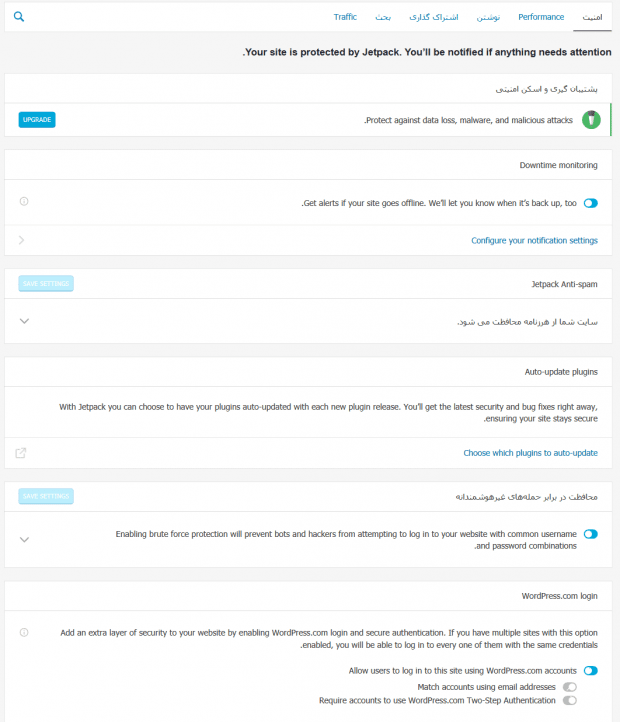
به روز رسانی افزونهها
با استفاده از این ویژگی میتوانید انتخاب کنید که کدام افزونه در سایت شما به صورت خودکار به روز رسانی شود. برای این کار در پیشخوان وردپرس به مسیر Jetpack » تنظیمات بروید و در تب امنیت، قسمت Auto-update plugins، روی لینک Choose which plugins to auto-update کلیک کنید تا وارد اکانت WordPress.com خود شده و سایت Jetpack را ببینید.
با دیدن آیکن به روز رسانی زرد رنگ میتوانید در یک نگاه ببینید کدام به روز رسانیها برای سایت شما موجود است.
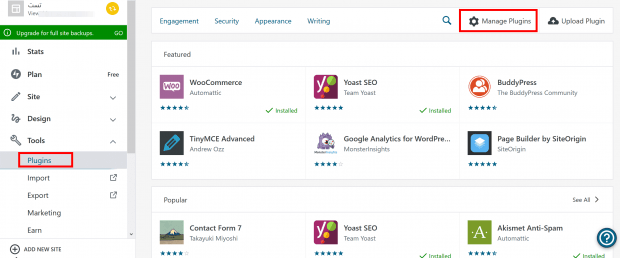
برای مدیریت افزونهها به سمت پایین صفحه اسکرول کرده و بخش Tools را پیدا کنید. سپس روی Plugins کلیک نمایید.
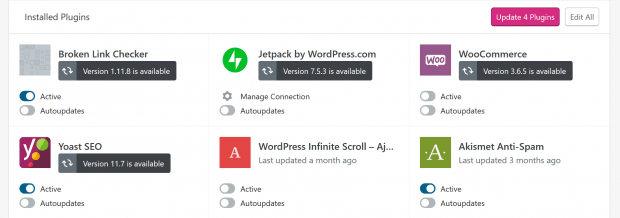
در قسمت بالای سمت راست صفحه روی Manage Plugins کلیک کنید. لیستی از تمام افزونههای نصب شده در سایت را مشابه شکل زیر مشاهده خواهید کرد.
در زیر هر افزونه دو دکمه Active و Autoupdates را مشاهده میکنید. اگر دکمه Active آبی باشد به این معنی است که این افزونه در سایت شما فعال است اما اگر خاکستری باشد به معنی فعال نبودن آن است. Autoupdates به اینکه آیا میتوان این افزونه را از طریق ویژگیهای به روز رسانی خودکار وردپرس به صورت خودکار به روز رسانی کرد یا خیر اشاره دارد. اگر دکمه Autoupdates را فعال کنید افزونه مورد نظر به صورت خودکار به روز رسانی خواهد شد.
محافظت
این ویژگی افزونه Jetpack از سایت شما در برابر حملات بروت فورس و بروت فورس توزیع شده محافظت میکند. در ادامه آموزش بیشتر در مورد این ویژگی صحبت خواهیم کرد.
