
افرونه Formidable Forms یک افزونه فرمساز رایگان و عالی مخزن وردپرس است. رابط کاربری کشیدن و رها کردن این افزونه باعث میشود که، با آن فرمهای زیبا و سفارشی در کمترین زمان ممکن ایجاد کرد. توسعه دهندگان این افزونه معتقدند که در 60 ثانیه میتوان با آن یک فرم تماس با ما ساخت و در سایت منتشر کرد. که ادعای درستی است. حتی با استفاده از این افزونه میتوان با یک قالب از پیش تعیین شده، فرم ایجاد کرد.
نحوه ساخت فرم با افرونه Formidable Forms
ابتدا افزونه را دانلود نموده و آن را در سایت خود در بخش افزونهها نصب کنید. (از مقاله معرفی و آموزش نصب افزونه Formidable Forms هم میتوانید کمک بگیرید.)
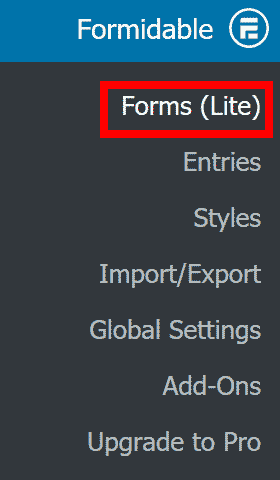
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعالسازی افزونه منو جدیدی به نام Formidable در پیشخوان وردپرس اضافه خواهد شد.
روی Forms (Lite) کلیک کنید. صفحهای مشابه شکل زیر برای شما نمایان میشود.
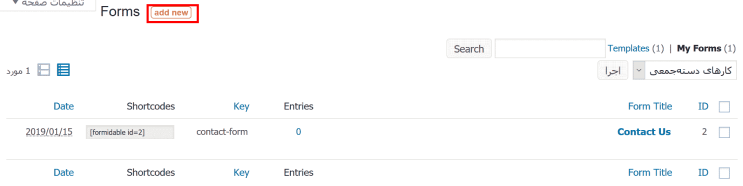
این صفحه لیستی از فرمهای موجود نشان میدهد. افزونه Formidable Forms به محض فعال سازی، یک فرم تماس به صورت پیش فرض میسازد. شما میتوانید این فرم را ویرایش کنید یا خودتان یک فرم تماس را از ابتدا بسازید.
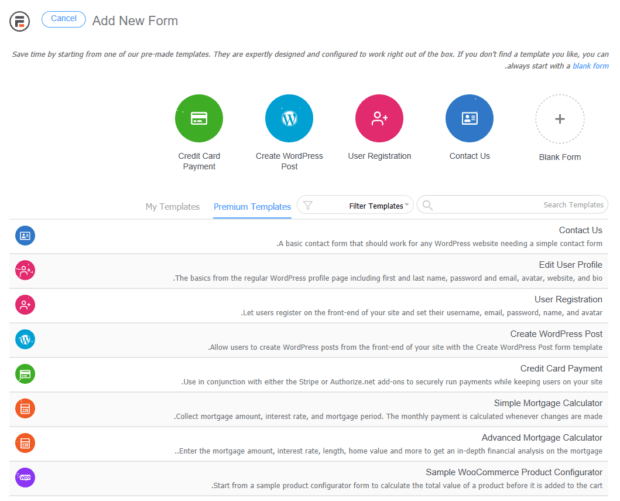
برای ساخت یک فرم جدید، روی دکمه Add New کلیک کنید. صفحه ساخت فرم به شکل زیر برای شما باز خواهد شد.
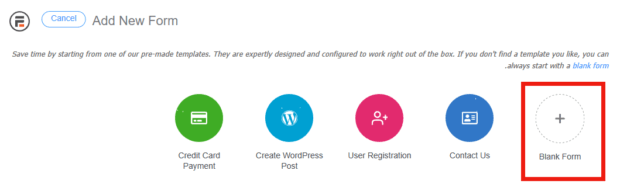
شما میتوانید از قالبهای پیش فرض موجود در افزونه Formidable Forms استفاده کنید یا یک قالب خالی را از ابتدا بسازید.
