امروزه اکثر کاربران از طریق گوشی موبایل کارهای خود را انجام میدهند و با استفاده از آن وارد وب سایتهای مختلف میشوند. به همین دلیل بسیار مهم است که سایت خود را به صورت ریسپانسیو (responsive) طراحی کنید، در غیر این صورت بخش عمدهای از مشتریان خود را از دست خواهید داد. بسیاری از قالبهای وردپرس به صورت پیش فرض دارای طراحی ریسپانسیو نمیباشند، از این رو شما باید خودتان این قابلیت را به سایت اضافه کنید تا طراحی سایت شما به صورت مناسب و ریسپانسیو به کاربران نمایش داده شود.

طراحی واکنشگرا در وردپرس
Responsive یا واکنشگرا به طراحیای گفته میشود که با رزولیشنهای مختلف سازگاری کامل داشته باشد. و بدون مشکل در دستگاههای مختلف مانند کامپیوتر خانگی، لپ تاپ، نوت بوک، موبایل و تبلت به شکلی مناسب به کاربران نمایش داده شود.
طراحی واکنشگرا یک روش برای سازماندهی محتوا در وب سایت است. تا محتویات سایت به صورت خودکار در اندازههای مختلف به بهترین شکل به کاربران نمایش داده شود. آمارها نشان میدهد که بیش از 70 درصد ترافیک یک سایت را گوشی موبایل تشکیل میدهد. و این تعداد روز به روز در حال افزایش میباشد.
برای اینکه یک سایت ریسپانسیو داشته باشید، ابتدا باید یک قالب ریسپانسیو را خریداری کنید. اگر قالبی که شما استفاده میکنید از این ویژگی بهرهمند نیست، میتوانید طراحیهای سایت خود را با استفاده از افزونههای مختلف ریسپانسیو کنید.
آموزش ریسپانسیو کردن وردپرس با افزونه WPtouch
یکی از بهترین روشهایی که میتوانید سایت خود را با استفاده از آن ریسپانسیو کنید، استفاده از افزونه وردپرس میباشد. افزونههای مختلفی در این خصوص ارائه شده است اما یکی از افزونههایی که بسیار محبوب شده و به شما در طراحی ریسپانسیو بسیار کمک میکند، افزونه WPtouch میباشد.
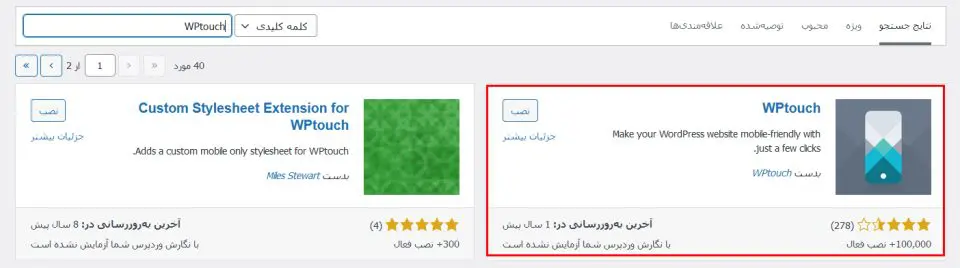
افزونه WPtouch یک افزونه وردپرس است که به صورت خودکار یک قالب موبایلی را برای ریسپانسیو شدن به سایت اضافه میکند. این افزونه دارای دو نسخه رایگان و پولی میباشد. نسخه رایگان آن را میتوانید به سادگی از طریق مخزن وردپرس نصب کنید. برای استفاده از این افزونه کافیست وارد پیشخوان وردپرس خود شوید و سپس از بخش “افزونه ها” روی گزینه “افزودن” کلیک کنید. پس از آن نام افزونه را در باکس جستجو سرچ نمائید. در نهایت پس از پیدا شدن افزونه آن را نصب و فعال کنید.