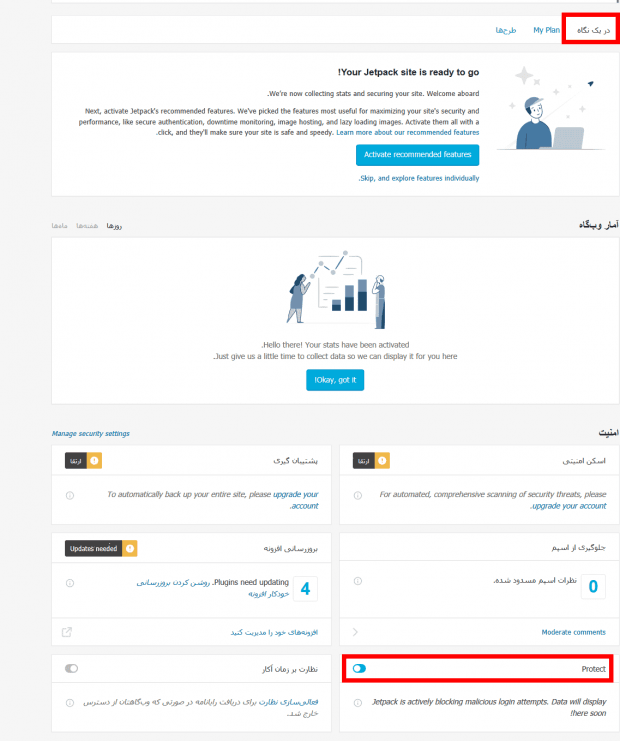
ویژگی Protect یا محافظت به صورت پیش فرض فعال است. اما میتوانید از طریق پیشخوان افزونه Jetpack آن را غیرفعال کنید. به این منظور در پیشخوان وردپرس به مسیر Jetpack » پیشخوان رفته و در تب “در یک نگاه” این ویژگی را غیر فعال کنید.
برای این کار کافی است به پایین صفحه اسکرول کرده و دکمه Protect را غیرفعال کنید.
Jetpack Protect به شما امکان میدهد از سایت خود در برابر حملات بروت فورس و حملات بروت فورس توزیع شده محافظت کنید. ویژگیهای امنیتی بات نت جت پک با نصب جت پک و اتصال آن به اکانت WordPress.com به صورت خودکار کار میکند. با استفاده از این دو ویژگی سایت شما تمام تلاشهای ناخواسته برای ورود را مسدود میکند.
اشتراکها
این ویژگی به کاربران اجازه دریافت اعلانهای مربوط به جدیدترین نوشتهها یا کامنتها را میدهد. بسیاری از کاربران یک بار از سایت شما بازدید کرده و دیگر به سایت باز نمیگردند. با این حال میتوانید بسیاری از این بازدیدکنندگان را از طریق اشتراک در محتوای خود به خوانندگان مرتب سایت تبدیل کنید.
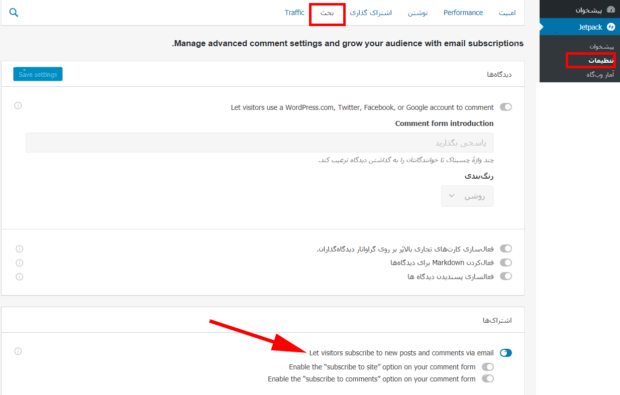
با نصب و اتصال Jetpack ویژگی اشتراکها به صورت پیش فرض فعال میشود اما اگر چنین اتفاقی نیفتاد میتوانید از طریق مسیر Jetpack » تنظیمات » بحث و فعال کردن گزینه Let visitors subscribe to new posts and comments via email این ویژگی را در سایت خود فعال کنید.
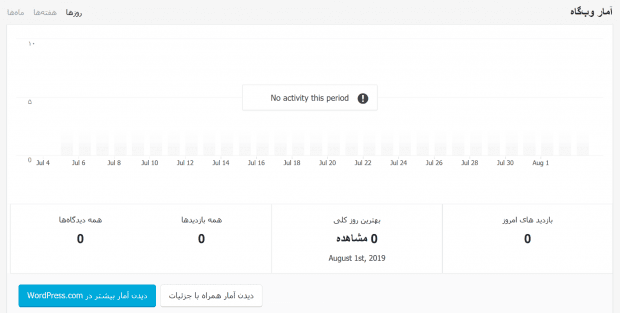
آمار وبگاه
آمار وبگاه یا WordPress.com Stats یک روش عالی برای مشاهده آنالیتیکس وب سایت شما است. از این ماژول در ارتباط با گوگل آنالیتیکس استفاده کنید. ماژول WordPress.com Stats به صورت پیش فرض فعال است. با استفاده از این ویژگی میتوانید بازدیدهای سایت را براساس تاریخ و پربازدیدترین نوشتهها و برگهها مشاهده کنید.
برای این کار در پیشخوان وردپرس در قسمت تنظیمات بالای صفحه Stats را فعال کنید.
سپس به سمت پایین صفحه اسکرول کرده و در قسمت Jetpack Stats آمارهای مربوط به سایت را مشاهده کنید.
هم چنین در پیشخوان افزونه Jetpack میتوانید آمار دقیقتری از ترافیک وب سایت خود را مشاهده کنید.
این ویژگیها تنها ویژگیهایی نیستند که افزونه Jetpack ارائه میدهد بلکه ویژگیهایی هستند که به صورت خودکار با نصب و اتصال افزونه به طور پیش فرض فعال میشوند.
افزونه Jetpack دارای ماژولهای بسیار زیادی است که میتواند به صورت جداگانه فعال یا غیرفعال شود. در ادامه آموزش ویژگیهایی که به صورت پیش فرض فعال نیستند و پس از نصب و اتصال جت پک باید آنها را فعال کنید را معرفی مینماییم.