البته بیشتر قالبهای پیش فرض موجود در نسخه پرمیوم افزونه عرضه شدهاند و برای استفاده از آنها باید Formidable Forms Pro را خریداری کنید.
برای ساخت یک فرم از ابتدا روی Blank Form در بالای صفحه کلیک کنید.
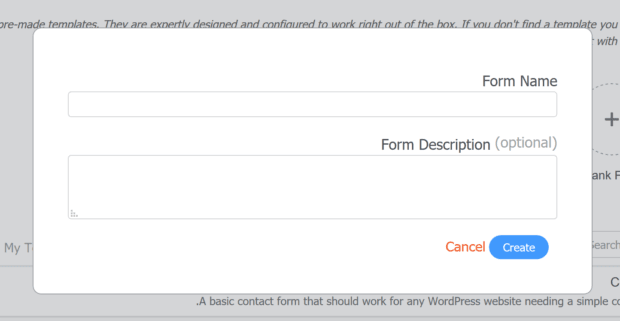
باکسی مشابه شکل زیر باز میشود.
در قسمت Form Name یک نام برای فرم خود انتخاب کنید و در صورت تمایل توضیحاتی درباره فرم در قسمت Form Description وارد کنید. سپس روی دکمه Create کلیک کنید.
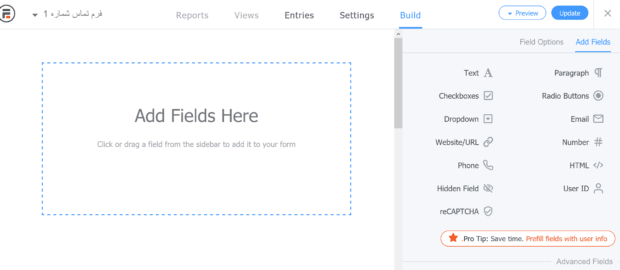
پس از آن صفحهای مشابه شکل زیر برای شما باز میشود.
در این صفحه میتوانید فیلدهای مورد نظر خود را با کشیدن و رها کردن به فرم اضافه کنید.
بعد از اضافه کردن هر فیلد میتوانید در سایدبار سمت راست صفحه تنظیمات آن را انجام دهید.
ایجاد فرم با استفاده از قالب آماده
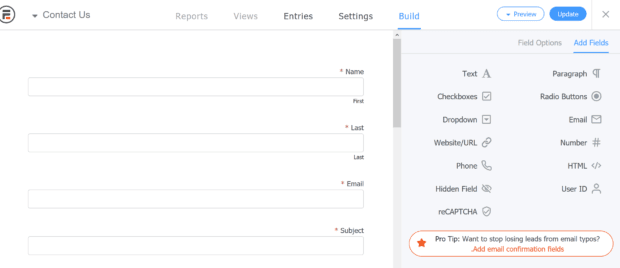
برای استفاده از قالب آماده کافی است در فیلدهای بالای صفحه، Contact Us را انتخاب کنید. و در صورت تمایل فیلد عنوان را ویرایش و توضیحات را اضافه کنید. سپس روی دکمه Create کلیک نمایید.
فرم تماس با فیلدهای از پیش تعیین شده به شکل زیر ایجاد خواهد شد.
شما میتوانید فیلدهای موجود را با کلیک کردن بر روی آنها ویرایش کنید و در صورت تمایل فیلدهای بیشتری از سایدبار سمت راست صفحه به فرم خود اضافه کنید.
سپس روی دکمه Update در بالای صفحه کلیک کنید.
پس از این که فرم مورد نظر خود را ساختید میتوانید آن را ویرایش کنید. کافیست در بالای صفحه روی تب Settings کلیک کنیدبا تبهای موجود در سایدبار سمت راست این صفحه میتوانید تنظیمات دلخواه خود را اعمال کنید.
