
افزونه Gravity Forms بدون شک یکی از کاربردیترین فرم سازهای حرفهای وردپرس به شمار میرود و کار شما را در ساخت انواع فرمهای استخدام، تماس با ما، ثبت نام و… آسان میکند. برای کسب اطلاعات بیشتر از این افزونه میتوانید مقاله معرفی و آموزش نصب افزونه Gravity Forms را مطالعه کنید.
ایجاد فرم
در ادامه روش ساخت فرم با این افزونه را به شما آموزش میدهیم. همانطور که مشاهده میکنید گزینهای به نام فرمها به قسمت پیشخوان وردپرس اضافه میشود. روی آن کلیک کرده و گزینه افزودن فرم را انتخاب نمایید.
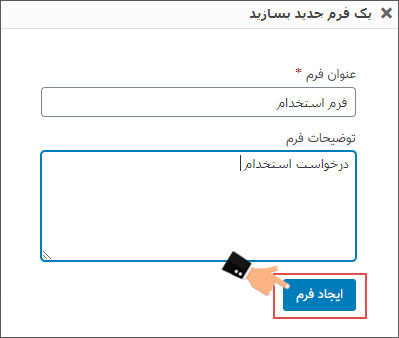
در پنجرهای که باز میشود نام فرم مورد نظر خود را وارد کرده و دکمه ایجاد فرم را انتخاب کنید.
در صفحهای که نمایش داده میشود، میتوانید با کشیدن و رها کردن فیلدهای سمت چپ فرم مورد نظر خود را بسازید.
به طور کلی تعداد 5 فیلد در پنل سمت چپ افزونه وجود دارد که در ادامه هر کدام را توضیح میدهیم.
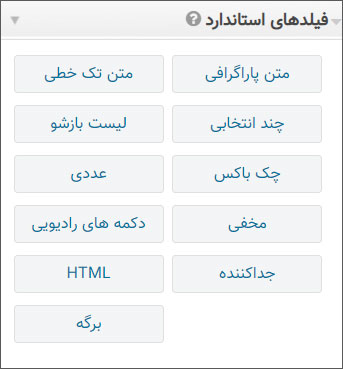
فیلدهای استاندارد افزونه Gravity Forms
گزینههای این فیلد شامل موارد زیر است:
- متن تک خطی: برای یک مقدار ورودی مثل نام و نام خانوادگی
- متن پاراگرافی: دریافت توضیحات از کاربر
- لیست بازشو: انتخاب یک گزینه از بین چند گزینه که در لیست وجود دارد.
- چند انتخابی: امکان انتخاب چند گزینه برای کاربر وجود دارد.
- عددی: در صورتی که از کاربر یک مقدار عددی مثل سن میخواهید میتوانید از این فیلد استفاده کنید.
- چک باکس: زمانی که لازم باشد کاربر از بین گزینههای موجود چند مورد را انتخاب کند.
- دکمههای رادیویی: انتخاب فقط یک گزینه از بین گزینهها، مثل جنسیت
- مخفی: در هر قسمت از فرم، این فیلد را قرار دهیم تمام دکمههای بعد از آن نشان داده نمیشوند.
- HTML: از طریق کدهای HTML میتوانیم فرم را سفارشی سازی کنیم.
- جداکننده: با استفاده از این فیلد میتوانیم بخشهای مختلف فرم را با یک خط از یکدیگر جدا کنیم.
- برگه: به منظور صفحه بندی فرمها از این فیلد استفاده میکنیم.
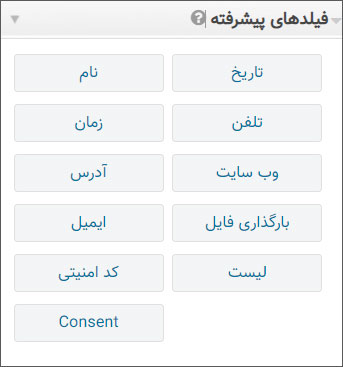
فیلدهای پیشرفته افزونه Gravity Forms
گزینههای موجود در این فیلدها شامل موارد زیر هستند:
- نام: این دکمه برای گرفتن نام و نام خانوادگی از ورودی استفاده میشود.