برای فعال کردن ویژگیهایی که به صورت پیش فرض در این افزونه فعال نیستند و باید خودتان آنها را فعالسازی نمایید، میتوانید با کلیک کردن بر روی لینک Modules در انتهای صفحه به بخش ماژولهای افزونه Jetpack بروید و ماژولهای مورد نظر خود را فعال کنید.
هم چنین میتوانید در پیشخوان وردپرس به مسیر Jetpack » تنظیمات بروید. سپس از طریق تبهایی که در صفحه تنظیمات افزونه وجود دارد طبق آموزش زیر ویژگیهای مورد نظر خود را فعال کرده و تنظیمات مربوط به آنها را پیکربندی کنید.
در ادامه به بررسی تبهای مختلف بخش تنظیمات افزونه میپردازیم.
تنظیمات امنیتی افزونه jetpack
در تب امنیت صفحه تنظیمات افزونه میتوانید ماژولهای زیر را فعال کرده و آنها را پیکربندی کنید.
Downtime monitoring
مانیتور downtime جت پک به طور مداوم سایت شما را تماشا میکند و به محض شناسایی خرابی در سایت آن را به شما اطلاع میدهد. پس از فعالسازی این ویژگی یکی از سرورهای جت پک هر پنج دقیقه یکبار سایت شما را بررسی میکند. اگر مورد مشکوکی به نظر برسد یک اعلان ایمیل به اکانت WordPress.com که جت پک به آن متصل است ارسال خواهد شد.
برای فعال کردن این ویژگی به تب امنیت در صفحه تنظیمات افزونه رفته و در بخش Downtime monitoring گزینه Get alerts if your site goes offline. We’ll let you know when it’s back up, too را فعال کنید.
برای پیکربندی تنظیمات اعلانها روی لینک Configure your notification settings کلیک کنید. با کلیک بر روی این لینک وارد اکانت WordPress.com خود میشوید.
Secure Sign On
با استفاده از این ماژول میتوانید از همان اعتبار ورود به سیستم که برای WordPress.com استفاده میکنید برای ثبت نام و ورود سریع و ایمن به سایتهای WordPress.org خود میزبان استفاده کنید.
برای فعال کردن این ماژول در سایت خود به تب امنیت در صفحه تنظیمات افزونه رفته و گزینه Allow users to log into this site using WordPress.com accounts را در بخش “WordPress.com login” فعال کنید.
ماژول محافظت افزونه Jetpack همراه با دیگر ماژولهای امنیتی دیگر آن، این افزونه را به یکی از بهترین افزونههای امنیتی وردپرس تبدیل کرده است.
در ادامه آموزش به بررسی ویژگیهای تب Performance افزونه Jetpack میپردازیم.
تنظیمات کارایی افزونه jetpack
Site Accelerator
ویژگی Site Accelerator افزونه جت پک به شما کمک میکند تا با بهینهسازی تصاویر سایت و ارائه تصاویر و فایل های استاتیک (مانند CSS و جاوا اسکریپت) از شبکه جهانی سرورها، صفحات خود را سریعتر بارگذاری کنید و باعث افزایش سرعت وردپرس شوید.
برای فعالسازی این ماژول وارد تب Performance شده و در بخش Performance & speed گزینه Enable site accelerator را فعال کنید.
گالریهای کاشی کاری شده (Tiled Galleries)
این ویژگی گالریهای تصاویر شما را در سه سبک مختلف شامل موزائیکهای مستطیلی، موزائیکهای مربعی و یک شبکه دایرهای نشان میدهد.
برای فعال کردن این ویژگی در سایت خود باید ویژگی Image CDN نیز فعال باشد.
Image CDN یک سرویس شتاب و ویرایش تصویر است. به این معنی که تصاویر شما از سرورهای جت پک میزبانی شده و در نتیجه بار روی سرور شما کم میشود. به این ترتیب تصاویر سریعتر بارگذاری میشوند.
برای فعال کردن این ویژگی وارد تب Performance شده و گزینه Speed up static file load times را در بخش Performance & speed فعال کنید.
پس از آن یک بلوک جدید به نام Tiled gallery به ویرایشگر گوتنبرگ وردپرس اضافه میشود و شما میتوانید گالریهای کاشی کاری شده را به وب سایت خود اضافه کنید.
هم چنین فایلهای استاتیک مانند CSS و جاوا اسکریپت با هسته وردپرس، جت پک و ووکامرس از سرورهای جت پک به صورت شبکه تحویل محتوا (CDN) فرستاده میشوند و باعث کاهش بار روی سرور میگردند. برای فعال کردن این ویژگی گزینه Speed up static files load times در بخش Performance & speed را فعال کنید.
Lazy Images
با استفاده از این ویژگی تنها تصاویری که در صفحه قابل دیدن هستند بارگذاری میشوند و با اسکرول کردن کاربر به سمت پایین صفحه باقی تصاویر بارگذاری شده و نشان داده میشوند. بارگذاری تنبل تصاویر تأثیر بسیار زیادی در افزایش سرعت وردپرس و پهنای باند دارد. بنابراین برای کاربرانی که که پهنای باند کم و گرانی دارند، مخصوصاً کاربران موبایل، بسیار مناسب است.