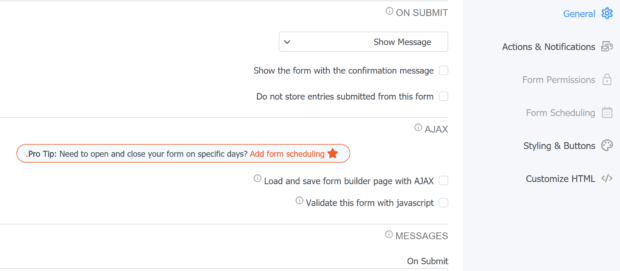
در تب General می توانید تنظیمات عمومی فرم را به صورت زیر پیکربندی کنید.
- On Submit: در این قسمت میتوانید مشخص کنید که بعد از ارسال فرم چه اتفاقی بیفتد. با انتخاب هر گزینه تنظیمات مربوط به آن نمایان میشود.
- AJAX: در این قسمت میتوانید مشخص کنید که درخواست با AJAX (یعنی بدون بارگذاری صفحه) بارگذاری و ذخیره شود و نیز فرم با جاوا اسکریپت اعتبار سنجی شود یا خیر.
- Messages: در این قسمت میتوانید پیامی که بعد از ارسال فرم به کاربر ارائه میشود را سفارشی سازی کنید.
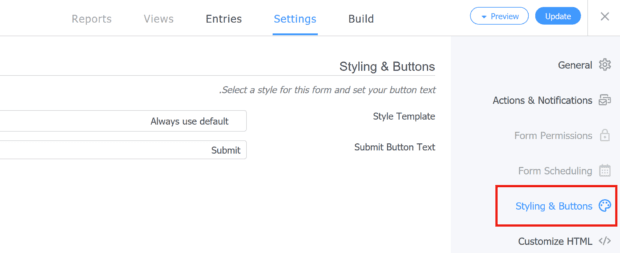
با تب styling & Buttons میتوانید استایل قالب و دکمه ارسال را سفارشی سازی کنید. در اینجا میتوانید متن دکمه ارسال را فارسی کنید.
پس از اعمال تنظیمات مورد نظر خود روی دکمه Update کلیک کنید.
آموزش فعال کردن Captcha در افرونه Formidable Forms
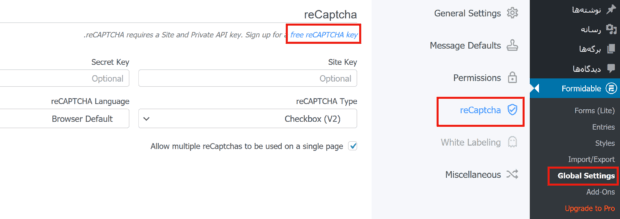
reCAPTCHA یک سرویس رایگان است که وب سایت شما را از اسپم و سوء استفادههای احتمالی محافظت میکند. برای برخورداری از captcha در فرم خود کافی است در منوی Formidable پیشخوان وردپرس روی زیرمنوی Global Setting کلیک کنید.
سپس در قسمت reCAPTCHA روی لینک free reCAPTCHA key کلیک کنید. بعد از دریافت کلید، Site Key و Private/Secret Key را در قسمتهای مربوطه وارد کنید تا Captcha در فرم شما فعال شود.
ایجاد فرم به صورت دستی
در این قسمت به شما آموزش میدهیم که چگونه میتوانید یک فرم تماس با فیلدهای انتخابی موجود بسازید.