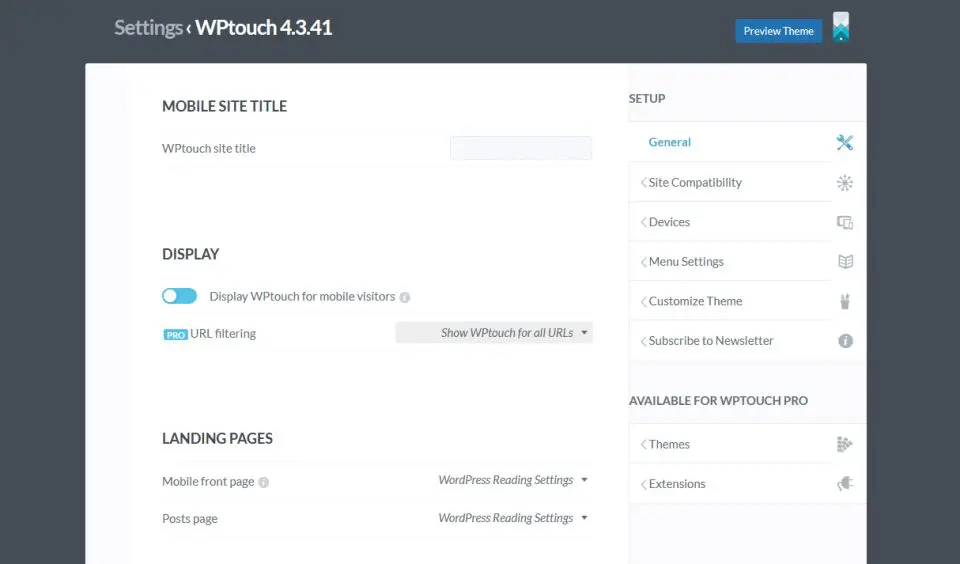
بعد از فعال شدن افزونه، از پیشخوان وردپرس خود و از بخش “WPtouch” روی گزینه “تنظیمات” کلیک کنید. سپس با صفحهای همانند زیر مواجه میشوید.

حالا بدون اینکه نیازی باشد تغییراتی را اعمال کنید، این افزونه به صورت خودکار طراحی سایت را به ریسپانسیو تبدیل میکند. به همین سادگی توانستید با استفاده از این افزونه، اقدام به تبدیل سایت به ریسپانسیو نمائید.
بهترین افزونهها برای ایجاد نسخه ریسپانسیو
افزونههای مختلفی برای ریسپانسیو کردن وردپرس وجود دارند که در ادامه تلاش میکنیم بهترین آنها را به شما معرفی کنیم.
1. افزونه Jetpack
اگر به دنبال یک افزونه رایگان و کامل برای ریسپانسیو کردن سایت خود هستید، افزونه Jetpack یکی از بهترینهاست که به شما این امکان را میدهد تا سایت خود را در نسخه موبایل به صورت کاملاً ریسپانسیو به کاربران نمایش دهید. این افزونه به صورت رایگان در اختیار کاربران وردپرس قرار گرفته است با نصب این افزونه یک قالب زیبا با حداکثر سرعت بارگذاری در معرض نمایش خواهد بود اطلاعاتی مانند هدر سفارشی، عنوان مطلب، منو های سفارشی و … قابل تنظیم و نمایش میباشند.
2. افزونه WPtouch
افزونه WPtouch یک افزونه حرفهای برای وردپرس است که به کاربران اجازه می دهد تا به راحتی یک سایت واکنشگرا برای موبایل ایجاد کنند.
زمانی که یک بازدید کننده با استفاده از موبایل وارد سایت میشود، افزونه WPtouch به صورت خودکار یک نسخه بهینه شده برای تلفن همراه از سایت را برای آنها نمایش میدهد. به این معنی است که شما همیشه دو نسخه از وب سایت را آماده خواهید داشت. علاوه بر آن، این افزونه رابط کاربری بسیار سادهای دارد به گونهای که بدون هیچ گونه تنظیمات خاصی هم میتوانید یک وب سایت ریسپانسیو در اختیار داشته باشید.