برای فعال کردن این ویژگی در تب Performance صفحه تنظیمات افزونه Jetpack به بخش Performance & speed رفته و گزینه “فعال کردن بارگذاری کند (lazy) برای تصاویر” را فعال کنید.
ادامه آموزش به بررسی ویژگیهای موجود در تب نوشتن صفحه تنظیمات افزونه Jetpack اختصاص دارد.
تنظیمات نوشتن
در قسمت رسانه میتوانید ماژول گردونه را فعال کرده و تنظیمات آن را پیکربندی کنید.
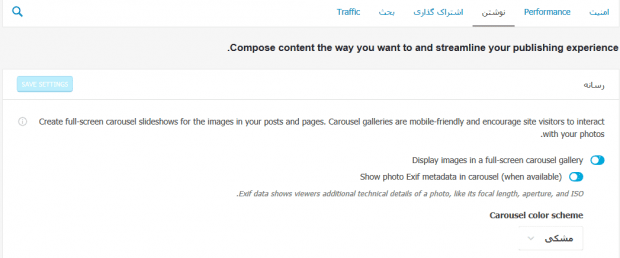
گردونه
با استفاده از ماژول گردونه، تمام گالریهای موجود در نوشتهها و برگههای وردپرس، تجربه مرور عکسهای تمام صفحه فوق العاده را با کامنتها و متا داده EXIF به صورت زیر برای کاربران ایجاد خواهند کرد.
برای فعال کردن این گزینه در پیشخوان وردپرس به مسیر Jetpack » تنظیمات » نوشتن رفته و در بخش رسانه گزینه Display images in a full-screen carousel gallery را فعال کنید.
حتی در قسمت Carousel color scheme میتوانید پس زمینه عکس را سفید انتخاب کنید.
وجود این ماژول در افزونه Jetpack آن را به یکی از بهترین افزونههای گالری ساز وردپرس تبدیل کرده است.
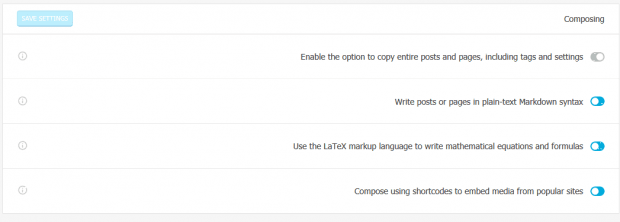
در قسمت composing میتوانید ماژولهای زیر را فعال کرده و پیکربندی کنید:
مارک داون
به شما اجازه میدهد تا نوشتهها و کامنتها را با لینکها، لیستها و سایر استایلها با استفاده از کاراکترهای معمولی و علائم نگارشی تهیه کنید. مارک داون توسط نویسندگان و وبلاگ نویسانی استفاده میشود که راهی سریع و آسان برای نوشتن متنهای غنی بدون نیاز به برداشتن دست از کیبورد میخواهند.
برای فعال کردن این گزینه در تب نوشتن صفحه تنظیمات وردپرس به بخش Composing رفته و گزینه Write posts or pages in plain-text Markdown syntax را فعال کنید.
ریاضیات زیبا
از زبان نشانه گذاری LaTeX برای نوشتن معادلات پیچیده ریاضی و فرمولها استفاده میکند. برای فعال کردن این ماژول در پیشخوان وردپرس به مسیر Jetpack » تنظیمات » نوشتن رفته و در بخش Composing گزینه Use the LaTeX markup to write mathematical equations and formulas را فعال نمایید.
جاسازی کدهای کوتاه
شورت کد امکان اضافه کردن و جاسازی ویدئوها از یوتیوب، توییتهای توییتر و سایر رسانهها در وب در سایت وردپرسی را به شما میدهد.
برای فعال کردن این ویژگی در سایت خود به تب نوشتن در صفحه تنظیمات افزونه رفته و گزینه Compose using shortcodes to embed media from popular sites را در بخش Composing فعال کنید. این ماژول به شما اجازه جاسازی المانها را با پیست کردن URLها در ویرایشگر بصری میدهد.
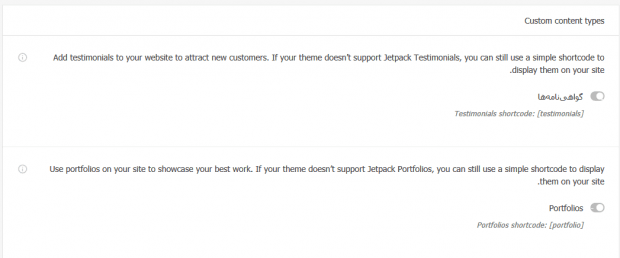
Custom content types
این ماژول انواع پستهای سفارشی (CPTs) را به سایت شما اضافه میکند. این CPTها به شما امکان میدهند محتوایی را اضافه کنید که لزوماً در یک پست قرار نمیگیرند اما برای یک صفحه استاتیک نیز مناسب نیستند و از آنجا که بخشی از جت پک هستند حتی میتوانید بدون از دست دادن این CPTها بین قالبهای مختلف سوئیچ کنید.
پورتفویلو (Portfolio) راهی آسان برای مدیریت و نمایش پروژهها در سایت شما فراهم می کند. اگر قالب شما از آن پشتیبانی نمیکند وارد تب نوشتن صفحه تنظیمات افزونه Jetpack شوید و گزینه Portfolio را در بخش Custom Content Types فعال کنید.