مرحله اول
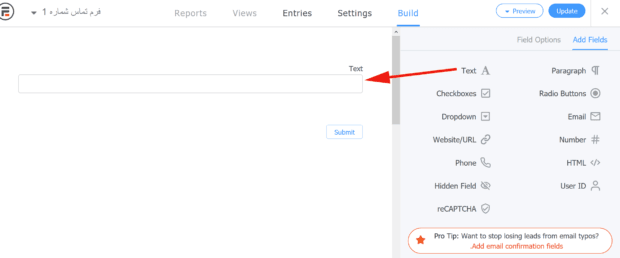
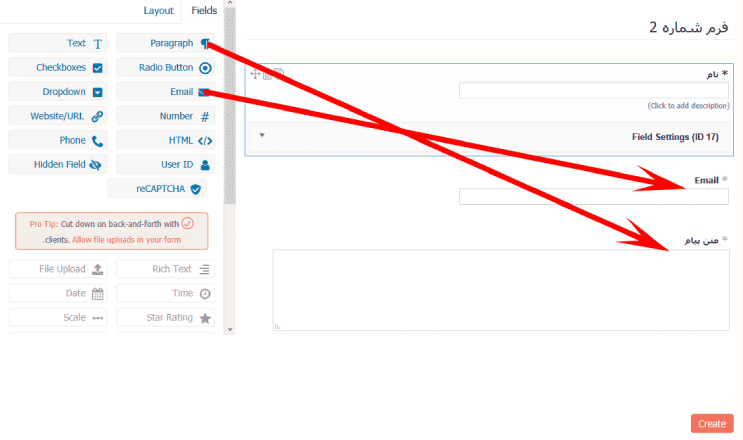
برای این کار طبق توضیحات قسمتهای قبل، روی Blank Form کلیک کنید و در قسمت عنوان یک نام برای فرم تماس خود وارد کنید. سپس روی دکمه Create کلیک کنید. صفحه ساخت فرم به صورت زیر باز میشود.
فیلدهای موردنظر خود را از پنل سمت چپ صفحه بکشید و در بدنه فرم رها کنید.
برای ایجاد فیلد نام باید روی Text کلیک کنید، آن را بکشید و در بدنه فرم رها کنید.
مرحله دوم
روی فیلد Text کلیک کنید. پس از آن میتوانید در سایدبار سمت راست صفحه Text را به نام تغییر دهید و تنظیمات آن را پیکربندی کنید.
به همین روش، فیلدهای Email و Paragraph را به ترتیب برای وارد کردن ایمیل و متن پیام به بدنه فرم اضافه کنید.
مرحله سوم
روی Create کلیک کنید تا مراحل ساخت فرم به پایان برسد. سپس مانند حالت قبل به صفحه Settings وارد شوید و تنظیمات موردنظر خود را اعمال کنید.
یکی از قسمتهایی که لازم است تنظیمات آن برای یک فرم جدید پیکربندی شود، قسمت ایمیل است.
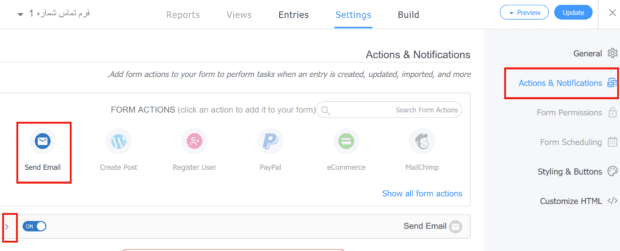
در سایدبار سمت راست صفحه Settings چند تب مشاهده میکنید. برای تنظیمات ایمیل روی تب Actions & Notifications کلیک کنید.
مرحله چهارم
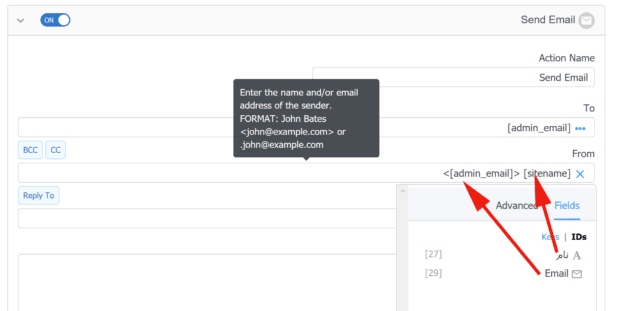
پنجره کشویی مربوط به Send Email را باز نمایید.
در بخش From قسمت [sitename] را با فیلد نام جایگزین کنید. به این صورت که روی آیکن سه نقطه کلیک کنید. سپس با موس [sitename] را انتخاب کنید سپس روی نام در پنجره باز شده کلیک کنید. به صورت مشابه [admin_email] را با Email جایگزین کنید.
مرحله پنجم
روی Update کلیک کنید تا تنظیمات اعمال شده به فرم شما اضافه شود.