3. افزونه Any Mobile Theme Switcher
Any Mobile Theme Switcher یک افزونه وردپرس پیشرفته برای ایجاد سایتهای بهینه شده برای موبایل میباشد. افزونه Any Mobile Theme Switcher کاربرانی را که با استفاده از موبایل قصد دارند وارد سایت شوند را شناسایی و سپس سایت شما را به شکلی مناسب به آنها نمایش میدهد. این افزونه ساده و شهودی میتواند به شما کمک کند تا بدون زحمت یک سایت پاسخگو کاملاً تلفن همراه ایجاد کنید.
این افزونه تنظیمات زیادی را در اختیار کاربر قرار میدهد تا پس از نصب و فعالسازی آن بتواند آن را به گونهای که دوست دارد، سفارشی کند. کاربران میتوانند قالب متفاوتی را برای نمایش در دستگاههای تلفن همراه و مرورگرهای مختلف انتخاب کنند. علاوه بر آن، این افزونه میتواند آیفون، آی پد، سیستم عامل اندروید، ویندوز موبایل، بلک بری و اپرا مینی را از همان ابتدا شناسایی کند. این ویژگی برجسته باعث میشود تا مدیران وب سایتها بتوانند یک بار تنظیمات را اعمال و دیگر نگران آن نباشند.

4. افزونه WordPress Mobile Pack
یکی دیگر از روشهای ریسپانسیو کردن وردپرس، استفاده از افزونه WordPress Mobile Pack است. پس از بهینهسازی سایت وردپرس برای موبایل با استفاده از این افزونه، سایت شما شبیه به یک اپلیکیشن موبایل به کاربران نمایش داده میشود. هم چنین این افزونه از تمامی مرورگرهای محبوب وب از جمله: سافاری، گوگل کروم، مرورگرهای بومی اندروید، اینترنت اکسپلورر و فایرفاکس به خوبی پشتیبانی میکند. یکی از بهترین ویژگیهای افزونه پک موبایل وردپرس این است که ایجاد سایت شما را به صورت واکنشگرا و بدون دردسر تبدیل میکند.

5. افزونه WP Mobile Edition
WP Mobile Edition تمامی ویژگیهایی را که یک سایت باید داشته باشد را در اختیار شما قرار میدهد. هم چنین این افزونه از تمامی سیستم عاملها مانند آیفون و اندروید به خوبی پشتیبانی میکند. هم چنین این افزونه دارای یک رابط کاربری بسیار ساده است که مدیران سایت میتوانند بدون نیاز به دانش کدنویسی سایت خود را به بهترین شکل و در تمامی دستگاههای مختلف ریسپانسیو کنند.

بهترین افزونه ریسپانسیو کردن سایت وردپرس چیست؟
همانطور که اشاره شد، افزونههای بسیار زیادی برای ریسپانسیو کردن سایت وجود دارد. اگر شما به دنبال یک افزونه رایگان و در عین حال قدرتمند هستید تا بتوانید به سادگی و بدون نیاز به تنظیمات خاصی سایت خود را به کمک آن ریسپانسیو کنید، افزونه WPtouch می تواند بهترین گزینه برای شما باشد.
مشکل رایج در طراحی رسپانسیو چیست؟
بعد از ریسپانسیو شدن سایت ممکن است تمامی بخشهای سایت شما به صورت کامل ریسپانسیو نشده باشد. در واقع مشکلات رایجی وجود دارد که ممکن است در هنگام طراحی با آنها مواجه شوید. شایعترین این مشکلات عبارت است از: به هم ریختگی منوها، استفاده از عکسهایی با عرض ثابت و بسیاری از مشکلات دیگر.
بی تردید یکی از مهمترین بخشهای هر نوع سایتی، طراحی مناسب آن در تمامی دستگاههای مختلف میباشد. این موضوع نه تنها برای کاربران حائز اهمیت است، بلکه گوگل هم سایتهایی را که ریسپانسیو نیستند را دوست ندارد و آنها را در رتبهبندیهای مناسبی قرار نمیدهد. به همین دلیل شما باید با استفاده از روشهای مختلف سایت خود را کاملاً واکنشگرا کنید. ما در این مطلب آموزش responsive کردن قالب سایت وردپرسی و هم چنین بهترین افزونهها برای ایجاد نسخه ریسپانسیو در وردپرس را در اختیار شما قرار دادیم.
جهت خرید افزونه و قالبهای وردپرسی با تخفیف از این لینک میتوانید استفاده کنید.
نظرات