سپس میتوانید با استفاده از شورت کد پورتفولیو ([portfolio]) یا با یک لینک به پورتفولیو در منو آن را در سایت نشان دهید.
گواهی نامهها (Testimonials) به شما امکان اضافه کردن، سازماندهی و نمایش testimonial ها را میدهد. اگر قالب شما از آن پشتیبانی نمیکند میتوانید Testimonial را با فعال کردن گزینه گواهی نامهها در بخش Custom content types به سایت خود اضافه کنید.
سپس میتوانید با استفاده از شورت کد [testimonials] آنها را در سایت خود نمایش دهید یا میتوانید آرشیو کاملی از گواهی نامههای خود را در آدرس yourgroovydomain.com/testimonial مشاهده کنید.
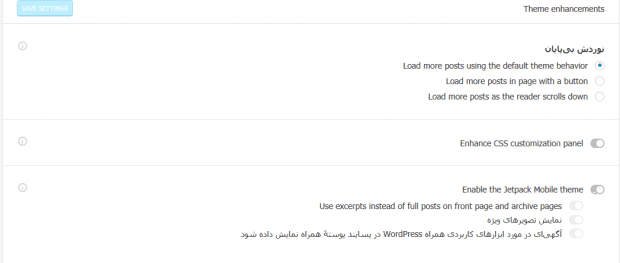
نوردش بیپایان
هنگامی که کاربر به پایان صفحه میرسد، نوشتههای بعدی به صورت خودکار نشان داده میشوند. برخلاف ماژولهای دیگر افزونه Jetpack، این ماژول تنها در صورتی کار میکند که قالب شما از آن پشتیبانی کند. از آنجا که ساختار هر قالب با دیگری متفاوت است، ماژول نوردش یا اسکرول بی پایان برای درست کار کردن به اطلاعاتی درباره قالب شما نیاز دارد.
امروزه بسیاری از قالبها پشتیبانی اسکرول بی پایان را به صورت پیش ساخته دارند. برای بررسی اینکه قالب شما از این ویژگی پشتیبانی میکند یا خیر وارد تب نوشتن صفحه تنظیمات افزونه شوید و در بخش Theme enhancements گزینه نوردش بی پایان را مشاهده میکنید.
سی اس اس سفارشی
ظاهر قالب سایت شما را بدون ایجاد یک قالب فرزند یا نگرانی بابت اوررایت شدن، سفارشی سازی میکند. برای فعال کردن این ماژول در تب نوشتن به بخش Theme enhancements بروید و گزینه Enhance CSS customization panel را فعال کنید.
پوسته همراه
این ویژگی محتوای شما را در یک رابط کاربری تمیز و ساده نشان میدهد و اسکن کردن سایت شما را برای کاربران موبایل به منظور دستیابی اطلاعات لازم آسان میکند. برای فعال کردن این ویژگی وارد تب نوشتن شوید و در بخش Theme Enhancement گزینه Enable the Jetpack Mobile theme را فعال کنید.
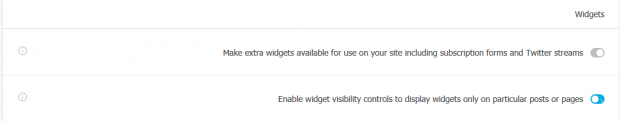
رویتپذیری ابزارکها
ابزارکها را برای ظاهر شدن فقط در صفحات خاصی پیکربندی میکند. برای فعال کردن این ویژگی در سایت خود در تب نوشتن به بخش Widgets اسکرول کرده و گزینه Enable widget visibility controls to display widgets only on particular posts or pages را فعال کنید.
ابزارکهای نوار کناری بیشتر
شما با استفاده از این ویژگی میتوانید ابزارکهای بیشتری شامل لینک های RSS، تایم لاین توئیتر و لایک باکس های فیسبوک را به وبلاگ خود اضافه کنید. برای فعال کردن این ماژول در تب نوشتن صفحه تنظیمات افزونه Jetpack گزینه Make extra widgets available for use on your site including subscription forms and Twitter streams option را در بخش Widgets فعال کنید.
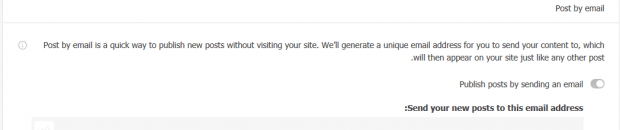
Post by email
این ویژگی راهی برای انتشار نوشتهها در وبلاگ با استفاده از یک آدرس ایمیل است. هر سرویس ایمیلی میتواند برای ارسال ایمیل به این آدرس استفاده شود که به شما اجازه میدهد نوشتهها را با سرعت و به سادگی از دستگاههایی که ممکن است اپلیکیش وردپرس روی آنها نصب نباشد، انتشار دهید.
شما می توانید این ویژگی را با رفتن به تب نوشتن در صفحه تنظیمات افزونه و فعال کردن گزینه Publish posts by sending an email در بخش Post by email به سایت خود اضافه کنید.