- تاریخ: به منظور دریافت تاریخ از ورودی مثل تاریخ تولد استفاده میشود.
- زمان: دریافت ساعت از کاربر
- تلفن: شماره تلفن کاربر را میگیریم.
- آدرس: آدرس را به کمک این فیلد دریافت خواهید کرد.
- وب سایت: برای دریافت آدرس وب سایت از این گزینه استفاده کنید.
- ایمیل: دریافت آدرس ایمیل کاربر
- بارگذاری فایل: از این دکمه برای دریافت فایل از کاربر استفاده میشود.
- کد امنیتی: جهت امنیت سایت میتوانید از فیلد کد امنیتی در فرم خود استفاده نمایید.
- لیست: برای دریافت سوابق کاربران در لیستهای مختلف از این گزینه استفاده میکنیم.
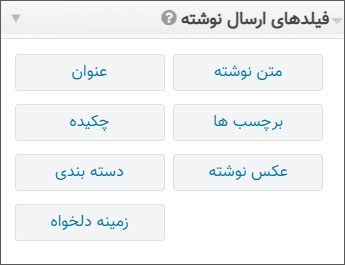
فیلدهای ارسال نوشته
گزینه های فیلدهای ارسال نوشته عبارتند از:
- عنوان: عنوان نوشتهای که کاربر قرار است بنویسد را با این گزینه اضافه میکنیم.
- متن نوشته: متن نوشتهای که توسط کاربر ارسال میشود.
- چکیده: توضیحات مختصر در مورد نوشته
- برچسب ها: نوشتهای که قرار است ارسال شود.
- دسته بندی: مشخص کردن این که مطالب جزء کدام دسته قرار میگیرند.
- عکس نوشته: اضافه کردن تصویر به نوشته
- زمینه دلخواه: انتخاب یک پس زمینه دلخواه برای نوشته
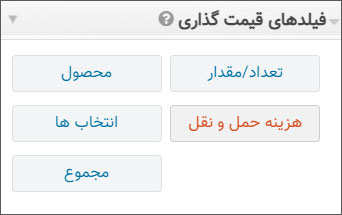
فیلدهای قیمت گذاری
این فیلدها برای فروش محصولات مورد استفاده قرار میگیرند و شامل موارد زیر هستند:
- محصول: نام محصول و مشخصات آن
- تعداد/ مقدار: در مواردی که خریدار تعداد و یا مقدار مشخصی از محصول را میخواهد تهیه کند از این گزینه استفاده میشود.
- انتخابها: لیستی از محصولات را نشان میدهد و کاربر میتواند محصول مورد نظر خود را انتخاب کند.
- هزینه حمل و نقل: اگر کالای فیزیکی دارید به کمک این گزینه میتوانید هزینه حمل و نقل را هم اضافه کنید.
- مجموع: مجموع تمام موارد خریداری شده به کمک این گزینه محاسبه میشود.
گرویتی فرم فارسی شامل یک فیلد است:
- کد ملی: این فیلد کد ملی را مطابق استانداردهای ایران از ورودی میخواند.
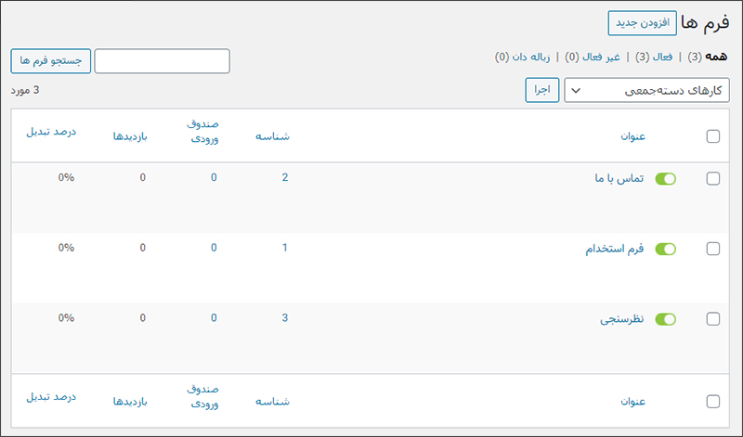
پس از کشیدن و رها کردن فیلدهای مورد نیاز و ویرایش و سفارشی سازی آنها فرم شما ساخته میشود. هم چنین تمام فرمهایی که ایجاد میکنید در منوی forms قابل مشاهده هستند.