اگر فرم را به همین صورت به صفحه تماس با ما اضافه و انتشار دهید، فیلدها از چپ به راست ارائه خواهند شد. به شما نشان خواهیم داد که چگونه فیلدها را راست چین کنید.
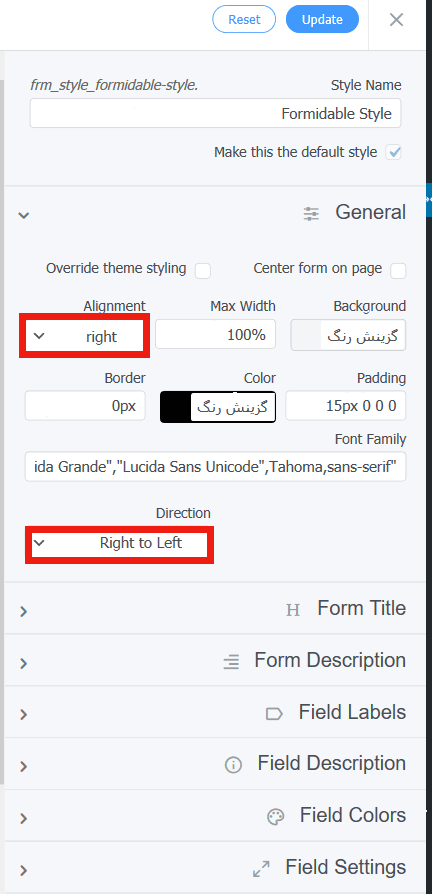
برای انجام این کار کافی است روی زیرمنو Styles در منو Formidable پیشخوان وردپرس کلیک کنید.
مرحله ششم
در قسمت سمت راست صفحه چندین تب را مشاهده میکنید. تبها را یکی یکی باز کنید و در هر قسمتی که Alignment را مشاهده کردید، Left را به right تغییر دهید. روی Save Style کلیک کنید.
اضافه کردن فرم ساخته شده به صفحه تماس با ما
در این قسمت از آموزش به شما نشان خواهیم داد که چگونه فرم ساخته شده را به صفحه تماس با ما اضافه کنید و در سایت نمایش دهید.
مرحله اول
برای این کار نوشته یا برگهای که میخواهید فرم خود را در آن قرار دهید، به حالت ویرایش باز کنید یا یک نوشته یا برگه جدید بسازید.
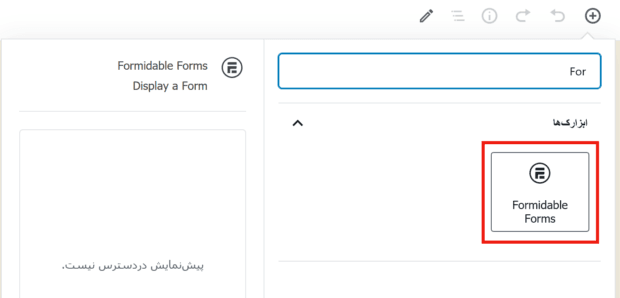
در ویرایشگر گوتنبرگ وردپرس که با وردپرس 5 عرضه شده است بلوک جداگانهای برای این افزونه در نظر گرفته شده است. بنابراین روی آیکن + که مربوط به اضافه کردن بلوک است کلیک کنید و بلوک Formidable Forms را انتخاب کنید.
مرحله دوم
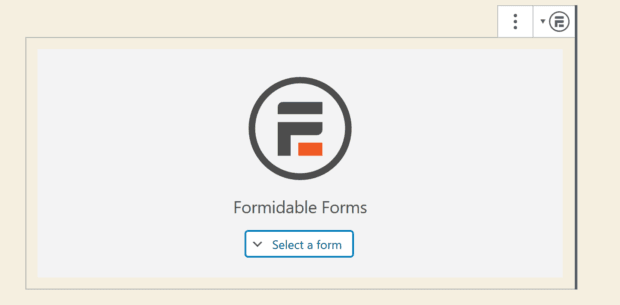
بلوک به صورت زیر برای شما باز میشود. در پنجره کشویی موجود در این قسمت، فرم مورد نظر خود را انتخاب کنید.