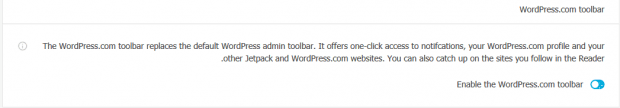
WordPress.com Toolbar
ماژول نوار ابزار WordPress.com نوار ابزار مدیریت پیش فرض را جایگزین کرده و لینکهای سریع به Reader، تمام سایت شما، پروفایل WordPress.com و اعلانها را ارائه میدهد. برای فعالسازی این گزینه در پیشخوان وردپرس به مسیر Jetpack » تنظیمات » نوشتن بروید و در بخش WordPress.com toolbar گزینه Enable the WordPress.com toolbar را فعال کنید.
اشتراک گذاری در شبکه های اجتماعی
در ادامه آموزش، تب اشتراک گذاری را در صفحه تنظیمات افزونه Jetpack بررسی میکنیم.
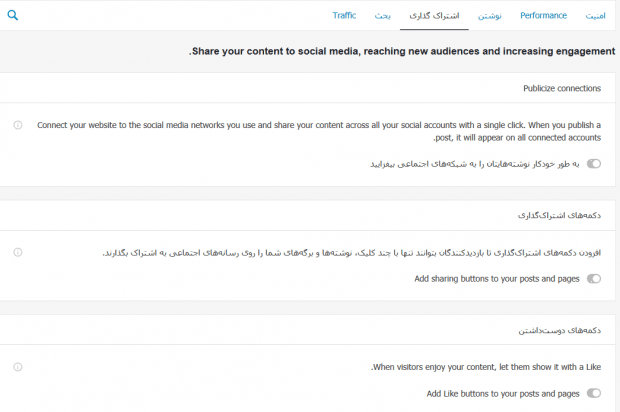
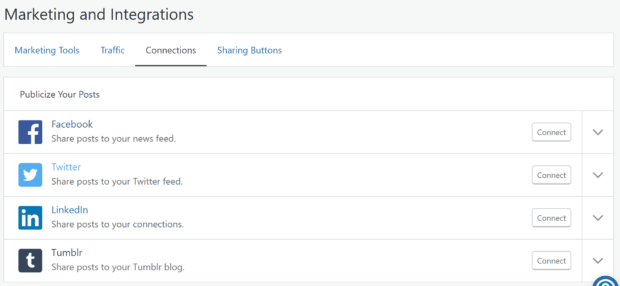
Publicize connections
این ویژگی به شما امکان میدهد نوشتههای جدید خود را به محض انتشار در شبکههای اجتماعی به اشتراک بگذارید. در پلنهای پریمیوم و حرفهای افزونه جت پک، کاربران میتوانند محتوایی که قبلاً منتشر شده است را به اشتراک بگذارند و نوشتههای خود را برای به اشتراک گذاشتن در یک زمان خاص زمان بندی کنید.
برای فعال کردن این ویژگی گزینه ” به طور خودکار نوشتههایتان را به شبکههای اجتماعی بیفزایید” در بخش Publicize connections را فعال کنید.
سپس روی لینک “Connect your social media accounts” که در پایین دکمه ظاهر میشود، کلیک کنید. حال به حساب WordPress.com خود منتقل خواهید شد. در این قسمت میتوانید شبکههای اجتماعی که میخواهید نوشتههای وبلاگ شما به طور خودکار در آنها منتشر شود را انتخاب کنید.
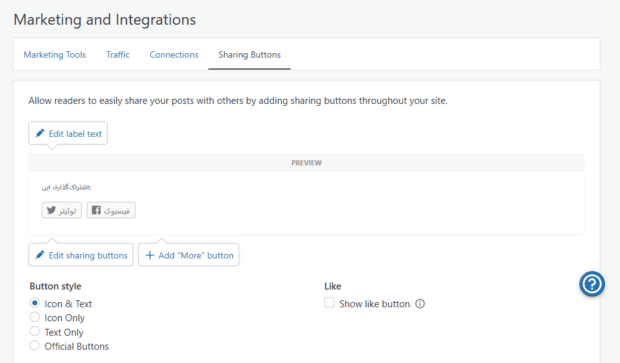
دکمههای اشتراکگذاری
این ویژگی دکمههای اشتراک گذاری را در نوشتههای وبلاگ شما اضافه میکند تا خوانندگان بتوانند به راحتی محتوای شما را در شبکههای اجتماعی به اشتراک بگذارند.
برای فعال کردن این ویژگی در سایت خود گزینه ”به نوشتههای خود دکمههای اشتراکگذاری بیفزایید” را در بخش دکمههای اشتراک گذاری فعال کنید.
سپس روی لینک “Connect your social media accounts” که در پایین دکمه ظاهر میشود، کلیک کنید. حال به حساب WordPress.com خود منتقل خواهید شد. در داشبورد WordPress.com، میتوانید دکمههای شبکههای اجتماعی که دوست دارید در سایت نمایش دهید را انتخاب کنید. هم چنین میتوانید ظاهر متن و آیکنها را تغییر دهید و تصمیم بگیرید که دکمهها را در کجا قرار دهید.
دکمههای دوست داشتن
این ویژگی به خوانندگان اجازه میدهد رضایت خود از نوشته ها را با یک کلیک نشان دهند. برای فعال کردن این ماژول گزینه Add Like buttons to your posts and pages را فعال کنید.