بعد از اینکه فرم مورد نظر خود را ساختید، نوبت به این میرسد که آن را به صفحه دلخواه در وردپرس اضافه کنید. برای این کار در گذشته میتوانستید از دکمه افزودن فرم که در بالای ویرایشگر صفحه نمایش داده میشد، استفاده کنید؛ اما حالا این دکمه در ویرایشگرهای جدید وردپرس حذف شده است! پس مسیری که در توضیحات زیر مشخص شده را طی کنید:
- ابتدا به صفحه مورد نظرتان رفته و آن را با ویرایشگر سایت باز کنید.
- در یک پاراگراف خالی، روی دکمه + کلیک کنید.
- در سرچ باری که نمایش داده میشود، گزینه gravity را جست و جو کنید.
- روی گزینه gravity کلیک کنید.
- در صفحه جدید، نام فرمی که قبلا ساختهاید را انتخاب کنید.
به این ترتیب فرم وارد صفحه وردپرسی شما خواهد شد!
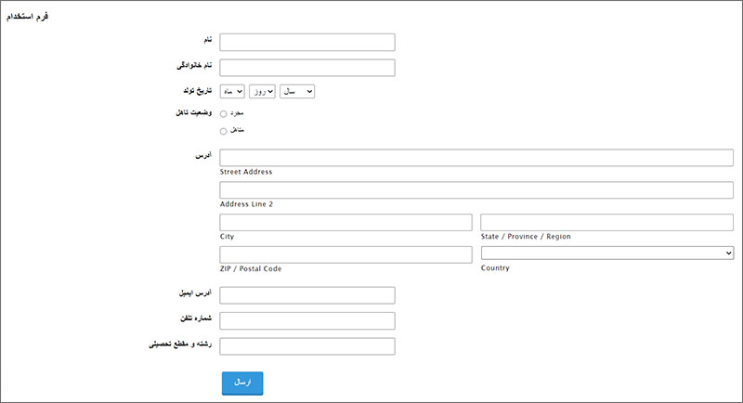
در ادامه دموی یک نمونه فرم استخدام را مشاهده می کنید که با افزونه gravity forms ایجاد شده است.
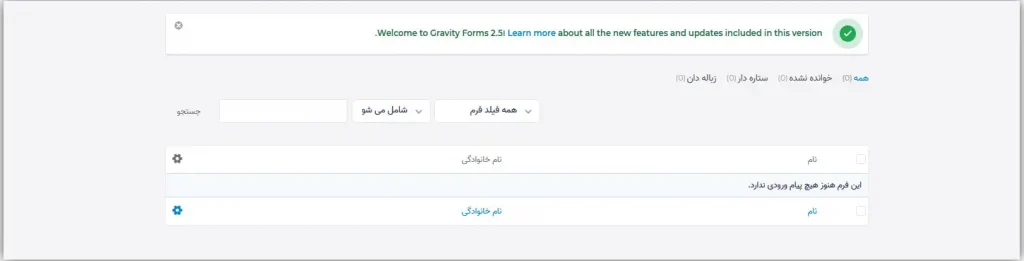
صندوق ورودی افزونه
وقتی کاربران یکی از فرمهایی را که قبلاً ایجاد کردهاید تکمیل و برای شما ارسال میکنند، در این بخش قابل مشاهده میباشد. هم چنین شما میتوانید با کلیک روی هر کدام از فرمها، تمامی اطلاعاتی که کاربران پر کردهاند را مشاهده کنید.
اگر نیاز به خرید این افزونه با امکانات فارسی دارید، می توانید از این لینک استفاده کنید.











نظرات