مرحله سوم
شما میتوانید از طریق کد کوتاه نیز فرم را به سایت خود اضافه کنید.
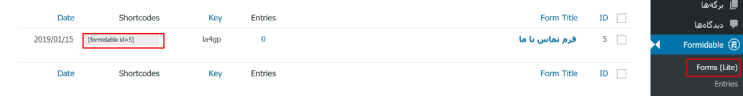
برای این کار کافی است در منو Formidable پیشخوان وردپرس، روی زیرمنو Forms (Lite)کلیک کنید تا صفحه فرمهای ساخته شده برای شما باز شود. سپس در این صفحه کد کوتاه فرم مورد نظر خود را از قسمت shortcodes کپی کنید.
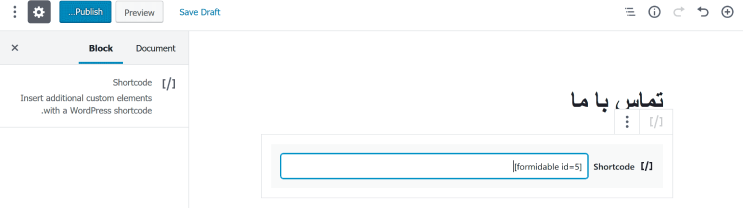
مرحله چهارم
سپس یک نوشته یا برگه جدید بسازید. روی آیکن اضافه کردن بلوک کلیک کنید و بلوک کد کوتاه را انتخاب کنید. سپس کد کوتاه کپی شده را در آن قسمت قرار داده و صفحه را انتشار دهید.
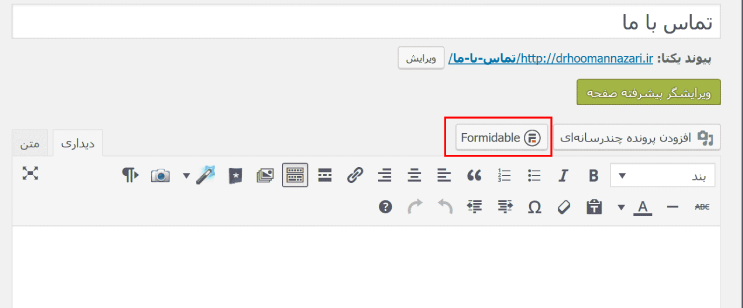
در ویرایشگر قدیمی وردپرس پس از نصب و فعالسازی افزونه یک دکمه Formidable به نوار ابزار بالا صفحه اضافه میشود.
با کلیک بر روی آن یک صفحه پاپ آپ مشابه شکل زیر برای شما نمایش داده میشود.
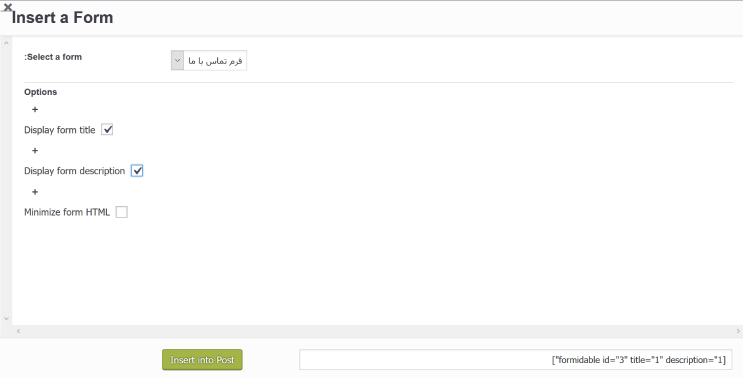
مرحله پنجم
در قسمت Select a form فرم موردنظر خود را انتخاب کنید. اگر مایل هستید عنوان فرم و توضیحات آن نمایش داده شود، گزینه اول و دوم را فعال کنید. سپس روی دکمه Insert into Post کلیک کنید و پست را انتشار دهید.
امیدواریم این آموزش مورد توجه و استفاده شما قرار گرفته باشد.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.























نظرات