توجه داشته باشید که چون لایک یک ویژگی منحصر به WordPress.com است، کاربران برای اینکه بتوانند یکی از نوشتههای شما را لایک کنند باید وارد اکانت WordPress.com خود شوند.
ادامه آموزش به بررسی تب بحث در صفحه تنظیمات افزونه Jetpack اختصاص دارد.
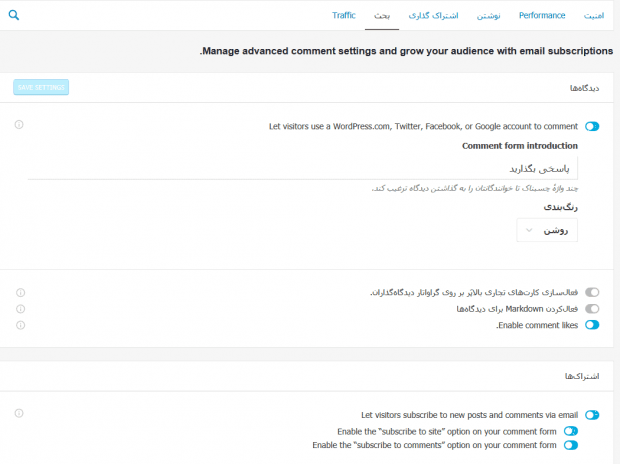
تنظیمات بحث
دیدگاهها
این ویژگی فرم کامنت پیش فرض سایت شما را با یک سیستم بهبود و ادغام با گزینههای ورود به شبکههای اجتماعی جایگزین میکند. در این صورت وقتی کاربری یک محتوا را در سایت شما مطالعه کرده و خواست دیدگاهی ارسال نماید میتواند از یکی از اکانتهای شبکههای اجتماعی موجود خود برای پست کردن کامنت استفاده کند.
برای فعال کردن این ویژگی در پیشخوان وردپرس به مسیر Jetpack » تنظیمات » بحث بروید و گزینه Let visitors use a WordPress.com, Twitter, Facebook, or Google account to comment را فعال کنید.
کارتهای شناور گراواتار
پروفایل گراواتار شما را برای کسانی که وب سایت شما را نگاه میکنند قابل رؤیت مینماید. برای فعال کردن این ماژول در تب بحث و در بخش دیدگاه ها گزینه “فعالسازی کارتهای تجاری بالاپَر بر روی گراواتار دیدگاهگذاران” را فعال کنید.
Comment Likes
به خوانندگان اجازه میهد تا کامنتهای دیگران را لایک کنند و رضایت، تصدیق و همراهی خود را نشان دهند. برای فعال کردن این گزینه در تب بحث گزینه Enable Comment Likes در بخش دیدگاهها را فعال کنید.
اشتراکها
این ویژگی افزونه Jetpack به بازدیدکنندگان اجازه میدهد تا اعلانهای جدیدترین نوشتهها یا کامنتها را دریافت کنند. این ویژگی معمولاً به صورت پیش فرض فعال است که در ابتدای آموزش در مورد آن توضیح دادهایم. در صورتی که به صورت پیش فرض فعال نشود میتوانید برای فعال کردن این گزینه به تب بحث بروید و در بخش اشتراکها گزینه let users to subscribe to new posts and comments via email را فعال کنید.
در قسمت بعدی آموزش به بررسی تب Traffic صفحه تنظیمات افزونه Jetpack میپردازیم.
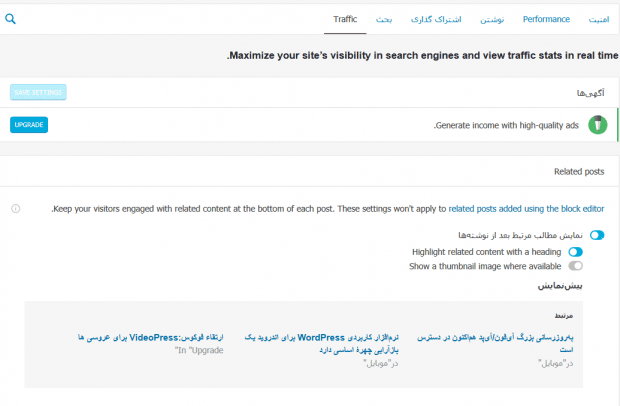
تنظیمات traffic در افزونه jetpack
Related posts
این ویژگی تمام محتوای نوشتههای شما را اسکن و آنالیز کرده و نوشتههایی که خوانندگان شما ممکن است بعد از مطالعه یک نوشته علاقه داشته باشند آن را بخوانند را به آنها نشان میدهد.
بسیاری از وب سایتهایی که این ویژگی را در سایت خود فعال کردهاند شاهد افزایش ترافیک وب سایت خود بودهاند. برخلاف دیگر افزونههای نمایش آخرین نوشتهها، این افزونه تمام فرآیندهای آنالیز، پردازش و سرویس دهی را از ابر انجام میدهد بنابراین بار اضافی روی سرور شما قرار نمیگیرد.
برای استفاده از این ویژگی در صفحه تنظیمات افزونه Jetpack وارد تب ترافیک شوید و گزینه ”نمایش مطالب مرتبط بعد از نوشتهها” را فعال کنید.
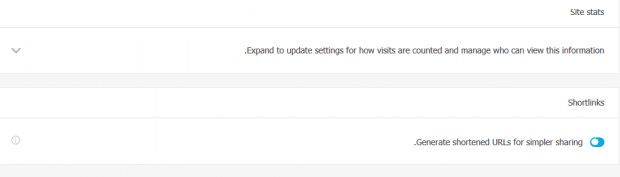
پیوندهای کوتاه WP.me
این ویژگی راهی سریع برای ایجاد لینکهای کوتاه و ساده برای نوشتهها یا برگههای شما با استفاده از دامنه wp.me است. در این صورت فضای بیشتری برای نوشتن در سایتهای شبکههای اجتماعی دارید.
برای فعال کردن این ویژگی در سایت خود به تب ترافیک بروید و گزینه Generate shortened URLs for simpler sharing را در بخش Shortlinks فعال کنید.
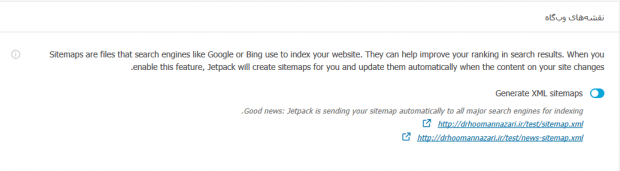
نقشههای وبگاه
لیستی از صفحاتی که باید توسط موتورهای جستجو مانند گوگل و بینگ ایندکس شوند را تولید میکند. برای فعال کردن این ویژگی به تب ترافیک بروید و گزینه Generate XML sitemaps را در بخش نقشههای وبگاه فعال کنید.
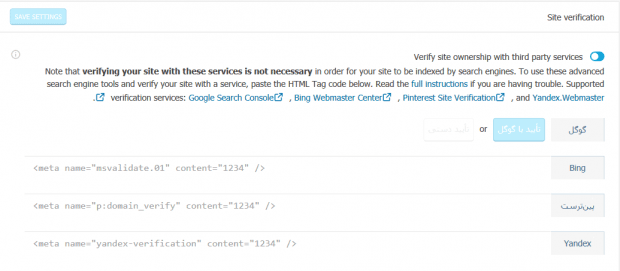
Site verification
پلتفرمهای مختلف ابزارهای اضافی را برای صاحبان وب سایتها فراهم میکنند تا به آنها در استفاده از سایت کمک کنند. این سرویسها دیدی را در مورد میزان تعامل کاربران با سایت فراهم میکنند. افزونه جت پک از سرویسهایی که توسط گوگل، بینگ، پینترست و Yandex فراهم میشود پشتیبانی میکند. و سایت شما را برای استفاده با گوگل، بینگ و پینترست و ابزارهای آنها تأیید میکند.
به عنوان مثال سرچ کنسول گوگل تعداد کل URL های موجود در سایت شما که توسط گوگل ایندکس شدهاند، اطلاعات مربوط به هر URL، کلمات کلیدی جستجو که بیشترین اهمیت را برای سایت شما دارند و بسیاری موارد دیگر را نشان میدهد.
به منظور تأیید سایت خود برای ابزارهای وبمستر عموماً باید یک متاتگ یا یک ورودی DNS جدید به صفحه خود اضافه کنید. این کار همیشه ساده نیست بنابراین ماژول Site Verfication افزونه جت پک به کمک شما میآید.
فعالسازی Site verification
برای فعال کردن این ویژگی به تب ترافیک بروید و گزینه Verify site ownership with third party services را در بخش Site Verification فعال کنید.
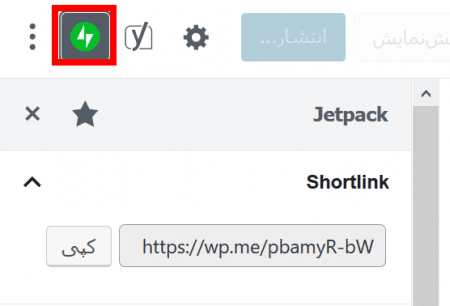
برای پیدا کردن لینک کوتاه برای یک نوشته یا برگه در صفحه ویرایش وردپرس روی آیکون سبز جت پک در قسمت بالای سمت چپ صفحه کلیک کنید تا ساید بار جت پک باز شود.
سپس در بخش Shortlink می توانید url لینک کوتاه را ببینید. این لینک کوتاه را برای استفاده در کلیپ بورد کپی کنید.
در پایان باید اشاره کنیم که افزونه Jetpack با اینکه افزونه بسیار قدرتمندی است و ویژگیهای بسیار زیادی را ارائه میدهد اما آنچه که برای یک سایت ضروری و پر استفاده است لزوماً برای سایتهای دیگر این طور نیست. افزونههای زیادی وجود دارند که ویژگیهای قدرتمندی دارند. بنابراین نیازمندیهای سایت خود را در نظر بگیرید و آنچه که برای سایت شما بهترین است را انتخاب کنید.
امیدواریم آموزش افزونه Jetpack و آشنایی با ویژگیهای بسیار زیاد و قدرتمند این افزونه برای شما مفید و قابل استفاده بوده باشد. منتظر دریافت دیدگاهها و سوالات شما عزیزان هستیم.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.







































نظرات